一、總結
一句話總結:
1、圖標是字體樣式:input右側的字體圖標是字體樣式,所以要引入字體文件,隨便找一個項目把里面的字體文件弄過來就ok了
2、多看官方文檔:這個時間組件需要引入什么js,css,函數怎么調用,事件怎么初始化,官方的文檔里面簡直給的不能再詳細了
二、amazeui時間組件測試
1、截圖

2、代碼
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/amazeui.min.css">
<link rel="stylesheet" href="css/amazeui.datetimepicker.css">
<script language="JavaScript" type="text/javascript" src="js/jquery-3.3.1.min.js" ></script>
<script src="js/jquery.min.js"></script>
<script src="js/amazeui.min.js"></script>
<script src="js/amazeui.datetimepicker.min.js"></script>
<style>
.datetimeTest{
width: 400px;
margin:100px auto;
border: 5px ridge #95a283;
}
.datetimeTest2{
width: 400px;
margin:100px auto;
border: 5px ridge #95a283;
}
</style>
</head>
<body>
<!--官網下載地址及說明文檔-->
<!--https://github.com/amazeui/datetimepicker-->
<div class="datetimeTest" >
<input type="text" value="2015-02-15 21:05" id="datetimepicker" class="am-form-field">
</div>
<div class="datetimeTest2">
<div class="am-input-group date" id="datetimepicker2" data-date="12-02-2012" data-date-format="yyyy-mm-dd hh:ii:ss">
<input size="16" type="text" value="2015-02-14 14:45" class="am-form-field" readonly>
<span class="am-input-group-label add-on"><i class="icon-th am-icon-calendar"></i></span>
</div>
</div>
<div class="datetimeTest2">
<div class="am-input-group date form_datetime-3" data-date="2015-02-14 14:45">
<input size="16" type="text" value="" class="am-form-field" readonly>
<span class="add-on am-input-group-label"><i class="icon-remove am-icon-close"></i></span>
<span class="add-on am-input-group-label"><i class="icon-th am-icon-calendar"></i></span>
</div>
</div>
<script>
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});
$('#datetimepicker2').datetimepicker('update', new Date());
$('.form_datetime-3').datetimepicker('update', new Date());
</script>
</body>
</html>
三、官網下載地址及詳細說明
https://github.com/amazeui/datetimepicker
使用說明:
獲取 Amaze UI Datetime Picker
直接下載
引入 Datetime Picker 樣式(css目錄下)以及 Amaze UI 樣式:
<link rel="stylesheet" href="path/to/amazeui.min.css"/>
<link rel="stylesheet" href="path/to/amazeui.datetimepicker.css"/>
引入 jQuery 相關文件及 Datetime Picker JS 文件(下載包js目錄下):
<script src="path/to/jquery.min.js"></script>
<script src="path/to/amazeui.datetimepicker.min.js"></script>
初始化 Datetime Picker:
<input type="text" value="2015-02-15 21:05" id="datetimepicker" class="am-form-field">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});
調用方法
設置時間格式:format選項
<input type="text" value="2015-02-15 21:05" id="datetimepicker" class="am-form-field">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});
也可以通過data-date-format來設置時間格式
<input type="text" value="2015-02-14 21:05" id="datetimepicker" data-date-format="yyyy-mm-dd hh:ii">
$('#datetimepicker').datetimepicker();
四、插件引入項目不工作的問題
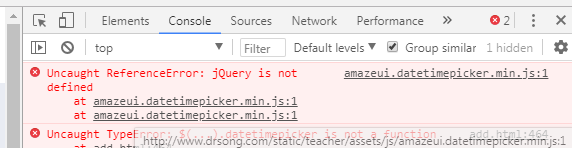
1、多去F12控制臺查看錯誤提示,js的我就是沒有這個意識,還折騰半天
2、js不工作就去查看控制臺

就會發現是因為jquery在時間插件js的后面引入而引起的
到此這篇關于amazeui時間組件的實現示例的文章就介紹到這了,更多相關amazeui 時間組件內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!