背景
通常個人在開發項目的時,都是在本地編寫構建腳本對項目進行構建,這個腳本可能是 Gulp,可能是 Grunt, 可能是 webpack,也可能是其他的一些腳本,每次代碼發布之前,都要對代碼進行構建,代碼倉庫里面包含構建腳本和構建之后的代碼。對于個人開發,這樣做是沒有問題的,但是涉及到多人開發或者團隊開發就會有一定的問題。說是問題也不是問題只不過是會導致開發效率降低,構建錯誤的情況越來越多。
在本地對項目進行構建,通過腳手架工具來分發構建腳本對于團隊開發來說有很多問題:
構建腳本的開發維護者很難去持續優化,更新構建腳本
構建腳本使用者對構建腳本的修改,改良不可復用
每次發布之前都需要對項目進行構建,如果忘記構建將會導致發布失敗
同一個項目的開發者可能會有不同的構建腳本,極有可能會導致構建出錯
我們把構建腳本從應用里面提煉出來,包裝成單獨 npm 模塊,這樣構建腳本(下文統稱為構建器)就有了模塊的一些特性:
可分享: 任何人可以很方便發布一個構建腳本模塊給任何人使用
可修改: 如果你有更好的主意,可以 fork,加上自己想要的功能,并發布到 npm 平臺上
易維護: 模塊可以由專人維護與更新
使用云構建后,本地不需要安裝任何構建環境,這個對于一些新技術的推廣是有好處的, 比如大家都知道,在 Windows 下, 安裝 compass 不是一件輕松的事。而且對于構建腳本的更新也是很友好的,只需要更新云構建平臺上的構建腳本即可。
使用云構建后倉庫里面就不需要保存構建后的代碼,這樣有助于保持代碼整潔,同時,在多人開發的時候,再也不會出現構建腳本沖突的情況。把云構建接入發布流程,每次提交發布時執行構建,這樣就再也不會在發布之前忘了構建。而且服務器的性能更強大,對于比較大的項目能夠更快執行構建,節省構建的時間。一線開發人員不需要去關心構建的問題,能夠把更多的時間放到業務上,提高工作效率并。
歷史和現狀
Grunt、Gulp 等前端構建的概念是近幾年才火起來的,其實淘寶前端團隊早在 2011 左右就開始大規模對前端代碼進行構建了(Git 也是在這個時候引入到團隊內作為版本管理工具)。最初使用的構建引擎是 ant,基于 XML 描述構建規則,后來將 ant 的 build 任務放到了服務器端執行,再后來由于 ant 的擴展性和維護性太低直接改成了 shell 腳本(那個時候壓縮代碼還是用 YUICompress 和 Google Closure Compiler)。
再后來 Node.js 開始流行,基于 Node.js 的前端生產力工具開始如雨后春筍般涌現。團隊內部開始使用 Grunt 構建前端代碼(后續慢慢被 Gulp 和 webpack 替代),但依舊是在本機電腦執行構建,然后將構建后代碼提交到倉庫進行發布上線。14 年底開始構思并上線了第一版云端構建平臺,開始逐步將前端代碼的共建工作再次遷移到云端執行。
經過一年多時間的完善,云構建平臺已經完全支撐起了團隊內部乃至整個集團的前端代碼構建任務,日構建任務量已達 1000+。并且構建服務還集成到了代碼發布流程中和本地開發工具中,使前端開發前所未有的高效和輕松。
系統架構
云構建系統由五部分組成:
1.客戶端(client)
client 負責向云構建發起一個構建請求并獲取構建后內容。
client 官方提供了一個已經封裝好邏輯的 npm 模塊,如果是基于 Node.js 的系統,可以直接使用。
client 支持將需要構建的代碼直接上傳給構架服務器或者僅提供一個 URL,由構建服務器自己從 URL 下載代碼,官方更推薦后者。
2.構建器(builder)
builder 是構建任務的最終執行者,包含詳細的構建業務邏輯
builder 是一個標準的 npm 模塊
3.構建服務器(workers)
workers 是一組高性能服務器,每臺服務器可以并發運 32 個構建任務。
workers 可以動態擴容;上線和下線
4.構建路由(router)
router 負責分發構建任務給 worker。
router 集成了 worker 負載監控功能,可以保證所有 worker 平均負載。
5.數據展示和管理平臺(web)
web 展示所有構建過程中產生的數據
web 管理構建器和構建服務器
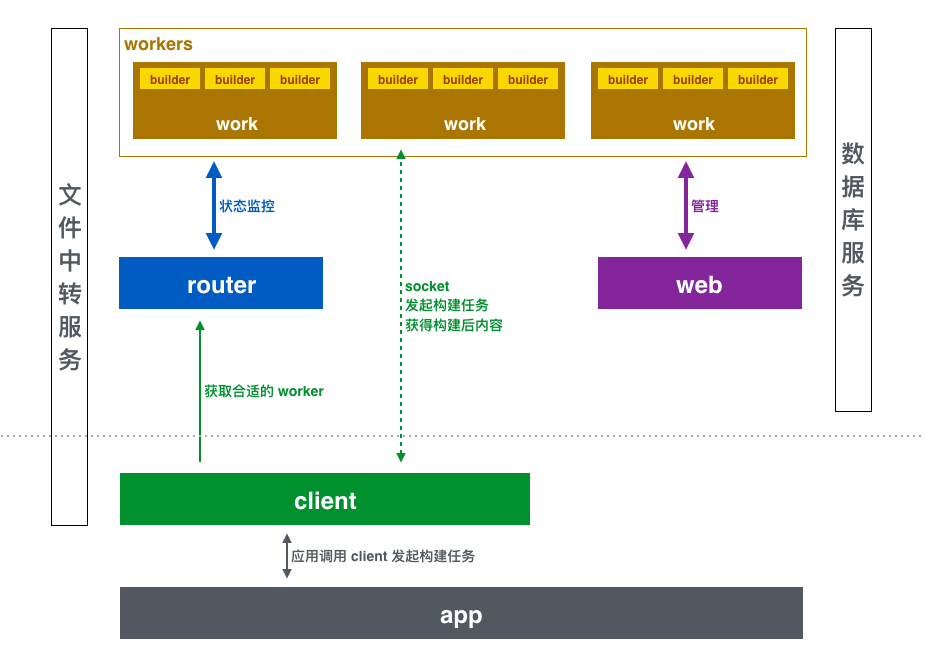
架構圖:

運行一次構建任務的大概過程如下:
app(需要調用云構建的各種系統)集成 client,并使用 client 提供的接口發起構建請求
client 從 router 獲取一個 worker 地址
client 與 worker 建立 socket 連接,并向這個 worker 發起構建任務
worker 實時輸出構建日志信息給 client
worker 完成構建后將構建結果返回給 client
client 將構建結果返回給 app
為了減輕構建服務器的負載,整個構建過程中涉及到的文件上傳下載服務都是通過文件中轉服務來完成的。
abc.json
除了上面的五個部分,還有一個配置文件也是必不可少的:abc.json(a build config)。這個文件一般跟需要構建的內容放在一起發送給 worker。是一個標準的 JSON 文件,指定需要調用的 builder 和一些配置信息。
構建器(builder)
abc.json 和 builder 是整個云構建平臺唯一可定制部分。
builder 是一個標準的 npm 模塊,入口文件可以是一個 Grunfile.js 或者 gulpfile.js,當然也可以是你自己的 xx.js。如果是 Gulp 或者 Grunt 腳本,worker 會幫你運行這個腳本,如果是普通的 npm 包,wroker 會運行由 package.json 文件中指定的入口文件。
構建器編寫注意事項
1,項目本身需要依賴一些外部的模塊,例如 lodash,需要構建開始前需要自己安裝相應的依賴,可以通過一個 Gulp 的 task 去執行,沒有依賴則忽略。
3,針對特定項目的配置信息,可以在項目的配置文件(abc.json)中添加,然后在構建時通過讀取配置文件獲取。
4,云構建和本地構建有一定的區別。本地構建時,源碼目錄和構建好的代碼的存放目錄構建者都是明確的。而云端構建,構建腳本是由云構建平臺來控制的,云構建也需要收集構建好的文件返回給客戶端,因此待構建源碼的目錄(src)和構建好的代碼的存放目錄(dist)都是需要有云構建平臺來指定,worker 在執行 builder 的時候會傳遞相關參數。
5,如果構建器本身需要安裝依賴,package.json 的依賴需要是 dependencies,不能是 devDependencies。
構建器測試
構建器編寫本身也需要一定的成本,而且在本地無法測試,如果構建器編寫出錯,而且已經發布,將會造成很大的問題,因此需要一個構建器的測試平臺。
通過刪除構建系統的大部分特性,而只保留最核心的功能,同時去除原系統的一些限制使構建器能夠在上面正常運行。同時編寫相應的測試命令行工具,形成整個構建器測試平臺。
線上構建系統對構建器做了嚴格的限制,構建器必須要審核通過才能夠發布上線。測試平臺沒有這些限制,方便構建器開發者更新測試。
遇到的問題和解決方法
1,HTTP 連接
最開始的時候 client 與 worker 都是通過 HTTP 進行通信,這樣實現起來的確是很簡單,系統也能正常運行。而且對于絕大多數構建任務來說是沒有問題的。但是遇到一些比較大的項目,構建時間比較長的項目,問題就暴露出來了。由于構建時間比較長 HTTP 連接經常可能會被重置,既有可能因為 nginx 代理的問題導致,也有可能因為網絡問題導致。
隨著云構建系統越來越復雜,服務器的返回值,需要經過多層嵌套才能夠返回給客戶端,這對于系統的調試和錯誤處理帶來了很多的不變,而且大大降低了代碼的可讀性。錯誤處理變得很復雜,可能會存在沒有發現的 bug。
為了徹底解決這個問題,我們使用了 socket 來代替 HTTP,使用了 socket 的特性,構建時間即使再久也不會發生構建過程中通信中斷的問題。而且只要構建發生錯誤,通過 socket 的事件機制立馬就能夠通知客戶端。
2,文件上傳
在最初的系統中,項目文件的上傳是通過 client 直接把項目文件壓縮打包上傳到 worker,項目文件很大打包壓縮上傳的時間需要很久,而且文件過大,nginx 會返回 413 錯誤。當并發任務數量過多的時候,worker 負載過大,經常會因為上傳下載占用過多的資源影響構建服務的正常進行。
通過把文件上傳服務獨立出來,建立單獨文件中轉服務,worker 只需要關注構建相關的問題,不再接收處理上傳的文件,client 傳遞給 worker 的只是一個 URL 地址。構建完成后,worker 把構建好的代碼打包壓縮上傳到文件中轉服務,然后返回相應的地址給 client,client 通過地址拿到構建好的內容。所有文件處理都通過第三方去處理,文件部分的處理和構建過程完全獨立。減少了系統的耦合程度。
3,負載均衡
隨著云構建系統被使用的越來越多,構建任務經常需要等待,為了避免構建等待,加快構建速度,我們增加了構建服務器的數量。
多臺構建服務器就需要有相應的任務分發機制,對任務進行分發保證構建任務不需要等待。因此增加了云構建路由服務(router)。云構建路由對任務進行分發,構建服務器有多臺,在分發的時候要根據構建服務器上面正在運行任務的數量進行分發,確保任務能夠以最快的速度運行。
同時還需要設定心跳機制,定時去檢測構建服務器的情況,如果構建服務器出現異常能夠及時報警,同時自動下線相應的構建服務器。最大程度的保證構建能夠正常的運行,不會因為一臺構建服務器出現故障而影響整個構建系統的正常運行。
展望
1,為了提高測試平臺的穩定性和安全性,我們設想為每個構建器提供單獨的沙盒運行環境,使用 docker 技術把構建器的運行環境和構建系統本身隔離開來,保證構建器運行過程的問題不會影響構建系統本身,使兩者獨立起來。這樣做對于系統的安全性也會有很大的提高,限制了構建器本身的運行環境,即使構建器中存在一些危害構建系統的行為也不會影響到構建系統,這樣極大的提高了安全性和穩定性。
2,目前云構建還只是擁有對代碼進行構建的能力,完全可以把云構建平臺進行通用化,成為一個通用 Node.js 任務運行平臺,目前我們正在做這方面的嘗試。