PHP是一種創建動態交互性站點的服務器端腳本語言,優勢:PHP腳本語言應用廣泛,開源免費,最重要的是入門簡單,容易掌握。
PHP能夠生成動態頁面內容
PHP能夠創建、打開、讀取、寫入、刪除以及關閉服務器上的文件
PHP能夠接收表單數據
PHP能夠發送并取回cookies
PHP能夠添加、刪除、修改數據庫中的數據
PHP能夠限制用戶訪問網站中的某些頁面
能夠運行于各種平臺,幾乎兼容所有WEB服務器,支持多種數據庫
1.我們想要運行PHP,首先要有個web服務器,一般可以在本地部署一個服務器用來測試。所以需要下載個XAMPP,我們在百度搜索apache friends,直接打開第一個鏈接,然后毫不猶豫的下載最新版本(PHP7.0.9),下載后執行安裝。

 2.
2.
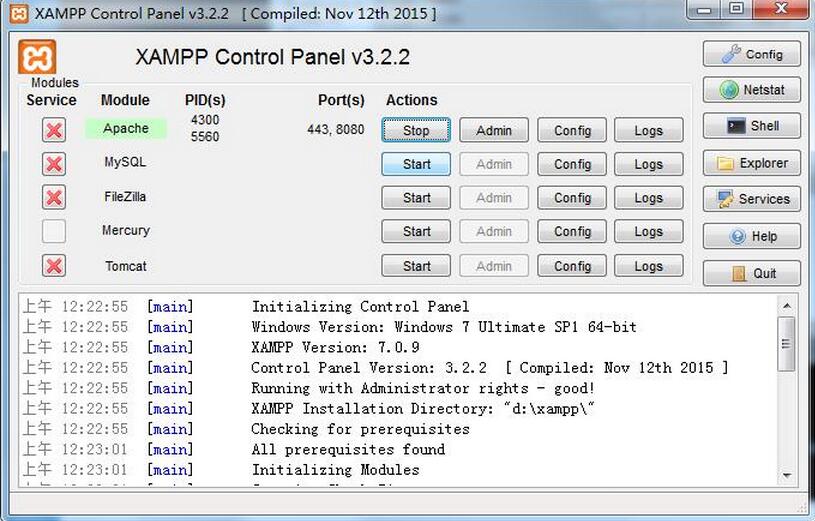
2.現在來配置XAMPP來部署一個本地服務器,打開只需要啟用Apache服務,下面我就啟動成功了。如果啟用不成功,Port(s)沒有數據顯示,就證明你監聽的PC端口被占用,你可以在Config的里第一個選項進行監聽端口的更改,找到記事本里的Listen 8080命令改后綴,這里我把監聽端口改成空閑的8080了。

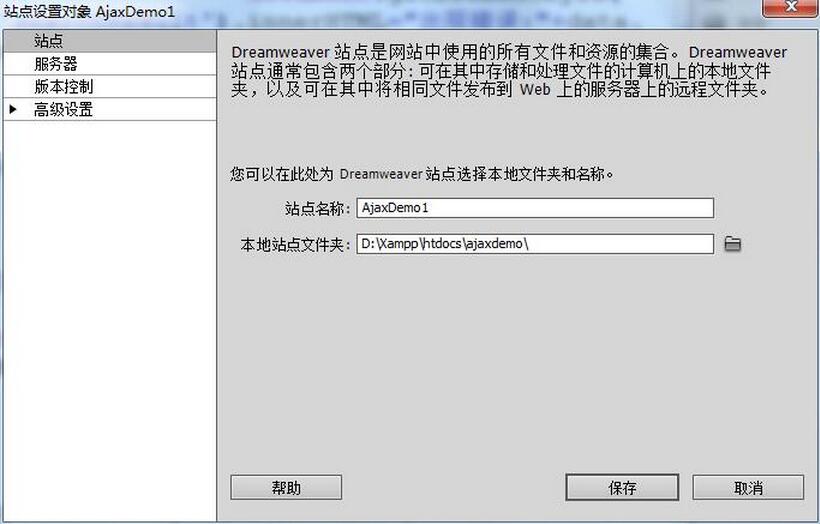
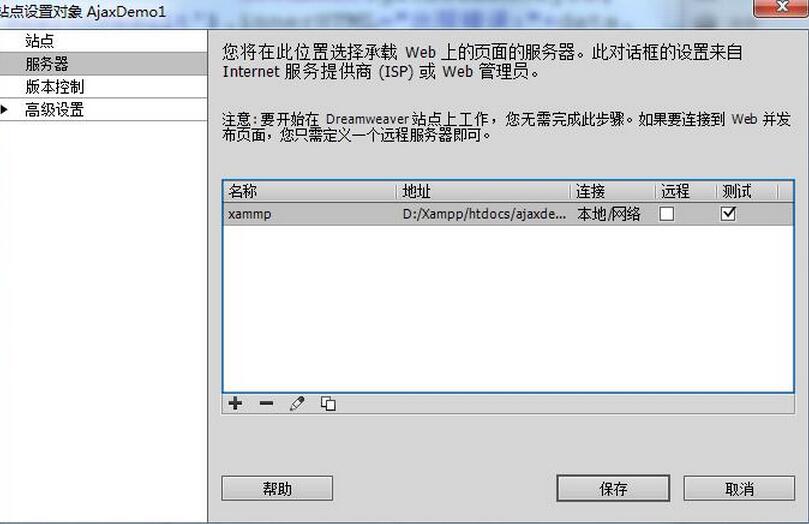
3.下面來打開Dreamweaver建一個服務器站點。站點配置:本地站點文件夾一定要選擇你裝Xampp路徑的htdocs的目錄里。

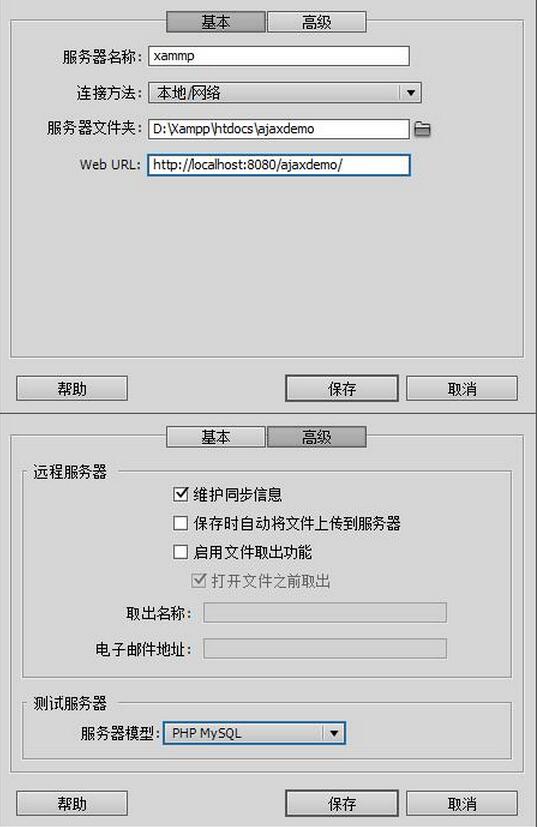
4.添加服務器配置:


這樣站點就設置好了,然后在站點文件夾創建server.php,腳本如下
?php
//設置頁面內容是html編碼格式是utf-8
//header("Content-Type: text/plain;charset=utf-8");
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Methods:POST,GET');
header('Access-Control-Allow-Credentials:true');
header("Content-Type: application/json;charset=utf-8");
//header("Content-Type: text/xml;charset=utf-8");
//header("Content-Type: text/html;charset=utf-8");
//header("Content-Type: application/javascript;charset=utf-8");
//定義一個多維數組,包含員工的信息,每條員工信息為一個數組
$staff = array
(
array("name" => "喬布斯", "number" => "101", "sex" => "男", "job" => "IOS開發工程師"),
array("name" => "比爾蓋茨", "number" => "102", "sex" => "男", "job" => "微軟開發工程師"),
array("name" => "陳美麗", "number" => "103", "sex" => "女", "job" => "安卓開發工程師"),
array("name" => "黃力", "number" => "104", "sex" => "男", "job" => "Java開發工程師"),
array("name" => "車神", "number" => "105", "sex" => "男", "job" => "游戲開發工程師"),
array("name" => "測試貓", "number" => "106", "sex" => "男", "job" => "web前端開發工程師")
);
//判斷如果是get請求,則進行搜索;如果是POST請求,則進行新建
//$_SERVER是一個超全局變量,在一個腳本的全部作用域中都可用,不用使用global關鍵字
//$_SERVER["REQUEST_METHOD"]返回訪問頁面使用的請求方法
if ($_SERVER["REQUEST_METHOD"] == "GET") {
search();
} elseif ($_SERVER["REQUEST_METHOD"] == "POST"){
create();
}
//通過員工編號搜索員工
function search(){
//檢查是否有員工編號的參數
//isset檢測變量是否設置;empty判斷值為否為空
//超全局變量 $_GET 和 $_POST 用于收集表單數據
if (!isset($_GET["number"]) || empty($_GET["number"])) {
echo '{"success":false,"msg":"參數錯誤"}';
return;
}
//函數之外聲明的變量擁有 Global 作用域,只能在函數以外進行訪問。
//global 關鍵詞用于訪問函數內的全局變量
global $staff;
//獲取number參數
$number = $_GET["number"];
$result = '{"success":false,"msg":"沒有找到員工。"}';
//遍歷$staff多維數組,查找key值為number的員工是否存在,如果存在,則修改返回結果
foreach ($staff as $value) {
if ($value["number"] == $number) {
$result = '{"success":true,"msg":"找到員工:員工編號:' . $value["number"] .
',員工姓名:' . $value["name"] .
',員工性別:' . $value["sex"] .
',員工職位:' . $value["job"] . '"}';
break;
}
}
echo $result;
}
//創建員工
function create(){
//判斷信息是否填寫完全
if (!isset($_POST["name"]) || empty($_POST["name"])
|| !isset($_POST["number"]) || empty($_POST["number"])
|| !isset($_POST["sex"]) || empty($_POST["sex"])
|| !isset($_POST["job"]) || empty($_POST["job"])) {
echo '{"success":false,"msg":"參數錯誤,員工信息填寫不全"}';
return;
}
//TODO: 獲取POST表單數據并保存到數據庫
//提示保存成功
echo '{"success":true,"msg":"員工:' . $_POST["name"] . ' 信息保存成功!"}';
}
?>
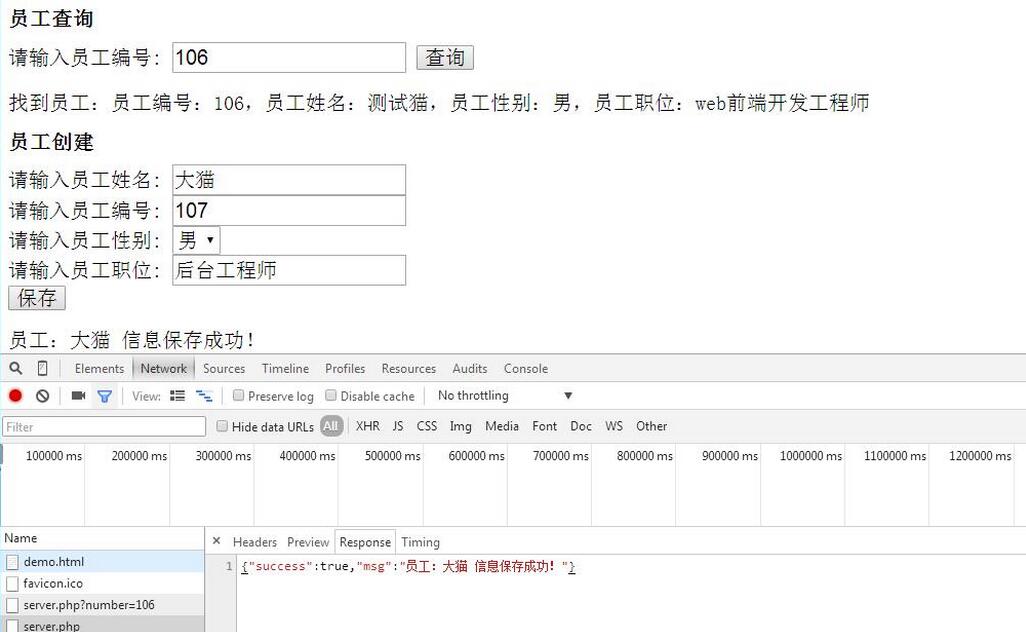
我們可以在server.php文件數組$staff里的數據進行查詢,并且可以實現添加數據的功能,下面來創建demo.html
style>
body,input,button,select,h1{
font-size:20px;
line-height:18px;
}
/style>
script>
window.onload=function(){
document.getElementById("search").onclick=function(){//查詢數據
//發送Ajax查詢請求并處理
var request=new XMLHttpRequest();
//open("方法(GET查詢,POST添加)","打開的文件數據",處理方式(同步為false異步為true,不填默認為true));
request.open("GET","server.php?number="+document.getElementById('keyword').value);
request.send();
request.onreadystatechange=function(){
if(request.readyState===4){//當服務器請求完成
if(request.status===200){//status==200為服務器請求成功
var data=JSON.parse(request.responseText);
if(data.success){//數據填寫符合要求
document.getElementById('searchResult').innerHTML=data.msg;
}else{//數據填寫不符號要求
document.getElementById('searchResult').innerHTML="出現錯誤:"+data.msg;
}
}else{//服務器請求失敗
alert("發生錯誤:"+request.status);
}
}
}
}
document.getElementById("save").onclick=function(){//添加數據
//發送Ajax添加數據請求并處理
var request=new XMLHttpRequest();
//open("方法(GET查詢,POST添加)","打開的文件數據",處理方式(同步為false異步為true,不填默認為true));;
request.open("POST","server.php");
//定義data取得用戶所填寫的數據,并且send(data)到服務器
var data="name="+document.getElementById("staffName").value
+"number="+document.getElementById("staffNumber").value
+"sex="+document.getElementById("staffSex").value
+"job="+document.getElementById("staffJob").value;
request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");//在POST方法里必寫,否則添加數據不起作用
request.send(data);
request.onreadystatechange=function(){
if(request.readyState===4){//當服務器請求完成
if(request.status===200){//status==200為服務器請求成功
var data=JSON.parse(request.responseText);
if(data.success){//數據填寫符合要求
document.getElementById('createResult').innerHTML=data.msg;
}else{//數據填寫不符合要求
document.getElementById('createResult').innerHTML="出現錯誤:"+data.msg;
}
}else{//服務器請求失敗
alert("發生錯誤:"+request.status);
}
}
}
}
}
/script>
body>
h1>員工查詢/h1>
label>請輸入員工編號:/label>
input type="text" id="keyword"/>
button id="search">查詢/button>
p id="searchResult">/p>
h1>員工創建/h1>
label>請輸入員工姓名:/label>
input type="text" id="staffName"/>br>
label>請輸入員工編號:/label>
input type="text" id="staffNumber"/>br>
label>請輸入員工性別:/label>
select id="staffSex">
option>男/option>
option>女/option>
/select>br>
label>請輸入員工職位:/label>
input type="text" id="staffJob"/>br>
button id="save">保存/button>
p id="createResult">/p>
/body>

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- Ajax+php數據交互并且局部刷新頁面的實現詳解
- php 接口與前端數據交互實現示例代碼
- 利用php做服務器和web前端的界面進行交互
- Ajax異步傳輸與PHP實現交互示例
- Android App端與PHP Web端的簡單數據交互實現示例
- 微信小程序學習筆記之表單提交與PHP后臺數據交互處理圖文詳解
- php變量與JS變量實現不通過跳轉直接交互的方法
- PHP與MySQL交互使用詳解
- PHP與服務器文件系統的簡單交互
- PHP與Web頁面交互操作實例分析