修改和添加關于數據庫的信息�,可以用于任何的添加和修改這些數據庫和前面的隨筆數據庫是一樣的
一����、顯示出數據庫中的信息
(1)顯示的效果也可以是用bootstrap的標簽頁顯示(前面一定要引入bootstrap)
ul id="myTab" class="nav nav-tabs">
li class="active" style=" font-size:30px" >a href="#home" rel="external nofollow" data-toggle="tab"> 飯面類/a>
/li>
li style=" font-size:30px">a href="#ios" rel="external nofollow" data-toggle="tab">特色小吃/a>/li>
li class="dropdown" style=" font-size:30px">
a href="#" rel="external nofollow" id="myTabDrop1" class="dropdown-toggle"data-toggle="dropdown">酒水飲品 b class="caret">/b>
/a>
ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1" style=" font-size:25px">
li>a href="#jmeter" rel="external nofollow" tabindex="-1" data-toggle="tab">
酒水/a>
/li>
li>a href="#ejb" rel="external nofollow" tabindex="-1" data-toggle="tab">
飲品/a>
/li>
/ul>
/li>
/ul>

二����、修改內容
(1)標題顯示之后���,就是每一個標題中的內容了���,可以用ajax遍歷
(2)進行數據庫遍歷
$.ajax({
url:"mianlei.php", //編寫處理頁面
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:顯示行
var str = "";
for(var i=0;ihang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:顯示列
str += "input type='button' value='"+lie[2]+"' class='aa1' code='"+lie[1]+"' data-toggle='modal' data-target='#myModal'/> ";
}
$("#mian").html(str); //把遍歷的內容寫在上面的
}
})
(3)處理頁面的編寫如下
?php
include("DBDA.php"); //調用封裝好的數據庫類
$db = new DBDA();
$sql = "select * from caidan where fcode =('1101')"; //查詢符合父級號的所有信息
echo $db->StrQuery($sql); //輸出結果
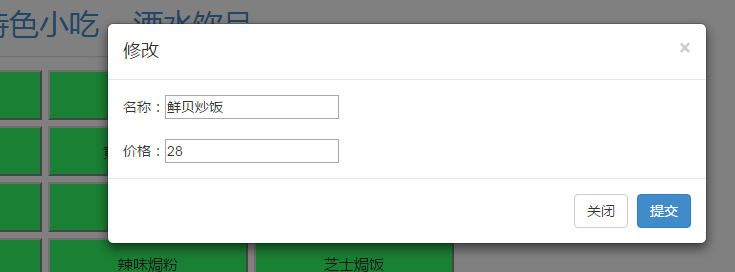
(4)然后進行修改的內容可以用模態框
div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
div class="modal-dialog">
div class="modal-content">
div class="modal-header">
button type="button" class="close" data-dismiss="modal" aria-hidden="true">×/button>
h4 class="modal-title" id="myModalLabel">修改/h4>
/div>
div class="modal-body" id="content">
!--這里是顯示的修改的內容-->
/div>
div class="modal-footer">
button type="button" class="btn btn-default" data-dismiss="modal">關閉/button>
button type="button" class="btn btn-primary" id="tijiao">提交/button>
/div>
/div>!-- /.modal-content -->
/div>!-- /.modal -->
/div>
(5)修改的時候���,里面要默認顯示原來的名字和價格����,所以要將前面遍歷的代號傳過來
$(".aa1").click(function(){
var code = $(this).attr("code"); //找到code值
$.ajax({
url:"xiugaichuli.php", //編寫處理頁面
data:{c:code}, //將code值傳過去
type:"POST",
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:顯示行
var str = "";
for(var i=0;ihang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:顯示列
str += "div>名稱:input type='text' value='"+lie[2]+"' code='"+lie[1]+"' class='name' />/div>br />div>價格:input type='text' value='"+lie[0]+"' code='"+lie[1]+"' class='price' />/div>";
}
$("#content").html(str); //寫入模態框中的content的位置
}
})
})

(6)單擊提交按鈕后寫入數據庫,并且這里也修改了,單擊提交按鈕進行修改
$("#tijiao").click(function(){
var code = $(".name").attr("code"); //找到名稱中的代號
var code = $(".price").attr("code"); //找到價格的代號
var name = $(".name").val(); //找到名稱的值
var price = $(".price").val(); //找到價格的值
$.ajax({
url:"tjsk.php", //處理頁面的編寫
data:{n:name,p:price,c:code}, //將值傳到處理頁面
type:"POST",
dataType:"TEXT",
success: function(data){ ///處理頁面成功后輸出
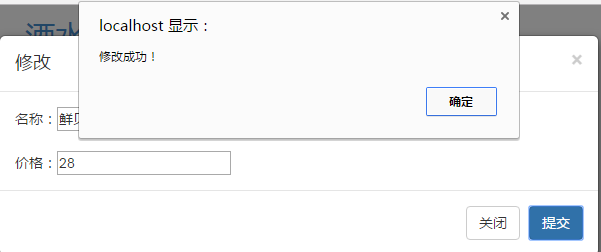
if(data.trim()=="ok")
{
alert("修改成功!");
}
}
})
})



三、添加內容
(1)同上面的寫一個彈框��,里面有文本框
div id="tianjia" data-toggle='modal' data-target='#myModall'>添加菜品/div>
div class="modal-content">
div class="modal-header">
button type="button" class="close" data-dismiss="modal" aria-hidden="true">×/button>
h4 class="modal-title" id="myModalLabel">添加菜品/h4>
/div>
div class="modal-body" id="content">
div id="name">名稱:input type="text" id="ming"/>/div>
br />
div id="price">價格:input type="text" id="jia"/>/div>
/div>
div class="modal-footer">
button type="button" class="btn btn-primary" id="tijiao1">提交/button>
/div>
/div>


(2)填寫信息后,單擊提交按鈕寫入數據庫
$("#tijiao1").click(function(){
var n = $("#ming").val(); //找到名稱文本框的值
j = $("#jia").val(); //找到價格文本框的值
$.ajax({
url:"tianjia.php", //編寫處理頁面
data:{n:n,j:j}, //將值傳過去
type:"POST",
dataType:"TEXT",
success: function(d){
if(d.trim()=="ok")
{
alert ("添加成功���!");
}
window.location.href="xiugaicanpin.php" rel="external nofollow" ;
}
})
})
(3)處理頁面的編寫
?php
include("DBDA.php");
$db = new DBDA();
$n = $_POST["n"]; //將傳來的值接收
$j = $_POST["j"];
$sql = " select max(code) from caidan where fcode='1101' "; //查找這個父級代號的最大代號
$attr = $db->Query($sql);
foreach($attr as $v)
{
$c = $v[0]+1; //使最大值加1
$sqll = " insert into caidan values('{$j}','{$c}','{$n}','1101','','','')"; //寫入數據庫
$db->Query($sqll,0);
echo "ok";
}
?>
(4)添加結束后看下結果


到此����,結束了,簡單的添加和修改的功能�����,后面還要增加刪除功能~~
以上所述是小編給大家介紹的Ajax 向數據庫修改和添加功能(較簡答)�����,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的����。在此也非常感謝大家對腳本之家網站的支持����!
您可能感興趣的文章:- Ajax遍歷jSon后對每一條數據進行相應的修改和刪除(代碼分享)
- Ajax修改數據即時顯示篇實現代碼
- 用Jquery實現可編輯表格并用AJAX提交到服務器修改數據
- AJAX 自學練習 無刷新提交并修改數據庫數據并顯示
- Ajax動態為下拉列表添加數據的實現方法
- ajax添加數據后如何在網頁顯示
- Ajax添加數據與刪除篇實現代碼
- Ajax添加數據即時顯示信息篇
- JavaScript 聯動的無限級封裝類,數據采用非Ajax方式,隨意添加聯動