一、主窗口成員
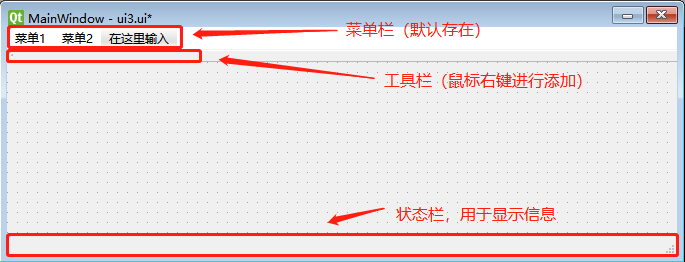
主窗口中的菜單欄、工具欄和狀態欄

1.菜單欄

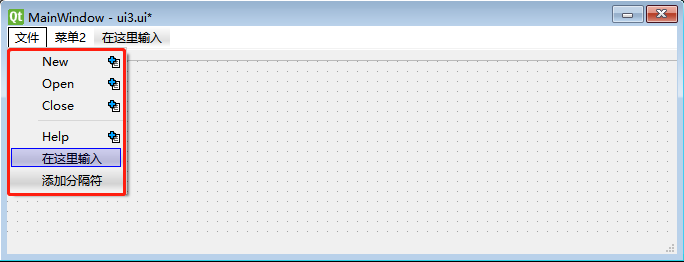
我們可以直接在QTDesigner中輸入菜單選項即可。這些菜單選項本質上都是動作,關于動作,在下面章節進行描述。
2.工具欄(動作)
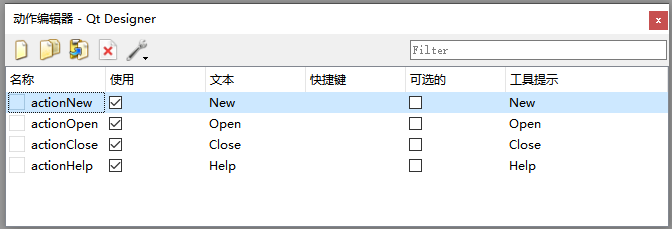
要在工具欄中添加按鈕,我們首先要在QTDesigner的菜單欄中選擇視圖-->動作編輯器,打開動作編輯器:

因為,能夠用于工具欄的控件并不是普通的pushButton按鈕,而是叫做Action的動作。
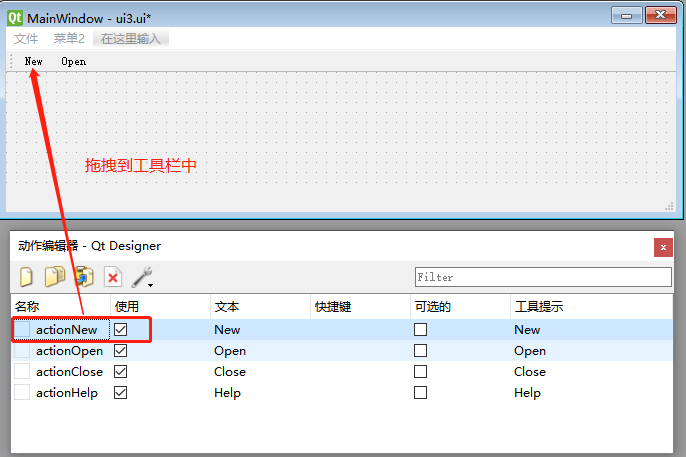
此時,我們就可以將需要的動作(Action)拖拽到工具欄中:

當然,我們可以自定義一些Action,并添加到工具欄中。
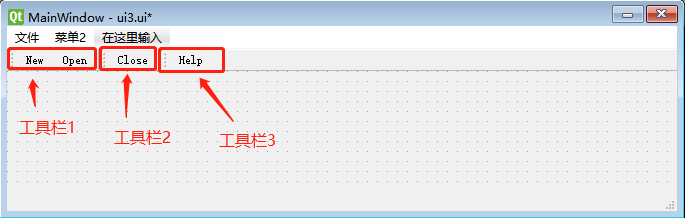
我們可以在鼠標右鍵中選擇新建工具欄,從而創建多個工具欄(每個工具欄之間有4個豎點隔開):

注意:動作編輯器中的所有動作都是菜單欄和工具欄共用的。本質上說,工具欄就是菜單欄中功能的快捷按鈕,方便用戶使用。
二、窗口類型
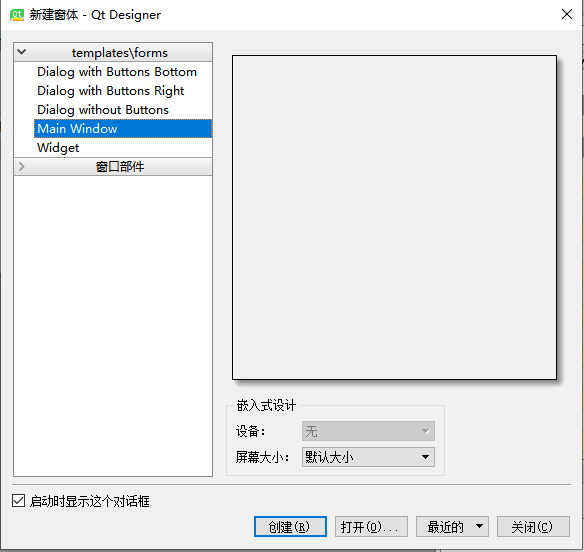
我們在QTDesigner中新建窗口的時候,可以看到有以下幾種窗口:

窗口大致分為三種,Main Window、Widget和Dialog。
Main Window:主窗口,其中包含菜單欄、工具欄、狀態欄,是我們經常使用的窗口類型,一般用于程序的主窗口。
Dialog:對話窗口的基類,沒有菜單欄、工具欄、狀態欄,但可能有默認的一些操作按鈕,例如確定、關閉等。
Widget:當我們不確定窗口用途的時候,可以使用Widget窗口。
三、關閉窗口的兩種方式
第一種方式是發送信號調用主窗口的Close方法。
第二種方式是發送信號調用QApplication的quit方法(即退出整個程序)。
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget
from ui3 import Ui_MainWindow
class MyWindow(QMainWindow):
def __init__(self):
super(MyWindow, self).__init__()
# 重寫close槽函數
def close(self):
print("這里我們重寫一下主窗口的close方法")
super(MyWindow, self).close()
# 調用App.quit()來退出程序
def quitApp(self):
app = QApplication.instance()
print("退出整個程序")
app.quit()
if __name__ == '__main__':
# 創建一個App實例
app = QApplication(sys.argv)
# 創建一個主窗口
mainWin = MyWindow()
# 使用我們生成的UI窗口實例
ui = Ui_MainWindow()
# 將主窗口傳遞進去,讓Ui_MainWindow幫我們向主窗口上放置組件
ui.setupUi(mainWin)
# 顯示
mainWin.show()
# 主循環
sys.exit(app.exec_())
其中close槽函數,對應主窗口原本的close方法(只是重寫一下打印了一句話)。
quitApp是另一個槽函數,由另一個按鈕觸發,同樣可以達到關閉窗口的效果(退出整個程序)。
下面附上自動生成的ui3.py的代碼(就兩個按鈕,關聯了兩個槽函數):
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'ui3.ui'
#
# Created by: PyQt5 UI code generator 5.14.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1264, 886)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(1)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(MainWindow.sizePolicy().hasHeightForWidth())
MainWindow.setSizePolicy(sizePolicy)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(120, 130, 75, 23))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(280, 140, 75, 23))
self.pushButton_2.setObjectName("pushButton_2")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1264, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
self.pushButton.clicked.connect(MainWindow.close)
self.pushButton_2.clicked.connect(MainWindow.quitApp)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "PushButton"))
self.pushButton_2.setText(_translate("MainWindow", "PushButton"))
四、窗口坐標
通過以下方式可以獲取窗口的坐標和尺寸:
# 使用一個按鈕觸發該槽函數,用于獲取當前窗口的位置和尺寸
def getSizeOfMainWin(self):
# 窗口左上角所在坐標
print(self.x()) # 100
print(self.y()) # 100
# 整個窗口的寬和高
print(self.width()) # 1264
print(self.height()) # 886
# 可用區域左上角所在坐標
print(self.geometry().x()) # 101,說明可用區域左邊有一個1px的邊框
print(self.geometry().y()) # 131,說明窗口上面的標題欄為31px(包含1px邊框)
# 整個窗口的寬和高,與self.width()、self.height()相同
print(self.geometry().width()) # 1264
print(self.geometry().height()) # 886
五、窗口和應用程序坐標
有以下兩種方法可以設置窗口和應用程序坐標。
需要引入:from PyQt5.QtGui import QIcon
1.使用窗口對象的setWindowIcon方法
當使用窗口的setWindowIcon方法時,在Windows系統下才生效(在MAC中不能生效):
class MyWindow(QMainWindow):
def __init__(self):
super(MyWindow, self).__init__()
self.initUI()
def initUI(self):
self.setWindowIcon(QIcon("icon.ico"))
效果:


2.使用QApplication實例的setWindowIcon方法
if __name__ == '__main__':
# 創建一個App實例
app = QApplication(sys.argv)
app.setWindowIcon(QIcon("icon.ico"))
# 創建一個主窗口
mainWin = MyWindow()
# 使用我們生成的UI窗口實例
ui = Ui_MainWindow()
# 將主窗口傳遞進去,讓Ui_MainWindow幫我們向主窗口上放置組件
ui.setupUi(mainWin)
# 顯示
mainWin.show()
# 主循環
sys.exit(app.exec_())
這種方式對于Windows系統和MAC系統都生效。
到此這篇關于PyQT5 QTDesigner窗口及組成的實現的文章就介紹到這了,更多相關PyQT5 QTDesigner窗口內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- PyCharm+PyQt5+QtDesigner配置詳解
- PYQT5 vscode聯合操作qtdesigner的方法
- pyqt5、qtdesigner安裝和環境設置教程
- pyqt5利用pyqtDesigner實現登錄界面