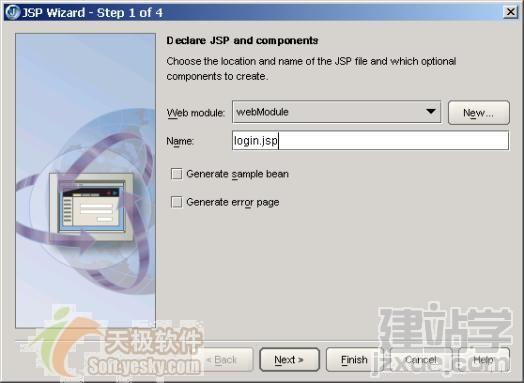
通過(guò)File->New...->W(wǎng)eb->雙擊JSP圖標(biāo),彈出創(chuàng)建JSP向?qū)У膶?duì)話框,如下圖所示:

圖 3 通過(guò)向?qū)?chuàng)建login.jsp
·Web module:如果一個(gè)工程下有多個(gè)Web模塊,你可以通過(guò)這兒指定JSP所要加入到的Web模塊,因?yàn)槲覀兊墓こ讨兄挥幸粋€(gè)webModule,所以是向?qū)⒛J(rèn)設(shè)置為webModule。
·Name :鍵入JSP文件名,你可以鍵入.jsp后綴,也可以不寫后綴,直接鍵入login就可以了。
Generate sample bean選項(xiàng)勾選后JBuilder將生成一個(gè)示例的Bean并在JSP中引入這個(gè)Bean。對(duì)于初學(xué)者來(lái)說(shuō),可以通過(guò)該選項(xiàng)查看JSP如何引用一個(gè)Bean,而Generate error page選項(xiàng)將自動(dòng)為JSP創(chuàng)建一個(gè)配套的錯(cuò)誤處理JSP文件,這里,我們不勾選它們。
直接點(diǎn)擊Finish創(chuàng)建login.jsp,login.jsp文件出現(xiàn)在內(nèi)容窗格的編譯器中,如下圖所示:

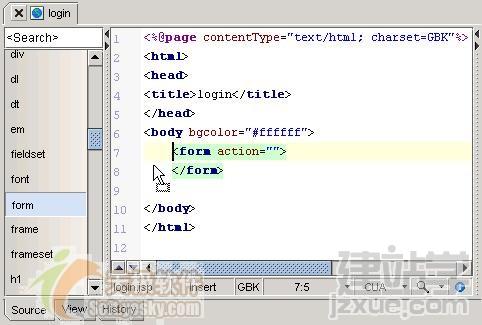
圖 4 向?qū)?chuàng)建的JSP文件
JSP編譯窗口的左右兩邊都有一個(gè)可以通過(guò) 和
和 按鈕控制的豎欄,左邊欄為放置JSP標(biāo)簽和HTML標(biāo)簽的面板,可以像可視化UI設(shè)計(jì)器中一樣用拖拽方式往JSP文件中放置各種標(biāo)簽,如上圖中,我們從面板中選擇表單的HTML標(biāo)簽放置到login.jsp文件中。
按鈕控制的豎欄,左邊欄為放置JSP標(biāo)簽和HTML標(biāo)簽的面板,可以像可視化UI設(shè)計(jì)器中一樣用拖拽方式往JSP文件中放置各種標(biāo)簽,如上圖中,我們從面板中選擇表單的HTML標(biāo)簽放置到login.jsp文件中。
而右邊豎欄中是JSP文件中當(dāng)前光標(biāo)所在標(biāo)簽的屬性編譯器,如下圖所示:

圖 5 設(shè)置JSP標(biāo)簽屬性編輯器
屬性編輯器是動(dòng)態(tài)的,光標(biāo)移到不同的標(biāo)簽上,屬性編輯器就顯示這個(gè)標(biāo)簽所有可設(shè)置的屬性。如上圖中對(duì)應(yīng)的是HTML 表單標(biāo)簽的屬性編輯器,我們將其action屬性設(shè)置為switch.jsp,指定用POST方式發(fā)送請(qǐng)求數(shù)據(jù)。
我們?cè)趌ogin.jsp中提供一個(gè)用戶名下拉框、一個(gè)密碼輸入框以及一個(gè)登錄提交按鈕,其代碼如下:
代碼清單 4 login.jsp
復(fù)制代碼 代碼如下:
%@page contentType="text/html; charset=GBK" %>
html>
head>
title>login/title>
/head>
body bgcolor="#ffffff">
表單 name="表單1" method="post" action="switch.jsp">
用戶名: select name="userId">
option value="" selected>--登錄用戶--/option>
option value="100000">姜子牙/option>
option value="100001">鮑叔牙/option>
option value="100002">豎牙/option>
/select>
密 碼:input name="password" type="password">
input type="submit" name="Submit" value="登錄">
/表單>
/body>
/html>
表單標(biāo)簽代表網(wǎng)頁(yè)中的一個(gè)表單,表單可以包含多個(gè)組件,這些組件的數(shù)據(jù)在網(wǎng)頁(yè)表單提交后,以HTTP協(xié)議發(fā)送給action屬性所指定的JSP文件處理。表單的數(shù)據(jù)一般以POST發(fā)送,POST發(fā)送方式對(duì)數(shù)據(jù)量的大小沒(méi)有限制,且保密性更強(qiáng)。
login.jsp的效果頁(yè)面如下圖所示:

圖 6 login.jsp錄入頁(yè)面
實(shí)戰(zhàn)經(jīng)驗(yàn):
JSP文件代碼包含靜態(tài)和動(dòng)態(tài)兩部分,即一部分是HTML代碼,而另一部分為JSP標(biāo)簽和Scriptlet代碼。JSP一般是動(dòng)態(tài)邏輯的網(wǎng)頁(yè),JBuilder對(duì)JSP標(biāo)簽及Scriptlet這些動(dòng)態(tài)代碼部分支持得非常好,你可以使用CodeInsight和TagInsight等工具快速而正確地完成編碼,同時(shí)還可以對(duì)JSP進(jìn)行編譯調(diào)試。在JSP靜態(tài)HTML代碼編寫及可視化設(shè)計(jì)方面,JBuilder卻顯得力不從心,Dreamweaver在靜態(tài)代碼和可視化設(shè)計(jì)方面明顯優(yōu)于JBuilder。
事情的復(fù)雜促進(jìn)了分工,分工的精細(xì)促進(jìn)了專業(yè)的發(fā)展,在編寫JSP時(shí),并不是一旦擁有JBuilder就別無(wú)所求了。韓信善兵、蕭何善謀,如果能夠?qū)reamweaver和JBuilder結(jié)合起來(lái),用Dreamweaver開(kāi)發(fā)JSP的可視化部分,用JBuilder開(kāi)發(fā)JSP的動(dòng)態(tài)代碼部分,兩者互補(bǔ)有無(wú),相得益彰,JSP開(kāi)發(fā)工作將變得更加行云流水。
將用戶列表改為動(dòng)態(tài)
目前創(chuàng)建的login.jsp有一個(gè)缺陷,假設(shè)在數(shù)據(jù)庫(kù)后臺(tái)T_USER表中添加其他的用戶時(shí),因?yàn)橛脩裘吕蚴庆o態(tài)的代碼,新創(chuàng)建的用戶并不會(huì)出現(xiàn)在頁(yè)面中,因此有必要將用戶名列表改為動(dòng)態(tài)的代碼,用數(shù)據(jù)庫(kù)表T_USER的記錄動(dòng)態(tài)產(chǎn)生下拉框的數(shù)據(jù)。
我們通過(guò)UserList.ava類來(lái)完成這個(gè)工作,在工程中創(chuàng)建UserList.java,其代碼如下:
代碼清單 5 UserList.java
復(fù)制代碼 代碼如下:
package bookstore;
import java.sql.*;
public class UserList
{
//獲取HTML下拉框的用戶列表代碼
public static String getUserListHTML() {
Connection conn = null;
StringBuffer sBuf = new StringBuffer();
try {
conn = DBConnection.getConnection();
PreparedStatement pStat = conn.prepareStatement(
"select USER_ID,USER_NAME from T_USER");
ResultSet rs = pStat.executeQuery();
while (rs.next()) {
sBuf.append("<o(jì)ption value='" + rs.getString("USER_ID") + "'>" +
rs.getString("USER_NAME") + "</option>\n");
}
return sBuf.toString();
} catch (SQLException ex) {
ex.printStackTrace();
return "";
} finally {
try {
if (conn != null) {
conn.close();
conn = null;
}
} catch (SQLException ex1) {
}
}
}
}
UserList.java只提供了一個(gè)靜態(tài)的getUserListHTML()方法,這個(gè)方法從后臺(tái)數(shù)據(jù)庫(kù)的T_USER表中獲取用戶記錄,并生成HTML的select組件的選項(xiàng)代碼,如第16~17行所示。
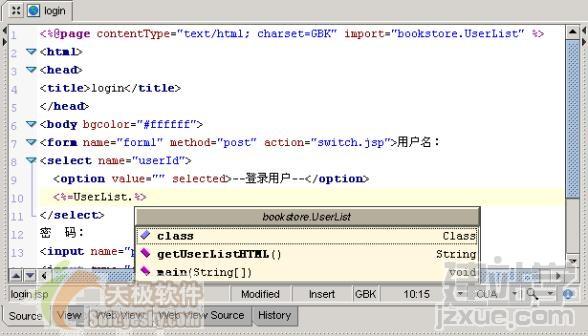
在創(chuàng)建這個(gè)類后,我們引用該類調(diào)整login.jsp的代碼,首先在page指令標(biāo)簽中通過(guò)import屬性引用UserList類,然后將select選項(xiàng)中的內(nèi)容調(diào)整為getUserListHTML()方法返回的值,如下圖所示:

圖 7 通過(guò)CodeInsight編寫代碼
通過(guò)表達(dá)式標(biāo)簽替換原靜態(tài)的HTML代碼,值得提起的是,在JSP中也可以象在編寫一般的Java類中一樣使用CodeInsight輸入代碼。調(diào)整后的login.jsp的代碼如下所示,用粗體表示:
代碼清單 6 調(diào)整后的login.jsp代碼
復(fù)制代碼 代碼如下:
%@page contentType="text/html; charset=GBK" import="bookstore.UserList"%>
html>
head>
title>login/title>
/head>
body bgcolor="#ffffff">
表單 name="表單1" method="post" action="switch.jsp">用戶名:
select name="userId">
option value="" selected>--登錄用戶--/option>
%=UserList.getUserListHTML()%>
/select>
密 碼:input name="password" type="password">
input type="submit" name="Submit" value="登錄">
/表單>
/body>
/html>
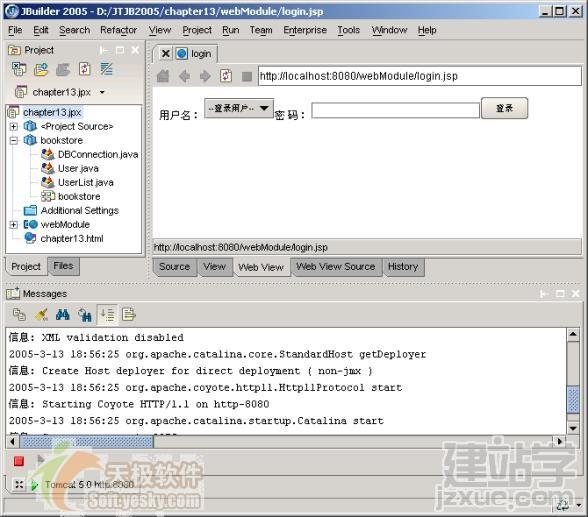
保存login.jsp后,在內(nèi)容窗格login.jsp文件標(biāo)簽中點(diǎn)擊右鍵,選擇Web Run using Defaults,JBuilder 將啟動(dòng)Tomcat 5.0應(yīng)用服務(wù)器,運(yùn)行于8080端口上,編譯并運(yùn)行l(wèi)ogin.jsp文件,如下圖所示:

圖 8 在JBuilder中運(yùn)行l(wèi)ogin.jsp
JBuilder自動(dòng)切換到Web View視圖頁(yè)中,顯示頁(yè)面的運(yùn)行效果。但JBuilder的瀏覽器對(duì)網(wǎng)頁(yè)的支持效果很弱,也不支持JavaScript腳本。所以在運(yùn)行l(wèi)ogin.jsp后,最好通過(guò)IE來(lái)查看網(wǎng)頁(yè)的效果,你只需要打開(kāi)IE,并將JBuilder中的訪問(wèn)login.jsp的地址拷貝到IE的地址欄中就可以了,如下圖所示:

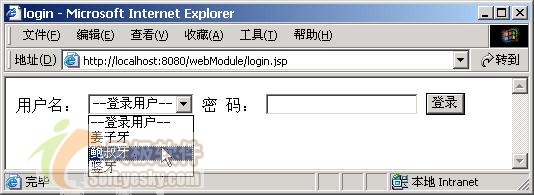
圖 9 用IE訪問(wèn)JBuilder中運(yùn)行的login.jsp
此時(shí)用戶名的下拉框中的用戶已經(jīng)是動(dòng)態(tài)的用戶列表中,當(dāng)T_USER表中添加、刪除用戶時(shí)下拉框的用戶也會(huì)相應(yīng)地改變。
在運(yùn)行JSP前最好先單獨(dú)編譯一個(gè)這個(gè)JSP文件:在內(nèi)容窗格的JSP文件標(biāo)簽上點(diǎn)擊右鍵,在彈出的菜單中選擇make "xxx.jsp",即可完成對(duì)JSP文件的編譯,及時(shí)發(fā)現(xiàn)錯(cuò)誤。JSP文件和Java文件在編輯時(shí),最大的區(qū)別是Java程序文件一有錯(cuò)誤就會(huì)在編輯器和結(jié)構(gòu)窗格中列出,但JSP文件的有些錯(cuò)誤需要通過(guò)編譯才能發(fā)現(xiàn)。
提示:
由于編譯JSP文件需要先將其轉(zhuǎn)換為Servlet文件,然后再編譯這個(gè)中間Servlet文件,發(fā)生錯(cuò)誤后轉(zhuǎn)定向到JSP文件中,所以編譯一個(gè)JSP文件是比較耗時(shí)的,往往比編譯一個(gè)Java文件要花好幾倍的時(shí)間。在默認(rèn)的情況下,編譯一個(gè)工程時(shí),會(huì)編譯整個(gè)工程中所有的JSP,需要消耗大量的時(shí)間。所以最好取消在編譯工程連帶編譯JSP文件的設(shè)置:通過(guò)Project->Project Properties...->Build-> 在Build設(shè)置頁(yè)中取消Check JSPs for errors at build-time選項(xiàng)。在確實(shí)需要的時(shí)候再勾選這個(gè)選項(xiàng),并在編譯后及時(shí)取消這個(gè)選項(xiàng)。通過(guò)這樣的設(shè)置將可以為你的開(kāi)發(fā)贏得不少寶貴的時(shí)間。
您可能感興趣的文章:- jQuery Ajax 實(shí)現(xiàn)在html頁(yè)面實(shí)時(shí)顯示用戶登錄狀態(tài)
- Ajax Session失效跳轉(zhuǎn)登錄頁(yè)面的方法
- 登錄超時(shí)給出提示跳到登錄頁(yè)面(ajax、導(dǎo)入、導(dǎo)出)
- 一款經(jīng)典的ajax登錄頁(yè)面 后臺(tái)asp.net
- 基于JS設(shè)計(jì)12306登錄頁(yè)面
- 原生js驗(yàn)證簡(jiǎn)潔注冊(cè)登錄頁(yè)面
- jsp登錄頁(yè)面的簡(jiǎn)單實(shí)例 雛形
- JS實(shí)現(xiàn)登錄頁(yè)面記住密碼和enter鍵登錄方法推薦
- 防止登錄頁(yè)面出現(xiàn)在frame中js代碼
- ajax編寫簡(jiǎn)單的登錄頁(yè)面