本文實例為大家分享了JSP實現簡單人事管理系統的具體代碼,供大家參考,具體內容如下
此系統使用jsp實現,其中包含了jsp九大內置對象和四大作用域的相關知識,采用map集合模擬數據庫的方式,實現用戶登錄、員工信息展示、員工信息修改功能。
JSP的九大內置對象:Application,Config,Exception,Out,PageContent,Page,Request,Respsonse,Sesstion
JSP的四大作用域:Application Sesstion Page request
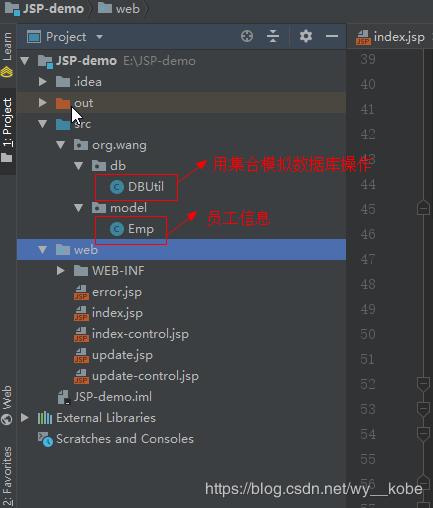
項目結構

Emp.java 員工信息
package org.wang.model;
public class Emp {
private String account;
private String name;
private String password;
private String email;
public Emp(String account, String name, String password, String email) {
this.account = account;
this.name = name;
this.password = password;
this.email = email;
}
public String getAccount() {
return account;
}
public void setAccount(String account) {
this.account = account;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
DBUtil.java 用集合模擬數據庫存放員工信息
package org.wang.db;
import org.wang.model.Emp;
import java.util.HashMap;
import java.util.Map;
//用集合模擬操縱數據庫
public class DBUtil{
public static MapString, Emp> map = new HashMapString, Emp>();
//用靜態代碼塊完成對map中的值的初始化操作
static {
map.put("001",new Emp("001","zhangsan","111111","111111@qq.com"));
map.put("002",new Emp("002","lisi","121212","121212@qq.com"));
map.put("003",new Emp("003","wangwu","131313","131313@qq.com"));
map.put("004",new Emp("004","zhaoliu","141414","141414@qq.com"));
}
//判斷用戶名和密碼是否正確
public static boolean selectEmpByAccountAndPassword(Emp emp){
//用戶輸入的信息存入到emp對象中,判斷emp對象中的值是否和map中的值對應
boolean flag = false;
//遍歷當前map集合中的key
for (String key : map.keySet()){
Emp e = map.get(key);
//判斷用戶傳入的值是否與map集合中的值相等
if(emp.getAccount().equals(e.getAccount()) emp.getPassword().equals(e.getPassword())){
flag = true;
break;
}
}
return flag;
}
}
index.jsp 登錄界面
%--
Created by IntelliJ IDEA.
User: wangy
Date: 2018/11/8
Time: 8:19
To change this template use File | Settings | File Templates.
--%>
%@ page contentType="text/html;charset=UTF-8" language="java" %>
html>
head>
title>人事管理系統登錄/title>
/head>
body>
h3 align="center">人事管理系統登錄頁面/h3>
hr>
%--action代表了服務器端的處理程序--%>
form action="index-control.jsp">
table align="center">
tr>
td>
賬號:
/td>
td>
input type="text" name="account">
/td>
/tr>
tr>
td>
密碼:
/td>
td>
input type="password" name="password">
/td>
/tr>
tr>
td>
input type="submit" value="登錄">
/td>
/tr>
/table>
/form>
/body>
/html>
index-control.jsp 登錄界面的控制界面,用于處理用戶登錄信息是否與map集合中的員工信息匹配
%--
Created by IntelliJ IDEA.
User: wangy
Date: 2018/11/8
Time: 9:09
To change this template use File | Settings | File Templates.
--%>
%@ page contentType="text/html;charset=UTF-8" language="java" errorPage="error.jsp" %>
%@ page import="org.wang.db.*,org.wang.model.*" %>
%@ page import="java.util.Map" %>
html>
head>
title>人事管理系統/title>
/head>
body>
%--獲取用戶輸入的賬號及密碼,并調用DBUtil中的方法判斷信息是否存在
request:獲取請求信息
request.getParameter(String name):可以通過一個控件的name屬性來獲取控件的值
out.println(); 向頁面輸出信息
--%>
%
// 獲取用戶輸入的賬號及密碼
String account = request.getParameter("account");
String password = request.getParameter("password");
//將用戶輸入的賬號和密碼封裝到一個Emp對象中
Emp emp = new Emp(account,null,password,null);
boolean flag = DBUtil.selectEmpByAccountAndPassword(emp);
//獲取map集合
MapString,Emp> map = DBUtil.map;
if(flag==true){
//設置session
session.setAttribute("account",account);
//使用application來獲取系統訪問量
Object o = application.getAttribute("count");
//判斷如果當前用戶為第一個登錄,則application中的值為空,此時將訪問量設置為1
if(o == null){
application.setAttribute("count",1);
}else{
//count原來為String,強轉為int型,并做+1操作
int count = Integer.parseInt(o.toString());
application.setAttribute("count",count+1);
}
%>
%--獲取訪問量并顯示到頁面上--%>
h3 align="right">當前訪問量:%=application.getAttribute("count")%>/h3>
%--獲取session中的值并顯示到頁面上--%>
h3 align="center">歡迎來到人事管理系統/h3>
h3 align="right">登錄賬戶:%=session.getAttribute("account")%>/h3>
hr>
table align="center" border="1" width="500px">
tr>
td>
賬號
/td>
td>
員工姓名
/td>
td>
郵箱
/td>
td>
修改
/td>
/tr>
%--用for循環自動根據模擬數據庫中的數據生成單元行,顯示出員工信息表--%>
%
for (String key : map.keySet()){
Emp e = map.get(key);
%>
tr>
td>
%=e.getAccount()%>
/td>
td>
%=e.getName()%>
/td>
td>
%=e.getEmail()%>
/td>
td>
%--點擊修改跳轉到update.jsp頁面,采用URL方式傳遞參數,地址欄會顯示數據信息--%>
%--相鄰兩個jsp頁面傳遞數據時,可通過URL參數的方式傳遞--%>
%--語法規則:頁面?key1=value1 key2=value2--%>
a href="update.jsp?account=%=e.getAccount()%>name=%=e.getName()%>email=%=e.getEmail()%>" rel="external nofollow" >修改/a>
/td>
/tr>
%
}
%>
/table>
%
}else{
throw new Exception("登錄失敗");
}
%>
/body>
/html>
error.jsp
%--
Created by IntelliJ IDEA.
User: wangy
Date: 2018/11/8
Time: 16:01
To change this template use File | Settings | File Templates.
--%>
%@ page contentType="text/html;charset=UTF-8" language="java" isErrorPage="true" %>
html>
head>
title>Title/title>
/head>
body>
%=exception.getMessage()%>
/body>
/html>
update.jsp 修改員工信息頁面
%--
Created by IntelliJ IDEA.
User: wangy
Date: 2018/11/8
Time: 15:27
To change this template use File | Settings | File Templates.
--%>
%@ page contentType="text/html;charset=UTF-8" language="java" %>
html>
head>
title>員工更新頁面/title>
/head>
body>
h3 align="right">當前訪問量:%=application.getAttribute("count")%>/h3>
h3 align="center">員工更新頁面/h3>
%--獲取session中的值并顯示到頁面上--%>
h3 align="right">登錄賬戶:%=session.getAttribute("account")%>/h3>
hr>
form action="update-control.jsp">
table align="center" border="1" width="500px">
tr>
%--value="%=request.getParameter("account")%>"可用于實現數據的回顯--%>
td>賬號/td>
td>input type="text" name="account" value="%=request.getParameter("account")%>">/td>
/tr>
tr>
td>姓名/td>
td>input type="text" name="name" value="%=request.getParameter("name")%>">/td>
/tr>
tr>
td>郵箱/td>
td>input type="text" name="email" value="%=request.getParameter("email")%>">/td>
/tr>
tr>
td>
input type="submit" value="修改">
/td>
/tr>
/table>
/form>
/body>
/html>
update-control 執行修改操作的控制頁面
%--
Created by IntelliJ IDEA.
User: wangy
Date: 2018/11/9
Time: 9:46
To change this template use File | Settings | File Templates.
--%>
%@ page contentType="text/html;charset=UTF-8" language="java" %>
%@page import="org.wang.db.*,org.wang.model.*" %>
%@ page import="java.util.Map" %>
html>
head>
title>Title/title>
/head>
body>
%
//獲取map集合
MapString,Emp> map = DBUtil.map;
//修改信息
//獲取當前需要修改的員工的account
Emp emp = map.get(request.getParameter("account"));
//把獲取到的當前員工的信息重新set
emp.setName(request.getParameter("name"));
emp.setEmail(request.getParameter("email"));
%>
h3 align="center">修改員工信息成功/h3>
/body>
/html>
運行效果
登錄界面

登錄成功后進入員工信息顯示頁面

修改員工信息(這里用了數據回顯)

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- VueJS實現用戶管理系統
- Node.js實現簡單管理系統
- jdbc+jsp實現簡單員工管理系統
- JSP實現客戶信息管理系統
- JSP學生信息管理系統設計
- 詳解nodejs中express搭建權限管理系統
- 基于jsp實現新聞管理系統 附完整源碼
- 如何使用AngularJs打造權限管理系統【簡易型】
- JSP學生信息管理系統
- js實現車輛管理系統