
先上圖:今天我們做這個效果!

其實也沒什么,就是分享一下大家在做網(wǎng)頁的時候經(jīng)常會遇到要做導(dǎo)航欄之類的,可能會覺得自己的導(dǎo)航欄總是少了點立體的感覺,今天我們就來看看!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
body{
margin: 0;
}
.clearfix {
overflow: auto;
}
.shadow_box{
box-shadow: 0px 3px 10px 1px #888888;
}
div.sticky{
position: sticky;
top: 0;
background:azure;
text-align: center;
}
.img1{
float: left;
clear: both;
margin-left:100px;
opacity: 0.8;
overflow: auto;
}
ul{
list-style-type: 0;
margin: 0;
padding: 0;
width: 7%;
height: 100%;
background-color:rgb(147, 171, 235) ;
position:fixed;
overflow: auto;
border-radius: 25px;
}
li a{
display: block;
color:#000;
padding: 8px 16px;
text-decoration: none;
font-family:"黑體";
}
li:hover{
background-color: #555;
color: white;
}
</style>
<title>XR官網(wǎng)</title>
</head>
<body>
<div class="sticky clearfix shadow_box">
<img class="img1" src="img/4.png" width="60px" height="60px " />
</div>
<div>
<ul>
<li><a href="index.html">核心科技</a></li>
<li><a href="index.html">黨政板塊</a></li>
<li><a href="index.html">經(jīng)營情況</a></li>
<li><a href="index.html">未來發(fā)展</a></li>
<li><a href="index.html">聯(lián)系我們</a></li>
</ul>
</div>
<div style="padding-bottom: 2000px;"></div>
</body>
</html>
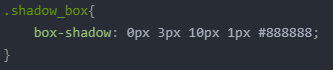
直接上完整代碼,這也是大家最喜歡的方式,不磨磨唧唧了,我們主要看這個

這就是陰影效果的“罪魁禍?zhǔn)?rdquo;,因為我定義了box-shadow,然后指定了相關(guān)的參數(shù),就可以設(shè)置成這樣啦,有朋友問,你這個參數(shù)啥意思,我怎么知道?沒關(guān)系,我來用一張圖告訴你!

這就是box-shadow的所有參數(shù)。相信你可以設(shè)置好的,如果你還是不太會,可以給我留言,我?guī)湍阋黄鹪O(shè)置!感謝支持!
到此這篇關(guān)于Html分層的box-shadow效果的文章就介紹到這了,更多相關(guān)HTML分層box-shadow內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章,希望大家以后多多支持腳本之家!