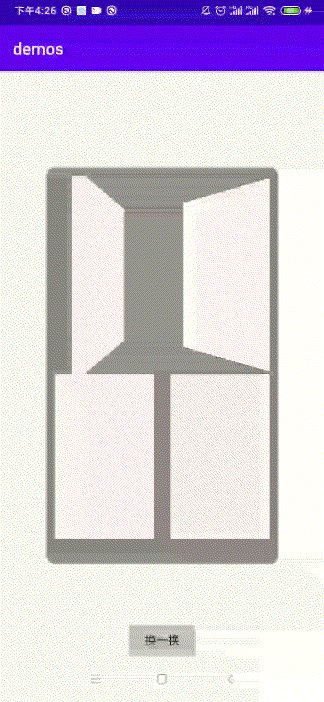
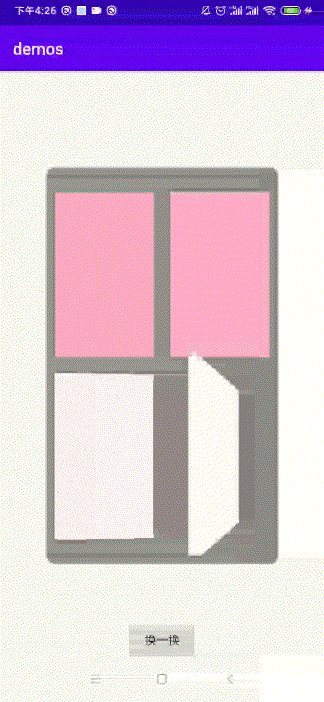
先來看看微信讀書的效果

實現思路
這個效果比較簡單,主要是旋轉view,然后在旋轉結束后更換view的背景,考慮到需要旋轉view,所以使用動畫來實現
兩種實現方式1.方式一 使用ObjectAnimator結合AnimatorSet
核心過程如下:
- 創建布局,一個容器,四個view,過程簡單,這里不做介紹
- 創建兩個list,一個用來存放動畫,一個用來存放view
- 使用ObjectAnimator創建四個動畫,然后將動畫放到list中
- 設置動畫監聽,動畫結束時更換view背景
核心代碼如下:
public void startAnimation01(){
animators.clear();
//創建四個動畫,每個動畫逆時針旋轉180度
Animator animator01 = ObjectAnimator.ofFloat(imageView01,"RotationY",0,-180);
Animator animator02 = ObjectAnimator.ofFloat(imageView02,"RotationY",0,-180);
Animator animator03 = ObjectAnimator.ofFloat(imageView03,"RotationY",0,-180);
Animator animator04 = ObjectAnimator.ofFloat(imageView04,"RotationY",0,-180);
animators.add(animator01);
animators.add(animator02);
animators.add(animator03);
animators.add(animator04);
//循環中統一處理事件監聽,動畫結束時更換每個view的背景
for(int i=0;ianimators.size();i++){
final int finalI = i;
animators.get(i).addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
//更換背景
imageViews.get(finalI).setBackgroundColor(Color.parseColor("#FFAEB9"));
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
}
AnimatorSet set = new AnimatorSet();
//集合中的動畫會順序執行
set.playSequentially(animators);
set.setStartDelay(200);
set.setDuration(300);
set.start();
}
2. 方式二 使用ViewPropertyAnimator
上面的方法使用的ObjectAnimator來實現,ObjectAnimator的缺點就是實現起來代碼量比較大,重復的東西比較多。ViewPropertyAnimator可以以少量代碼實現效果,簡介明了。
核心代碼如下:
public void startAnimation02(){
for (int i=0;ianimators01.size();i++){
final int finalI = i;
animators01.get(i).setListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
imageViews.get(finalI).setBackgroundColor(Color.parseColor("#FFAEB9"));
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
}
}
一開始使用的rotationY,但是rotationY從效果上看只能執行一次(其實是每次都會執行,只是沒有變化而已),而rotationYBy則可以重復多次執行。其他屬性也是同樣的效果。
效果展示

總結
到此這篇關于使用動畫實現微信讀書的換一批效果的文章就介紹到這了,更多相關微信讀書換一批內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!