前端開發經常會遇到的一個問題就是制作一個彈框來向用戶提示信息,在這個彈框彈出的同時,往往會伴有一個灰色的遮罩層擋住頁面內容,同時整個頁面被這層遮罩蓋住,不可點擊也不可滾動。

方案一:控制overflow禁止滾動(ios不兼容)
要制作這個效果在PC端非常簡單,只需要設置html的高度為100%占滿屏幕,并且將html的overflow設置為hidden,即可保證頁面不可滾動。
但是同樣的問題在移動端情況就有所區別。僅僅設置html的上列屬性,在移動端仍然無法禁止頁面超出部分的滾動,我們需要設置下面的代碼才能在彈框出現的時候禁止頁面滾動:
html.style.overflow="hidden";
html.style.height="100%";
body.style.overflow="hidden";
body.style.height="100%";
原因是因為移動端是基于touch事件,要禁止基于touch事件的滾動,我們必須在對html禁止滾動的基礎之上,再將需要禁止滾動的內容上再增加一個包裹層塊級元素,然后將這個包裹層塊級元素高度設置為100%并設置overflow:hidden;,那么在這里我們認為body包裹了整個頁面,正是我們需要的塊級元素,將他也設置為禁止滾動,就可以保證移動端頁面的滑動時間不會觸發頁面滾動。
當用戶關閉了彈框,頁面也就恢復正常,我們設置如下CSS樣式屬性來還原整個頁面的滾動效果:
html.style.overflow="visible";
html.style.height="auto";
body.style.overflow="visible";
body.style.height="auto";
這些樣式正是對應CSS屬性的默認樣式。
然而這個方案有一個缺陷,就是ios系統下不兼容,黑幕的效果沒法阻止頁面的滾動。下面介紹移動端的另一種解決方案。
方案二:絕對/固定布局阻止手勢滾動事件冒泡(PC端無效)
正是因為移動端的滾動基于屏幕的touch事件,因此誕生了方案二(手機淘寶就使用了這種方案)。
首先我們需要知道兩個前提知識點:1、重疊的兩個頁面元素,z-index值更高的會優先觸發事件監聽,從而可以在此控制是否讓事件流繼續;2、移動端滾動的touch事件,基于事件流。
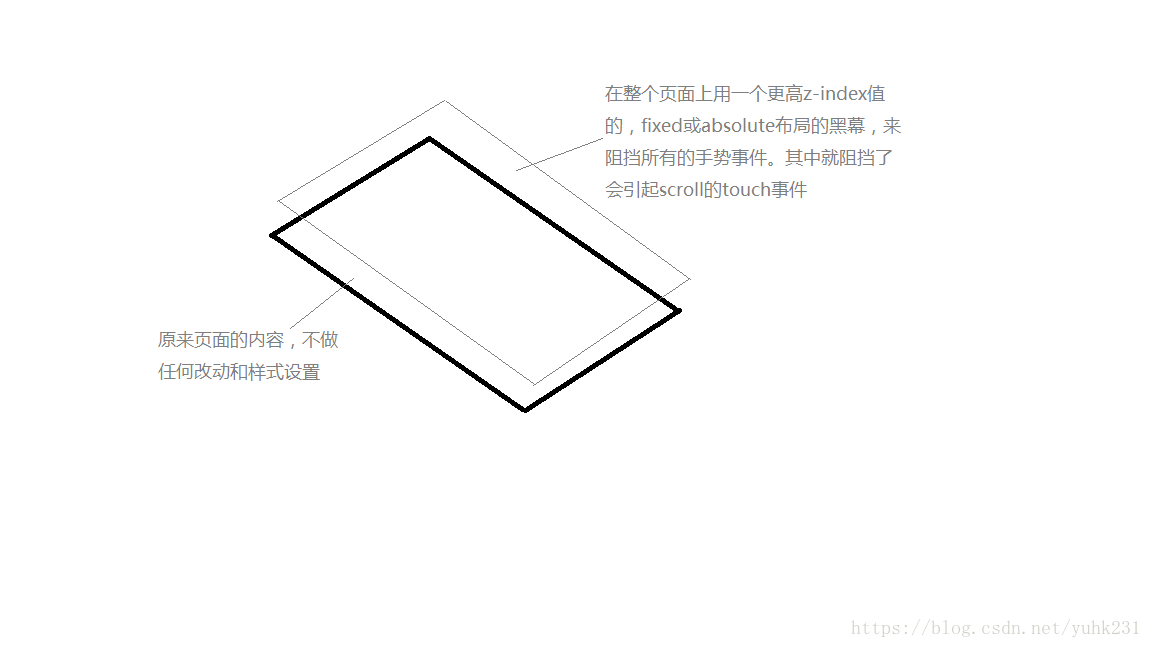
有了上面兩個知識點的基礎,我們就可以來理解這種方案的設計思路。方案二的原理是:不對原頁面進行任何改動,僅僅只是用一個擁有更高z-index值的,布局為absolute或者fixed布局的黑幕(長寬100%)來擋住整個頁面,并且監聽黑幕的touchstart事件,在touchstart事件內結束事件流,從而阻擋事件流繼續。這樣,能夠產生滾動效果的touch事件就傳不到頁面上,也就不會發生滾動。

下面貼上方案二的完整測試源代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.main-content{
position:relative;
width:100%;
background-color:#ccc;
height:2000px;
}
.main-content .trigger{
width:200px;
height:100px;
font-size:30px;
color:#000;
}
.main-content .bottom{
position:absolute;
bottom:0;
left:0;
width:100%;
height:200px;
background-color:red;
}
.black-shield{
position:fixed;
top:0;
left:0;
width:100%;
height:100%;
background-color:rgba(10,10,10,0.4);
z-index:10;
}
.black-shield .info{
font-size:40px;
color:#000;
border:1px solid;
z-index:20;
}
</style>
</head>
<body>
<div class="main-content">
<button id="trigger" class="trigger">開/關</button>
<div class="bottom"></div>
</div>
<div id="shield" class="black-shield" style="display:none;">
<div id="info" class="info">當前黑幕彈出后,頁面應該不可滑動,點擊當前文本,關閉黑幕</div>
</div>
<script>
function test2(){
var showShield=false;
var shield=document.getElementById("shield");
var trigger=document.getElementById("trigger");
var info=document.getElementById("info");
var body=document.querySelector("body");
var html=document.querySelector("html");
//點擊顯示黑幕
trigger.addEventListener("click",function(){
shield.style.display="block";
},false);
//點擊關閉黑幕
info.addEventListener("touchstart",function(){
shield.style.display="none";
},false);
//在黑幕層阻擋touch事件
shield.addEventListener("touchstart",function(e){
e.stopPropagation();
e.preventDefault();
},false);
}
test2();
</script>
</body>
</html>
到此這篇關于前端頁面彈框遮罩禁止頁面滾動的文章就介紹到這了,更多相關彈框遮罩禁止頁面滾動內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!