在微信小程序開發過程中需要在小程序里使用SVG矢量圖標,至于為什么要使用SVG圖標相信看到這篇文章的你應該明白,如果你不明白請百度一下
微信小程序里使用SVG矢量圖標有2種引入方法:
一、SVG圖標轉換為BASE64編碼
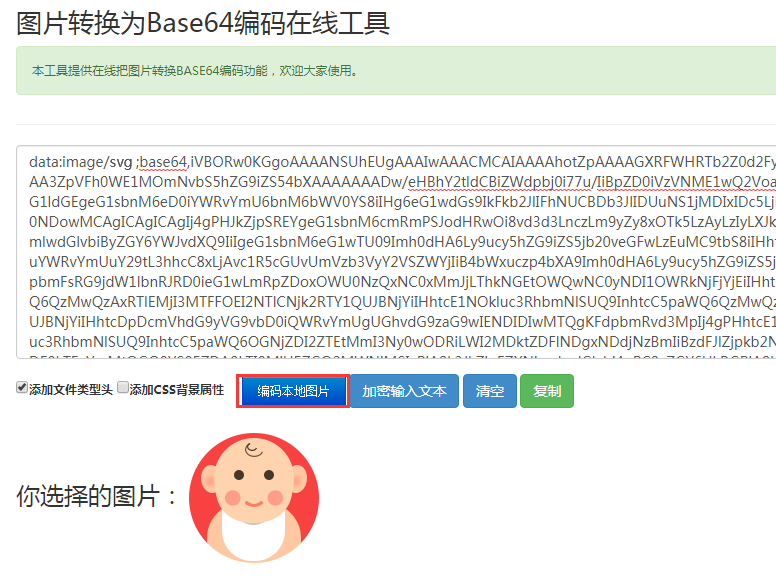
使用 http://tools.jb51.net/transcoding/img2base64 工具把需要引入的SVG圖標轉換成BASE64編碼

注意:生成BASE64編碼時需要把開頭的 data:image/svg; 修改成 data:image/svg+xml; 這個在線工具的問題,使用其它在線BASE64編碼功能時大家一定要注意
復制轉換后的編碼至wxss文件中相應的 background-image:url("SVG圖標BASE64編碼") 中,如下代碼
.svg{background:url("data:svg+xml;base64,iVBORw0KGgoAAAANSUhEUgAAAIwAAACMCAIAAAAhotZpAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA3ZpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+2T3kLSMg8LC1QJzR/Dv3t/jrmSE9K/tTuKTbVJF1LQ93QcQG6L6nPEkWqECzSEhhiahTSNGLN0KKH4yG1CDLmhCN8EMskTdhAEXqaofsy9LWqNOCmeEgtgJRZZOF4EA0DlnSoC642kfxdQ+o+S1IOeURyXlRtSxVlJN3Ykve1Eaqwyvs2WuhQYC8Sq7nVDhYb6QhzJlL9rxkltKKokZKLdEhHB8l8OdRUNG6qsQ9sclBHkZ6k7Ojc0jJaSfLqYCG+g3h1E99dDnm+P2oJetK2VLClE7LNtigHIBZI8mpOiGb0EebGhojVQl1xj5FXRSITP8YpRBpYFhiOKJlgJq9oKs3xhA+kB5UvppaOxhxJ0zGxMxDMkDSTZkiaIWkmRUn6fwEGAE2xLmu6HJtTAAAAAElFTkSuQmCC");
width:100rpx;
height:100rpx;
background-size: contain
}
同時還需要添加 background-size: contain 屬性使圖標能根據元素大小自動縮放
然后在wxss對應的wxml文件中添加
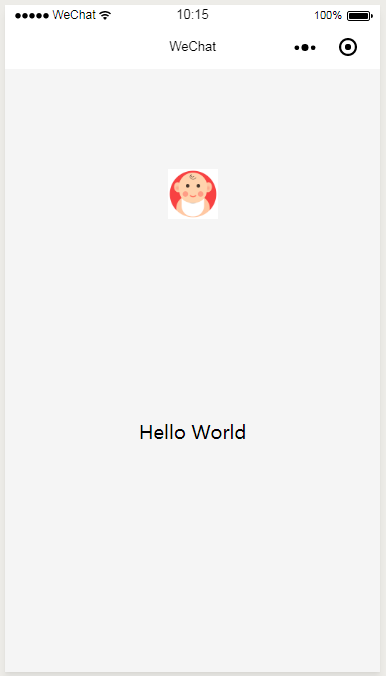
編譯后的效果

二、使用運程地址引入SVG圖標
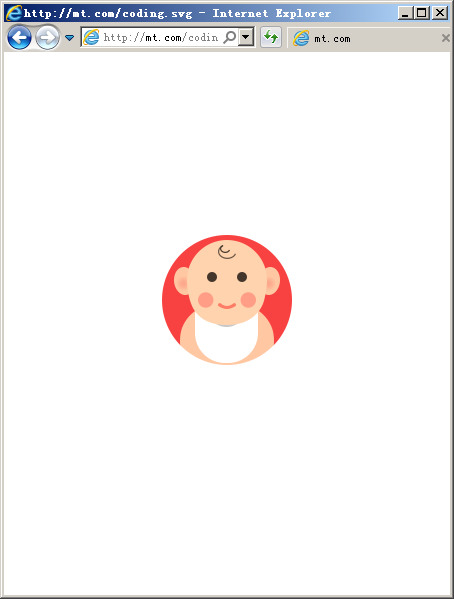
把SVG圖標上傳到網站服務器上,在瀏覽器中輸入SVG圖標地址測試是否能正常打開

復制SVG圖標地址到 background-image:url(SVG圖標URL地址) 如下
.svg{background:url(http://mt.com/coding.svg);
width:100rpx;
height:100rpx;
}
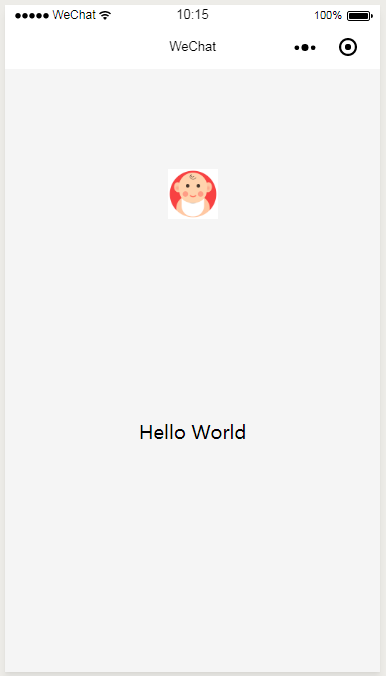
編譯后的效果

總結:
第一種方法直接把SVG圖標BASE64編碼放到WXSS文件內,這樣做會大大增加微信小程序的體積,如果要更換圖標還需要重新編譯上傳,不推薦
第二種方法相比第一種方法不會增加小程序的體積,需要更換圖標時上傳到服務器即可,非常靈活,推薦使用第二種方法
更多微信小程序開發文章請點擊下方相關文章查閱
您可能感興趣的文章:- 微信小程序里引入SVG矢量圖標的方法
- 今天,小程序正式支持 SVG
- 微信小程序中的店鋪評分組件及vue中用svg實現的評分顯示組件
- 詳解如何愉快的在微信小程序中使用SVG圖標