| HTML Element | Landmark Role |
|---|---|
| <main> | main |
| <nav> | navigation |
| <aside> | complementary |
| <header> | banner |
| <footer> | contentinfo |
| <form> | form |
| <section> | region |
這些標簽本身就隱含著landmark的含義,也就是說<main>和<div role="main">是完全等價的。
對于search landmark沒有定義專用的HTML標簽,通常使用<form role="search">來實現。
也就是說,在上一節引用的網頁中
<header></header>中,標識該部分是banner<nav></nav>中,標識該部分是導航欄<main></main>中,標識該部分是網頁的主要內容讀屏軟件會生成一系列的跳轉鏈接來幫助視力障礙者確定網頁的結構并迅速跳轉至需要的部分。
在HTML5之前,只能通過role屬性來定義landmark,HTML5推出的新標簽能夠在保持可訪問性的情況下簡化標記。但并不是每個用戶使用的輔助工具都支持最新的標準,因此許多教程推薦使用<main role="main">的寫法來同時兼容兩種標準。W3C的標準不鼓勵在已經含有隱式語義的情況下使用role屬性,因為兩者語義沖突的情況下可能導致無法預計的表現。
區分同類型的 Landmark
有時候頁面中可能會有多個導航欄,分別有不同的作用。比如一個電商網站有一個主導航來跳轉到購物車、收藏夾等不同的頁面;還有一個產品導航來跳轉到電子產品、嬰兒產品。如何對兩者進行區分呢,這里需要使用aria-label或者aria-labelledby屬性。
<nav aria-label="主導航">
<ul>
<li>主頁</li>
<li>購物車</li>
<li>收藏夾</li>
</ul>
</div>
<nav aria-label="產品導航">
<ul>
<li>嬰兒產品</li>
<li>電子產品</li>
<li>體育產品</li>
</ul>
</div>
這樣讀屏軟件會分別生成以下兩個鏈接
這樣就將不同的landmark區分開了。
使用讀屏軟件讀取 Landmark
為了更好地理解landmark,我嘗試使用讀屏軟件來測試網頁上的landmark。這里我使用的是Windows系統自帶的講述人。

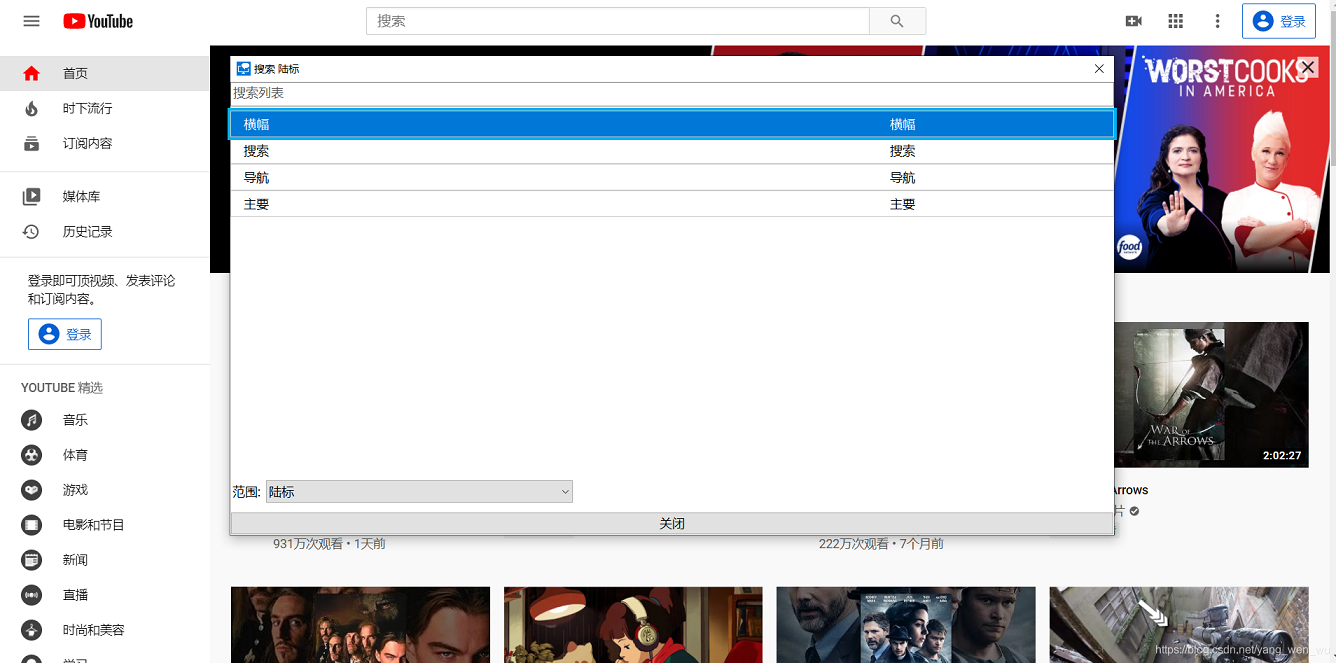
按下Caps Lock + F5來顯示網頁中所有的landmark。

按下Caps Lock + N,可以看到講述人光標移動到了網頁的主要內容部分。

使用D或Shift + D可以在landmark間切換,同時會朗讀出每個landmark的信息。
這里可以看到有一個search landmark,它在banner landmark的內部,這就是landmark嵌套的情況。對于landmark嵌套有一系列的規則,感興趣的讀者可以自己了解。
總結
和單詞的原意一樣,landmark就像是一個網頁的許多個“入口”或“地標”。通過landmark標注網頁結構的信息,可以幫助視力障礙者通過讀屏軟件了解網頁的結構,并迅速到達需要的部分。
然而正如并非所有的讀屏軟件都支持HTML5 Landmark一樣,并非所有視力障礙者都了解landmark的概念并知道如何使用landmark。因此提供傳統的跳轉鏈接來跳過導航直接跳轉到內容仍然是有必要的。
以上就是淺析HTML5 Landmark的詳細內容,更多關于HTML5 Landmark的資料請關注腳本之家其它相關文章!