閱讀目錄
開始
第一代技術(shù):生成客戶端代理腳本調(diào)用服務(wù)端
新技術(shù)的改進方向
第二代技術(shù):jQuery直接調(diào)用WebService
第三代技術(shù):更簡單的數(shù)據(jù)格式
第四代技術(shù):直接提交表單
多submit按鈕的提交(用jQuery.form實現(xiàn))
批量輸入控件的提交(用jQuery.form實現(xiàn))
提交復(fù)雜表單(用jQuery.form實現(xiàn))
各種AJAX開發(fā)方法的對比與總結(jié)
相關(guān)鏈接
本文收集了在ASP.NET平臺上,一些具體代表性的AJAX開發(fā)方法,我將用實際的示例代碼來演示如何使用它們,讓您感受AJAX的進化歷程,同時也希望將一些優(yōu)秀的AJAX開發(fā)方法介紹給您。
為了方便地介紹這些AJAX開發(fā)方法,我將它們劃分為四代技術(shù)。
注意:按代劃分AJAX技術(shù)純屬我個人的觀點,只為了更好了區(qū)分它們。
此外,一些不借助任何框架類庫的原始AJAX開發(fā)方法,本文將不討論它們。
第一代技術(shù):生成客戶端代理腳本調(diào)用服務(wù)端
這類技術(shù)展示了第一代的AJAX框架的主要設(shè)計思想:在服務(wù)端為客戶端生成代理腳本, 然后由這些代理腳本調(diào)用服務(wù)端,調(diào)用者可以不必知道整個調(diào)用過程是如何實現(xiàn)的, 而且在客戶端的調(diào)用風(fēng)格也基本與服務(wù)端的代碼類似。
這類技術(shù)的代表作有:ASP.NET AJAX, AjaxPro 二個服務(wù)端框架。
下面我將用ASP.NET AJAX框架來演示如何進行AJAX開發(fā)。
首先,我們可以創(chuàng)建一個WebService服務(wù):
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
//若要允許使用 ASP.NET AJAX 從腳本中調(diào)用此 Web 服務(wù),請取消對下行的注釋。
[System.Web.Script.Services.ScriptService]
public class WebService1 : System.Web.Services.WebService {
[WebMethod]
public int Add(int a, int b)
{
return a + b;
}
這段代碼就是一個普通的WebService代碼,唯獨需要注意的是:在類的定義上加了一個ScriptService修飾特性。
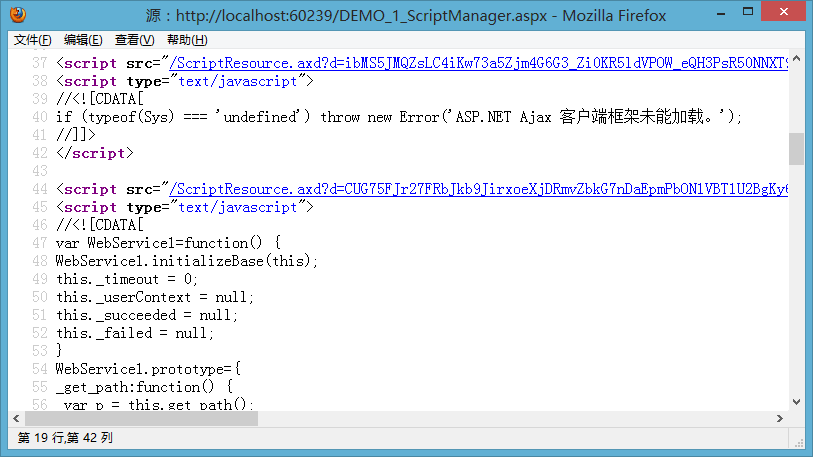
接下來,我們還需要在一個ASPX頁面中,用ScriptManager為它生成客戶端的代理腳本:
asp:ScriptManager ID="ScriptManager1" runat="server">
Services>
asp:ServiceReference Path="/WebService1.asmx" InlineScript="true" />
/Services>
/asp:ScriptManager>
說明:InlineScript="true"的設(shè)置并不是必須的,只是為了讓我們看到ScriptManager到底生成了什么代碼。

從截圖可以看到,除了引入了二個必要的AJAX客戶端類庫外,還在客戶端為WebService1生成了代理腳本。
有了這些代碼后,我們可以用下面的JavaScript代碼調(diào)用服務(wù)端:
function Call_Add(){
WebService1.Add(1,2, ShowResult);
}
function ShowResult(result){
document.getElementById("output").value = result;
}
前面這個示例太簡單了,再來個參數(shù)復(fù)雜的示例吧,還是從先服務(wù)端開始,先定義一個參數(shù)類型:
public class Customer
{
public string Name { get; set; }
public int Age { get; set; }
public string Address { get; set; }
public string Tel { get; set; }
public string Email { get; set; }
}
WebSerice的代碼:
[WebMethod]
public string AddCustomer(Customer customer)
{
if( customer == null )
return "customer is null.";
// 簡單地返回一個XML字符串。
// 告訴客戶端:服務(wù)端收到了什么樣的數(shù)據(jù)。
return XmlHelper.XmlSerialize(customer, Encoding.UTF8);
}
仍然借用前面的ScriptManager設(shè)置,來看JavaScript的調(diào)用代碼:
function Call_AddCustomer(){
var customer = {Name: document.getElementById("txtName").value,
Age: document.getElementById("txtAge").value,
Address: document.getElementById("txtAddress").value,
Tel: document.getElementById("txtTel").value,
Email: document.getElementById("txtEmail").value};
WebService1.AddCustomer(customer, ShowResult);
}
基本上還是與服務(wù)端的編碼方式差不多,先創(chuàng)建一個customer對象,再傳給調(diào)用方法。
在那個年代之前(2006年),原始的AJAX實現(xiàn)方式非常復(fù)雜,而這種方法讓客戶端代碼風(fēng)格看起來與服務(wù)端十分類似,這確實是個了不起的設(shè)計思路。 然而各種技術(shù)一直在改進中,現(xiàn)在,2013年,當(dāng)我們再來回顧這種方法時,會發(fā)現(xiàn)它確實存在一些不完善的地方, 以至于現(xiàn)在使用這種方法的人很少了,這種技術(shù)被淘汰了!
其實我們可以從另一外角度來思考:如果這種方法真的很優(yōu)秀,它就不可能被淘汰,正是因為有更優(yōu)秀的方法出現(xiàn)了,它才會遭到淘汰的命運。
新技術(shù)的改進方向
前面介紹的那種AJAX方法能讓客戶端的調(diào)用代碼與服務(wù)端的代碼風(fēng)格基本一致,看似很完美的方法為什么會被淘汰了呢?
我來分析一下這種開發(fā)方法的缺陷:
1. 前端代碼不夠獨立,必須要在頁面中添加引用之后才能調(diào)用服務(wù)端,這其實是一種強耦合。
2. 出現(xiàn)了更優(yōu)秀的前端框架能簡少獲取調(diào)用參數(shù)的代碼量。
繼續(xù)閱讀本文,您會發(fā)現(xiàn)后面我將要介紹的新方法都朝著解決這些缺陷在努力, 這些缺陷也算是指出了新技術(shù)的改進方向。
由于前端在調(diào)用服務(wù)端時,需要事先生成代理腳本,這種設(shè)計會阻礙前端代碼的封裝性。 您可以想象一下:如果客戶端需要一個【獲取當(dāng)前用戶信息】的功能,而這個功能必須由服務(wù)端實現(xiàn)的, 此時,我們就只能指望服務(wù)端為客戶端生成代理類來調(diào)用這個功能了。 但這個功能太有用,許多地方都需要使用,您是不是會想將它提取到一個公用的文件中?
遺憾的是:就算您將這段調(diào)用代碼提取到一個公共的public.js文件中,每個頁面在引用public.js后, 并不能調(diào)用【獲取當(dāng)前用戶信息】功能,因為代理腳本并不一定存在,public.js中的代碼還不能運行起來。 怎么辦?
答:為每個引用public.js的頁面,再添加ScriptManager引用那個服務(wù)吧。
共用性越高的功能,您會發(fā)現(xiàn)這種引用代碼的重復(fù)度也就越高。
簡單說來,這種方法將WebService, aspx頁面, js代碼耦合在一起了。
由于耦合,您越用越發(fā)現(xiàn)越麻煩。
這種生成代理腳本的開發(fā)方法雖然能讓前端代碼與后端代碼的風(fēng)格一致,然而, 前端與后端畢竟不是同一種開發(fā)語言,它們要關(guān)注的方向也是不一樣的。尤其是當(dāng)更優(yōu)秀的前端框架出現(xiàn)后, 這種后端包辦前端的方法不僅讓后端與前端耦合在一起,而且還限制了前端技術(shù)的發(fā)展, 最終只能是被拋棄的命運!
現(xiàn)在請記住我們?yōu)榱颂峤灰粋€Customer信息寫了什么樣的代碼:
var customer = {Name: document.getElementById("txtName").value,
Age: document.getElementById("txtAge").value,
Address: document.getElementById("txtAddress").value,
Tel: document.getElementById("txtTel").value,
Email: document.getElementById("txtEmail").value};
我在介紹第四代技術(shù)時,您會發(fā)現(xiàn)它們消失了!
第二代技術(shù):jQuery直接調(diào)用WebService
隨意jQuery前端類庫的流行,另一種新的開發(fā)方法也開始流行起來了。
HTTP調(diào)用本來是個很簡單很透明的技術(shù),只要指定一個URL,構(gòu)造一個請求體就可以了, 前端代理腳本的方法將這個過程封裝了起來,由于它的封裝制造了耦合并限制前端的發(fā)展。 新的AJAX技術(shù)只能突破這個限制,舍棄這些代理腳本,直接調(diào)用后端代碼。
下面的示例代碼還是基于前面的示例,唯獨不同的是:不是需要代理類,現(xiàn)在是直接調(diào)用服務(wù)端。
由于后端的服務(wù)代碼沒有改變,我也就不再貼出它們了,而且頁面也不需要再添加什么引用,我們就直接看前端代碼好了:
$.ajax({
type:"POST", url: "/WebService1.asmx/Add",
contentType:"application/json",
data:"{a: 1, b: 2}",
dataType:'json',
success:function(result){
$("#output").val(result.d);
}
});
這段代碼也能調(diào)用服務(wù)端的Add方法。
由于服務(wù)端采用JSON數(shù)據(jù)格式,所以需要在客戶端多指定一些請求頭,而這些事情以前是由代理腳本完成的。 雖然現(xiàn)在的代碼稍微多一點,但是耦合沒有了,更便于提取一些公用代碼了。
事實上,如果您一直用這種方法調(diào)用WebService,那么jQuery提供了設(shè)置默認(rèn)參數(shù)的功能, 我們可以利用這個特性減少代碼量。
還是再來看一下前面那個復(fù)雜的參數(shù)類型的前端調(diào)用代碼吧:
var customer = {Name: $("#txtName").val(),
Age: $("#txtAge").val(),
Address: $("#txtAddress").val(),
Tel: $("#txtTel").val(),
Email: $("#txtEmail").val()};
var jsonStirng = $.toJSON( {customer: customer} );
$.ajax({
type:"POST", url: "/WebService1.asmx/AddCustomer",
contentType:"application/json",
data: jsonStirng,
dataType:'json',
success:function(result){
$("#output").val(result.d);
}
});
主要的代碼還是一樣的,集中在獲取調(diào)用參數(shù),但是要轉(zhuǎn)成JSON格式。
再次一次提醒:不要老是盯著要指定一大堆的jQuery參數(shù),它們可以通過設(shè)置默認(rèn)值的方式解決。
我之所以現(xiàn)在不想讓它們消失,是因為后面還有更好的方法,先留著它們吧。
說明:這種方法不僅可以用于調(diào)用WebService,也可以調(diào)用WCF (basicHttpBinding),畢竟它們都使用HTTP協(xié)議。 不過,WCF還有一堆煩人的配置要設(shè)置,但這不是jQuery的問題,這是服務(wù)端框架的缺陷。
第三代技術(shù):更簡單的數(shù)據(jù)格式
前面我們看到了可以利用jQuery調(diào)用WebService,不過JSON的轉(zhuǎn)換過程感覺有些多余,瀏覽器的提交就沒有這個轉(zhuǎn)換步驟嘛。 有時看到一些家伙們著還在JavaScript中拼接JSON字符串,我非常反感,所以這次的示例代碼并沒有給那種方法抹黑,我采用了一個JSON插件。
第三代技術(shù)就完美地解決了輸入輸出必須采用JSON問題,而且解決了POST的限制。
由于這次變革改變了數(shù)據(jù)格式,所以服務(wù)端也發(fā)生了改變, 新的框架解決了這些問題,例如:ASP.NET MVC框架,MyMVC框架都支持這個開發(fā)方式。
來看一下現(xiàn)在服務(wù)端的代碼:
[Action]
public int Add(int a, int b)
{
return a + b;
}
[Action]
public string AddCustomer(Customer customer)
{
// 簡單地返回一個XML字符串。
// 告訴客戶端:服務(wù)端收到了什么樣的數(shù)據(jù)。
return XmlHelper.XmlSerialize(customer, Encoding.UTF8);
}
注意:這種AJAX技術(shù)沒有與客戶端的任何耦合,只要知道一個URL就可以調(diào)用了。 來看客戶端的代碼吧:
$.ajax({
type:"POST", url: "/AjaxDemo/Add.cspx",
data: {a: 1, b: 2},
success:function(result){
$("#output").val(result);
}
});
// 第二個調(diào)用
var customer = {Name: $("#txtName").val(),
Age: $("#txtAge").val(),
Address: $("#txtAddress").val(),
Tel: $("#txtTel").val(),
Email: $("#txtEmail").val()};
$.ajax({
type:"POST", url: "/AjaxDemo/AddCustomer.cspx",
data: customer,
success:function(result){
$("#output").val(result);
}
});
注意:type:"POST"并不是必須的,您也可以把它們改成GET方式提交。
如果您此時用Fiddler查看請求內(nèi)容,會發(fā)現(xiàn)請求的數(shù)據(jù)采用的是key=valuekey=vlaue的格式,與瀏覽器的方式一致。 由于沒有JSON數(shù)據(jù)格式的限制,現(xiàn)在的參數(shù)項簡單了。
現(xiàn)在再看上面這段代碼,主要代碼量在哪里?
是不是在獲取調(diào)用參數(shù)那塊?
繼續(xù)閱讀本文,我要讓它消失。
第四代技術(shù):直接提交表單
我們來看一下示例用的表單:
form id="form1" action="/AjaxDemo/AddCustomer.cspx" method="post">
p>b>新增客戶資料/b>/p>
span>Name: /span>input type="text" name="Name" value="abc" />br />
span>Age: /span>input type="text" name="Age" value="20" />br />
span>Address: /span>input type="text" name="Address" value="武漢" />br />
span>Tel:/span> input type="text" name="Tel" value="12345678" />br />
span>Email: /span>input type="text" name="Email" value="test@163.com" />br />
br />
input type="submit" name="btnAddCustomer" value="保存客戶資料" />
/form>
前面用了三種方法在提交這個表單,下面我們再來看一下更簡單的提交方式:
script type="text/javascript">
$(function(){
// 只需要下面這個調(diào)用就可以將表單改成異步提交方式!
$("#form1").ajaxForm({
success:function(result){
$("#output").val(result);
}
});
});
/script>
為了更清楚展示這種方法,我甚至把script標(biāo)簽也貼出來了。
如果您用過jQuery就應(yīng)該能發(fā)現(xiàn),真正的代碼就只有ajaxForm的那個調(diào)用。
說明:ajaxForm是jQuery.form插件提供的功能。
服務(wù)端的代碼繼續(xù)使用前面示例的代碼,所以就不貼出了。
再對比前面幾種AJAX的實現(xiàn)方法,您說哪種方法最簡單?
您對第四代AJAX技術(shù)有興趣嗎?
我還為它設(shè)計了三種不同場景下的示例,讓您感受它的強大與簡單,請繼續(xù)閱讀。
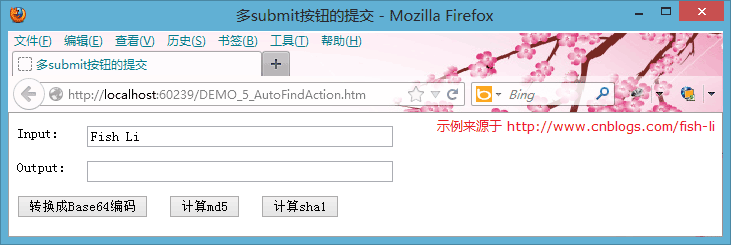
多submit按鈕的提交(用jQuery.form實現(xiàn))
您認(rèn)為前面的示例太簡單了,是嗎?
可能有人會說,如果有多個submit按鈕,這種方法就不合適了,我要響應(yīng)每個按鈕,為它們指定不同的URL !
真是這樣嗎? 看下面的示例吧。

相關(guān)的前端代碼如下:
form id="form1" action="/AjaxTestAutoAction/submit.cspx" method="post">
p>span>Input:/span>
input type="text" name="input" style="width: 300px" value="Fish Li" />/p>
p>span>Output:/span>
input type="text" id="output" style="width: 300px" readonly="readonly" />/p>
input type="submit" name="Base64" value="轉(zhuǎn)換成Base64編碼" />nbsp;nbsp;
input type="submit" name="Md5" value="計算md5" />nbsp;nbsp;
input type="submit" name="Sha1" value="計算sha1" />
/form>
script type="text/javascript">
$(function(){
$("#form1").ajaxForm(function(result) {
$("#output").val(result);
});
});
/script>
服務(wù)端代碼:
public class AjaxTestAutoAction
{
[Action]
public string Base64(string input)
{
return Convert.ToBase64String(Encoding.Default.GetBytes(input));
}
[Action]
public string Md5(string input)
{
byte[] bb = Encoding.Default.GetBytes(input);
byte[] md5 = (new MD5CryptoServiceProvider()).ComputeHash(bb);
return BitConverter.ToString(md5).Replace("-", string.Empty);
}
[Action]
public string Sha1(string input)
{
byte[] bb = Encoding.Default.GetBytes(input);
byte[] sha1 = (new SHA1CryptoServiceProvider()).ComputeHash(bb);
return BitConverter.ToString(sha1).Replace("-", string.Empty);
}
}
代碼仍然很清晰:
1. 服務(wù)端定義三個方法,對應(yīng)三個submit按鈕。
2. 前端還是只調(diào)用一個ajaxForm解決所有問題。
這種方法就是由前端的 jQuery, jQuery.form 以及服務(wù)端的MyMVC框架 共同實現(xiàn)的。 想像一下利用其它三種方法需要多少代碼吧。
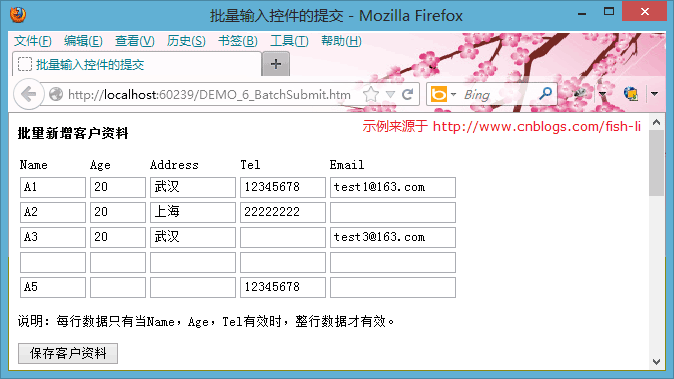
批量輸入控件的提交(用jQuery.form實現(xiàn))
再來展示另一個現(xiàn)實的例子,批量輸入界面的提交。

頁面表單代碼如下:
JavaScript代碼:
script type="text/javascript">
$(function(){
$("#form1").ajaxForm({
success:function(result){
$("#output").val(result);
}
});
});
服務(wù)端代碼如下:
這個示例的全部代碼就這么多,廢話不想多說,您自己去想用其它方法需要多少代碼!
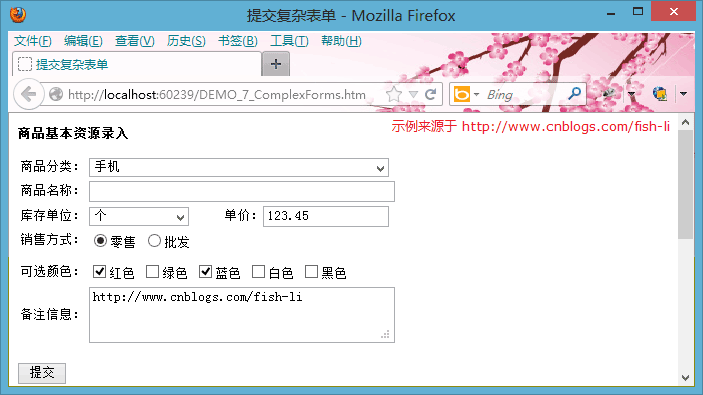
提交復(fù)雜表單(用jQuery.form實現(xiàn))
前面的示例都是直接提交表單,沒有驗證表單的過程,而且都以Textbox控件為主,再來個復(fù)雜的表單示例。

頁面表單代碼如下:
JavaScript代碼:
script type="text/javascript">
$(function(){
$("#form1").ajaxForm({
beforeSubmit: ValidateForm,
success:function(result){
$("#output").val(result);
}
});
function ValidateForm(formData, jqForm, options) {
if( jqForm.context.ProductName.value.length == 0 ){
alert("商品名稱不能為空。");
$(jqForm.context.ProductName).focus();
return false;
}
return true;
}
});
/script>
服務(wù)端代碼:
[Action]
public string AddProduct(Product product)
{
// 簡單地返回一個XML字符串。
// 告訴客戶端:服務(wù)端收到了什么樣的數(shù)據(jù)。
return XmlHelper.XmlSerialize(product, Encoding.UTF8);
}
各種AJAX開發(fā)方法的對比與總結(jié)
看過了這些示例后,我們再來回顧這些AJAX方法的進化過程:
1. 以ASP.NET AJAX為代表的【生成客戶端代理腳本調(diào)用服務(wù)端】技術(shù), 為了包裝原始AJAX的復(fù)雜過程,服務(wù)端為客戶端生成了代理腳本, 這種封裝后的客戶端在調(diào)用方式上與服務(wù)端基本一致,看起來簡化了不少,而且降低了開發(fā)門檻, 然而,它的優(yōu)點也是它是它的最大缺點:服務(wù)端包辦了客戶端的事情,它完全沒有想到客戶端技術(shù)也在進步! 當(dāng)更優(yōu)秀的前端技術(shù)出現(xiàn)時,它的結(jié)局只能是淘汰。
2. 【jQuery直接調(diào)用WebService】可以看做是第一代技術(shù)的改進,它丟棄了服務(wù)端生成代理腳本的功能, 直接在客戶端準(zhǔn)備服務(wù)端所需要的數(shù)據(jù)格式,借助jQuery內(nèi)部對XmlHttpRequest的封裝,也能方便地調(diào)用服務(wù)端。 這種方法解決了客戶端、服務(wù)、頁面三方的耦合,但是數(shù)據(jù)格式卻受到序列化方式的限制,使得起來怪怪的。 這種怪怪的感覺其實也是不方便的表現(xiàn)。
3. 為了讓前端更方便地調(diào)用服務(wù)端,服務(wù)端框架只能改變,ASP.NET MVC框架和MyMVC框架都支持更簡單的數(shù)據(jù)格式, 而且不需要那個多余的asmx文件,直接用類庫就可以響應(yīng)客戶端請求。 這類技術(shù)的最主要特點是:用更簡單的數(shù)據(jù)格式就可以調(diào)用服務(wù)端。 由于數(shù)據(jù)格式簡單化,為以后的繼續(xù)改進留下了機會。
4. 由于服務(wù)端不要求序列化的數(shù)據(jù)格式,且前端技術(shù)仍在進步,終于jQuery.form插件可以讓我們不需要關(guān)注表單數(shù)據(jù)的收集過程, 它能模擬瀏覽器的提交行為,正確識別【成功控件】并將它們提交到服務(wù)端,因此代碼得到最大限度的縮減,讓AJAX開發(fā)過程更加容易。
前面幾個采用jQuery.form的示例也讓我們看到:不管表單是什么樣的,永遠(yuǎn)只需要一個調(diào)用。
而且它將jQuery的調(diào)用過程也做了非常好的封裝,所以我認(rèn)為這是最容易使用的AJAX開發(fā)方法。
您可能感興趣的文章:- AjaxControlToolKit DropDownExtender(下拉擴展控件)使用方法
- AjaxControlToolKit CalendarExtender(日歷擴展控件)的使用方法
- Jquery AJAX 框架的使用方法
- jquery ajax abort()的使用方法
- asp.net下ajax.ajaxMethod使用方法
- 微軟ajax庫的使用方法(ajax.ajaxMethod)