HTML的relative與absolute區(qū)別:說實(shí)話html這門語言算的上是這個(gè)世界上最簡(jiǎn)單的一門語言了,標(biāo)簽語言嘛,就是標(biāo)簽多了點(diǎn)英文單詞超多,不過都是有規(guī)律的比如文本類居中text-align:center;加粗text-weight:bold;.但是還是有一些比較難理解掌握標(biāo)簽和屬性,就比如屬性position,它是定位的一種方式代碼如下:
#div1{
position: relative;
width: 200px;
height: 200px;
background-color: blueviolet;
margin-left: 100px;
}
先來說一下postion常用的5大屬性值:
--sticky:基于用戶的滾動(dòng)位置來定位。也就是以sticky標(biāo)簽定義的標(biāo)簽會(huì)隨著頁面上下移動(dòng),但是其內(nèi)容卻不會(huì)超過屏幕比如在網(wǎng)站側(cè)邊那些移動(dòng)導(dǎo)航欄。
--static:HTML元素的默認(rèn)值,即沒有定位,元素出現(xiàn)在正常的流中。靜態(tài)定位的元素不會(huì)受到 top, bottom, left, right影響。也就是和沒寫position一樣的效果。
--fixed:元素的位置相對(duì)于瀏覽器窗口是固定位置。即使窗口是滾動(dòng)的它也不會(huì)移動(dòng),相當(dāng)一個(gè)壁紙標(biāo)簽一樣一動(dòng)不動(dòng)像鑲嵌在屏幕里一樣,在很多網(wǎng)站尤其是購(gòu)物網(wǎng)站里面經(jīng)常能看到,你看到頁面?zhèn)冗吥庆o靜躺在那的導(dǎo)航欄就是用fixed實(shí)現(xiàn)的
--relative與absolute:相對(duì)定位元素的定位是相對(duì)其正常位置。每個(gè)標(biāo)簽的樣式設(shè)置從來都是針對(duì)自己的,但是會(huì)對(duì)其余標(biāo)簽產(chǎn)生相對(duì)影響,html很重要的一點(diǎn)就是嵌套關(guān)系即標(biāo)簽里有標(biāo)簽,首先在平級(jí)我們看下效果兩個(gè)<div>是兄弟關(guān)系

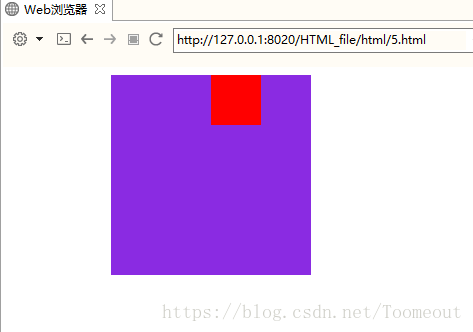
以上這種情況將div1的position設(shè)置為relative相對(duì)位置,可以看出小方塊會(huì)緊接著大方塊也就是小方塊是相對(duì)于大方塊來的也就是relative:相對(duì)定位元素的定位不允許元素的重疊,俗話就是通過relative說這個(gè)位置我已經(jīng)占了你只有站我下個(gè)位置了,當(dāng)我們把大方塊的改成絕對(duì)位置absolute
#div1{
position: absolute;
width: 200px;
height: 200px;
background-color: blueviolet;
margin-left: 100px;
}
效果如下:

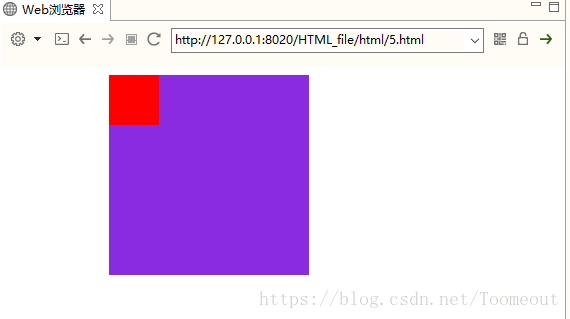
小方塊會(huì)跳上去,也就是說這個(gè)位置兩個(gè)div都能占,不是大方塊獨(dú)占的absolute定位是定位絕對(duì)的相對(duì)于父標(biāo)簽而言,本例的父標(biāo)簽就是<body></body>
擴(kuò)展:
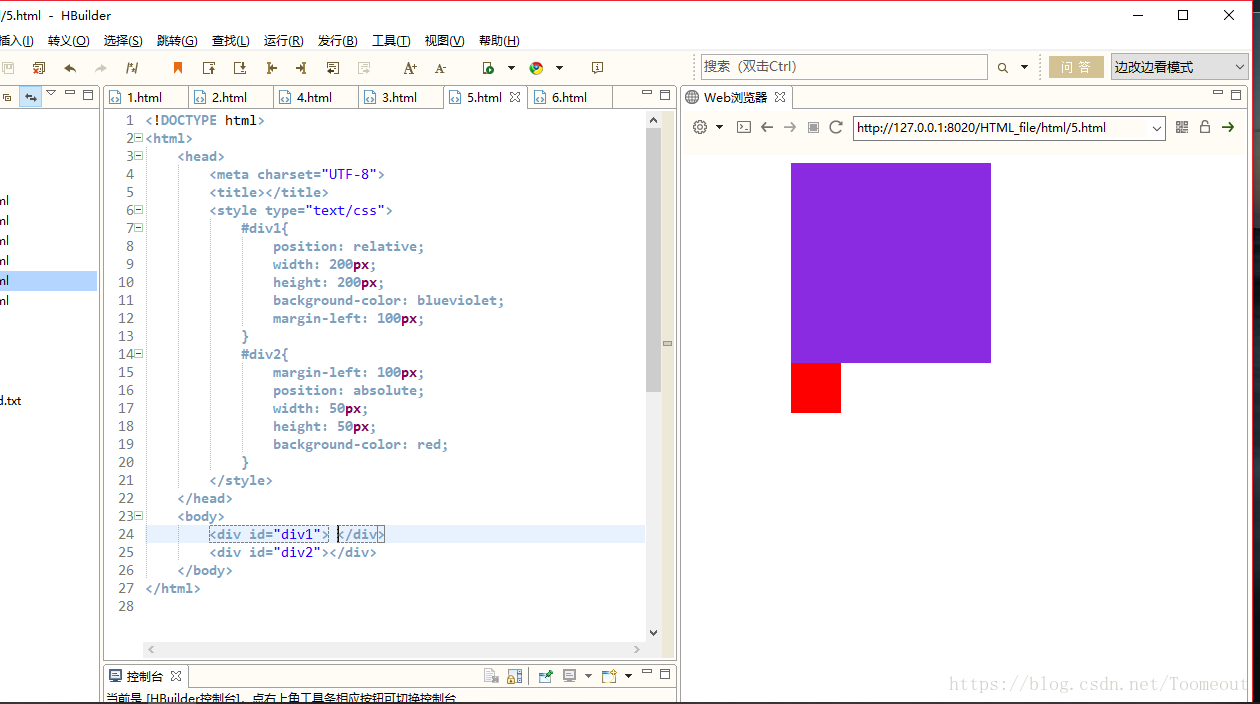
<div id="div1">
<div id="div2"></div>
</div>
當(dāng)小方塊嵌套在大標(biāo)簽里面這時(shí)你的div1的position的relative與absolute效果一樣沒有改變之前的效果只體現(xiàn)在兄弟標(biāo)簽之間

這時(shí)候如果你再設(shè)置div2的樣式margin-left就是相對(duì)于div2來說了,舉個(gè)例子當(dāng)你大方框距離左邊100px當(dāng)你小方框樣式margin-left:100px;這時(shí)實(shí)際情況是小方框距離左邊有200px
#div1{
position: relative;
width: 200px;
height: 200px;
background-color: blueviolet;
margin-left: 100px;
}
#div2{
margin-left: 100px;
position: absolute;
width: 50px;
height: 50px;
background-color: red;
}

總結(jié):相對(duì)定位元素經(jīng)常被用來作為絕對(duì)定位元素的容器塊,當(dāng)標(biāo)簽有嵌套時(shí),子標(biāo)簽的位置樣式設(shè)置是相對(duì)于父標(biāo)簽的。寧外想要了解快標(biāo)簽就必須了解html的盒子模型
到此這篇關(guān)于HTML的relative與absolute使用及區(qū)別詳解的文章就介紹到這了,更多相關(guān)HTML的relative與absolute內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章,希望大家以后多多支持腳本之家!