一���、調優的必要性
一直不愿意寫優化的內容出來分享�,實在是不知道該如何取寫。因為,寫不好就會被各種慰問,今天終于還是寫了����,因為有太多人私信或在群里問我或者讓給分享經驗���,我還是從了�。
在聊調優之前���,我們先要知道為何調優���,業務運行和調優的關系����。

- 業務運行:線上業務正常運行����,承載了公司業務。
- 監控業務:通過監控業務對線上業務進行監控����,及時發現問題�。
- 優化業務:通過監控分析����,發現業務問題或者瓶頸,及時對業務或者軟件就行調整���、優化。
- 測試優化:優化完成后���,需要對現有的優化進行測試,保證業務在當前優化模式中穩定����、高效����,能夠解決當前問題����。
這就是業務運行的一個流程����,也是我們保證業務穩定、高效����、高可用的運維之道����。
二���、調優的維度和見解分歧
調優類的文章是最難寫的�,因為我只能告訴你調優的選項,無法告訴你具體的閾值���,因為不同的業務運行在不同的機器,所消耗的資源是不同的���;又因為場景不同,對應的調優項及閾值是千變萬化的����,就好比你和你上鋪的兄弟都是感冒了�,去醫院看病開的藥卻是截然不同的�。正是如此,才會出現當很多人看到調優的文章�,看到了具體的調優項或者閾值就會浮現出兩個字����,我不好意思說����,配個圖吧�!大家意會就好�。

三�、Nginx調優
- nginx并發數
- nginx進程優化
- nginx壓縮
- nginx本地緩存
1、nginx并發數設置
worker_processes 1;
這是用來配置nginx啟動幾個工作進程的,默認為1。而nginx還支持一個名為worker_cpu_affinity的配置項���,也就是說,nginx可以為每個工作進程綁定CPU。我做了如下配置:
events {
worker_connections 1024;
}
2�、nginx將進程綁定在固定核
worker_cpu_affinity 0010 0100 1000;
worker_processes 3;
worker_cpu_affinity 0010 0100 1000;
#這里0010 0100 1000是掩碼����,分別代表第2�、3、4顆cpu核心�。
重啟nginx后����,3個工作進程就可以各自用各自的CPU了���。
ps -eo psr,pid,arg 查看
nginx的并發=worker_processes*worker_connections
3���、nginx 壓縮功能
壓縮功能對于WEB服務器來說太重要了����,主要體現在以下兩個方向:
1)提升用戶體驗:傳輸數據變小,用戶等待時間變短。
2)節省公司帶寬成本:壓縮后傳輸���,傳輸數據變小,帶寬占用的更少。
既然能給用戶好的體驗,又能給公司省錢�。這么好的事情何樂不為呢���,所以這個是工作中必備配置神器���。
但是配置壓縮需要更大家說一下注意事項:
1)圖片���、音視頻不要壓縮
2)小于1K的不要壓縮�,否則越壓越大
3)壓縮級別越大����,就越消耗CPU
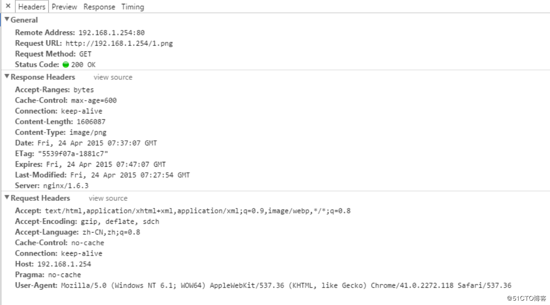
未開啟壓縮

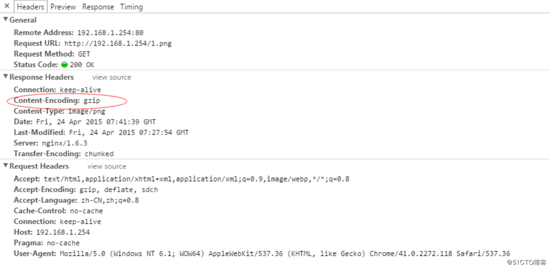
開啟壓縮
代碼如下:
gzip on; (啟用 gzip 壓縮功能)
gzip_http_version 1.1; 它的默認值是HTTP/1.1���,就是說對HTTP/1.1協議的請求才會進行gzip壓縮
gzip_disable "MSIE [1-6].";設置是禁用IE1-6版本的gzip壓縮
gzip_proxied any; (nginx 做前端代理時啟用該選項����,表示無論后端服務器的headers頭返回什么信息,都無條件啟用壓縮)
gzip_min_length 1024; (最小壓縮的頁面,如果頁面過于小���,可能會越壓越大,這里規定大于1K的頁面才啟用壓縮)
gzip_buffers 4 8k; (設置系統獲取幾個單位的緩存用于存儲gzip的壓縮結果數據流 按照原始數據大小以8K為單位申請4倍內存空間)
gzip_comp_level 3; (壓縮級別���,1壓縮比最小處理速度最快,9壓縮比最大但處理最慢���,同時也最消耗CPU,一般設置為3就可以了)
gzip_types text/plain text/css application/x-javascript application/javascript application/xml; (什么類型的頁面或文檔啟用壓縮)
開啟壓縮驗證

4、nginx 本地緩存功能
瀏覽器緩存(Browser Caching) 是為了加速瀏覽并節約網絡資源���,瀏覽器在用戶磁盤上對最近請求過的文檔進行存儲。
客戶端緩存和壓縮有本質的區別����,用戶第一次下載數據后會被保存在客戶本地硬盤����,下次在使用的時候����,只要本地資源沒有過期,就直接從本地硬盤讀取了���,速度最快,因為不用去找WEB服務器拿數據了�。同樣它優化了用戶體驗和節省了公司帶寬成本
需要注意的是:
緩存一般緩存的是圖片����、網站框架���、音視頻等不常變化的數據�。應用最好的就是百度首頁,大家有沒有發現有時候你沒網都能打開百度首頁啊����,那就是看的你本地緩存����。
nginx本地緩存配置指令
nginx可以通過 expires 指令來設置瀏覽器的Header
語法: expires [time|epoch|max|off]
默認值: expires off
作用域: http, server, location
使用本指令可以控制HTTP應答中的“Expires”和“Cache-Control”的頭標���,(起到控制頁面緩存的作用)���。
可以在time值中使用正數或負數���?!癊xpires”頭標的值將通過當前系統時間加上您設定的 time 值來獲得。
epoch 指定“Expires”的值為 1 January, 1970, 00:00:01 GMT���。
max 指定“Expires”的值為 31 December 2037 23:59:59 GMT,“Cache-Control”的值為10年���。
-1 指定“Expires”的值為 服務器當前時間 -1s,即永遠過期
緩存案例
圖片緩存30天
location ~.*\.(jpg|png|jpeg)$
{
expires 30d;
}
js css緩存一小時
location ~.*\.(js|css)?$
{
expires 1h;
}
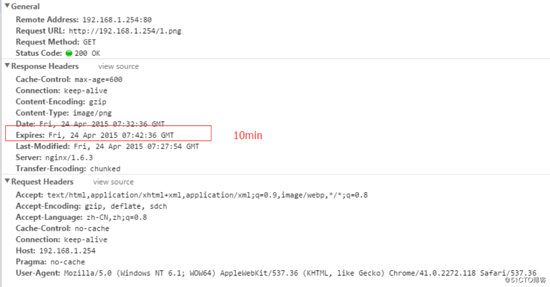
緩存驗證

以上就是本文的全部內容,希望對大家的學習有所幫助����,也希望大家多多支持腳本之家���。