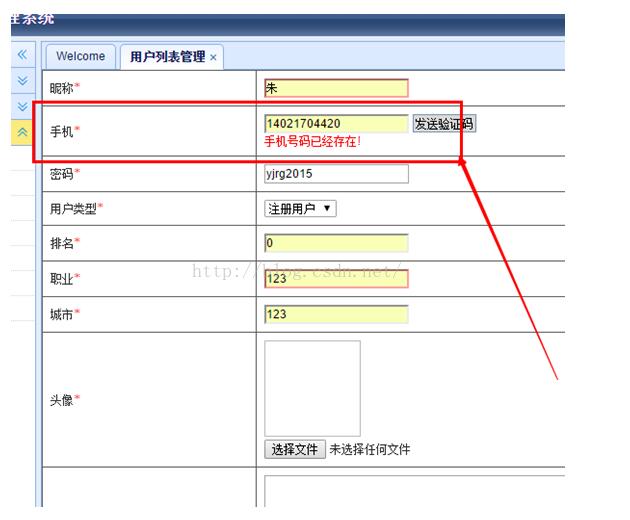
新增一個用戶的時候,需要判斷這個手機號碼是否存在,最開始的想法很簡單在textbox上設置一個onmouseout事件,在IE下有很好的體現(xiàn),但在谷歌上卻不是很有好
ok,換個思路,在提交表單的時候來檢驗:
//檢驗手機號碼是否存在
function checkRepeat(){
var id = '${item.id}';
var mobile = $("#mobile").val();
//alert(id);
if(id==null||id==''){
$.ajax({
url: '/admin/adminuser/ajaxCheckReapet.shtml?mobile='+mobile,
type: 'GET',
dataType: 'text',
cache:false,
async:false,
timeout: 5000,
error: function(){alert('數據獲取失敗!');},
success: function(msg){
if("1"==msg){
$("#spMobile").attr("style","display:block;color:red;");
$("#hiddenMobile").attr("value","true");
}else{
$("#spMobile").attr("style","display:none;");
$("#hiddenMobile").attr("value","false");
}
}
});
}
return true;
}
function save(){
if(checkSImg()checkRepeat()){
var hiddenMobile = $("#hiddenMobile").val();
//alert(hiddenMobile);
if(hiddenMobile=='false'){
if($("#form1").form("validate")){
$("#form1").submit();
}
}
}
}
然后在這個過程中發(fā)現(xiàn)一個很有意思的東西:hiddenMobile返回false的時候,表單仍然提交了
啊,糾結啊,又要動腦經,F(xiàn)K
我想啊想,想啊想,找啊找,突然間想到了async,雖然之前沒用過這個玩意,但蒙一下吧,加了個async:false,我擦,再次演示的時候,居然有作用了
cache:false,
async:false,

好,解決問題,再來深入研究一把:哼哼,又有收獲咯,自己看吧
async默認的設置值為true,這種情況為異步方式,就是說當ajax發(fā)送請求后,在等待server端返回的這個過程中,前臺會繼續(xù) 執(zhí)行ajax塊后面的腳本,直到server端返回正確的結果才會去執(zhí)行success,也就是說這時候執(zhí)行的是兩個線程,ajax塊發(fā)出請求后一個線程 和ajax塊后面的腳本(另一個線程)
$.ajax({
type:"POST",
url:"Venue.aspx?act=init",
dataType:"html",
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert('Failed');
},
}
function2();
在上例中,當ajax塊發(fā)出請求后,他將停留function1(),等待server端的返回,但同時(在這個等待過程中),前臺會去執(zhí)行function2(),也就是說,在這個時候出現(xiàn)兩個線程,我們這里暫且說為function1() 和function2()。
當把asyn設為false時,這時ajax的請求時同步的,也就是說,這個時候ajax塊發(fā)出請求后,他會等待在function1()這個地方,不會去執(zhí)行function2(),知道function1()部分執(zhí)行完畢。
注意
同步的意思是當JS代碼加載到當前AJAX的時候會把頁面里所有的代碼停止加載,頁面出去假死狀態(tài),當這個AJAX執(zhí)行完畢后才會繼續(xù)運行其他代碼頁面假死狀態(tài)解除。
而異步則這個AJAX代碼運行中的時候其他代碼一樣可以運行。
jquery的async:false,這個屬性
以上這篇ajax設置async校驗用戶名是否存在的實現(xiàn)方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
您可能感興趣的文章:- ThinkPHP框架結合Ajax實現(xiàn)用戶名校驗功能示例
- ajax實現(xiàn)用戶名校驗的傳統(tǒng)和jquery的$.post方式(實例講解)
- 使用AJAX完成用戶名是否存在異步校驗
- jquery easyUI中ajax異步校驗用戶名
- SSH網上商城之使用ajax完成用戶名是否存在異步校驗
- Ajax校驗用戶名是否存在的方法