功能需求
項目需求:需要實現一個可以自由書寫的小畫板
簡單實現
對于熟悉canvas的同學來說,這個需求很簡單,大致邏輯如下:
1)監聽事件pointerdown,pointermove,pointerup
2)標記是否拖拽畫線模式變量 isDrawing,在down事件時置為true,up的時候置為false
3)使用canvas的api,設置線條樣式,調用繪制線條接口lineTo方法
短短幾十行代碼就能實現:
<!doctype html>
<html>
<head>
<meta charset=utf-8>
<style>
canvas {
border: 1px solid #ccc
}
body {
margin: 0;
}
</style>
</head>
<body style="overflow: hidden;background-color: rgb(250, 250, 250);touch-action: none;">
<canvas id="c" width="1920" height="1080"></canvas>
<script>
var el = document.getElementById('c');
var ctx = el.getContext('2d');
//設置繪制線條樣式
ctx.strokeStyle = 'red';
ctx.lineWidth = 1;
ctx.lineJoin = 'round';
ctx.lineCap = 'round';
var isDrawing;//標記是否要繪制
//存儲坐標點
let lastX, lastY;
document.body.onpointerdown = function (e) {
console.log('pointerdown');
isDrawing = true;
lastX = e.clientX;
lastY = e.clientY;
};
document.body.onpointermove = function (e) {
console.log('pointermove');
if (isDrawing) {
draw(e.clientX, e.clientY, lastX, lastY);
}
lastX = e.clientX, lastY = e.clientY;
};
document.body.onpointerup = function (e) {
if (isDrawing) {
draw(e.clientX, e.clientY, lastX, lastY);
}
lastX = e.clientX, lastY = e.clientY;
isDrawing = false;
};
function draw(x, y, lastX, lastY) {
ctx.beginPath();
ctx.moveTo(lastX, lastY);
ctx.lineTo(x, y);
ctx.stroke();
}
</script>
</body>
</html>
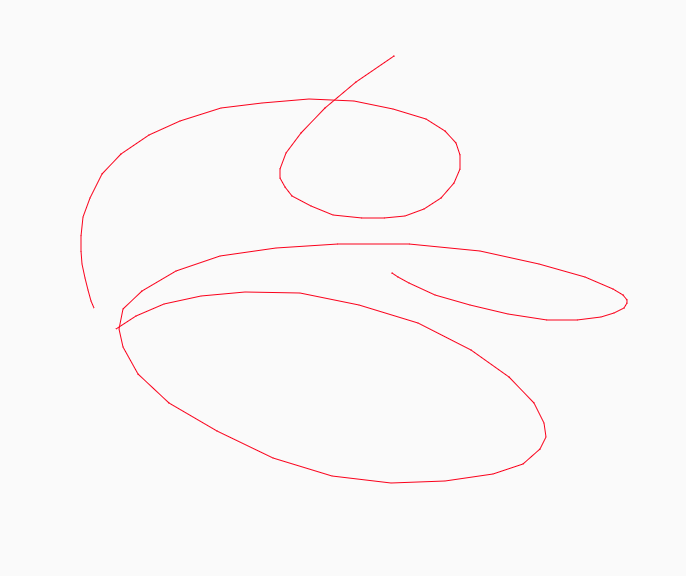
實現效果如下圖:

以上就簡單的實現了畫板功能,如果要求不高的用戶可以使用,但一旦遇到有點要求的用戶就無法交付這種產品,仔細看是線條折線感太強。
為什么會有折線感呢?
主要原因:
我們調用的api方法lineTo是兩點連線也就是直線
瀏覽器對鼠標事件mousemove的采集是有采集頻率的,并不是每個鼠標移動經過的每一個像素點都會觸發事件。
當鼠標移動的越快,那么兩點之間的間隔就越遠,那么折線感就更明顯。

如何能繪制平滑的曲線?
canvas提供的api中是有現成接口的,貝塞爾系列的接口就能滿足我們的要求,接下來我們講一下使用二次貝塞爾曲線繪制平滑曲線。
quadraticCurveTo(cpx,cpy,x,y)
二次貝塞爾曲線接口需要四個參數,cpx,cpy是曲線的控制點,x,y是曲線終點。
有人問那曲線的起點在哪里?其實曲線的起點取決于上一操作狀態,可以是moveTo的位置,或者是lineTo的位置,或者是貝塞爾的終點。
那么怎么調用quadraticCurveTo,參數怎么傳呢?
我們需要找出關鍵位置,直接用例子告訴大家吧
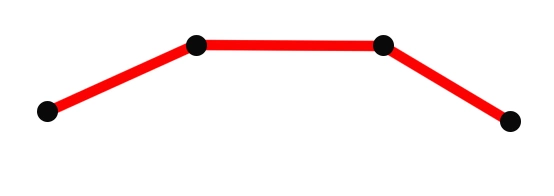
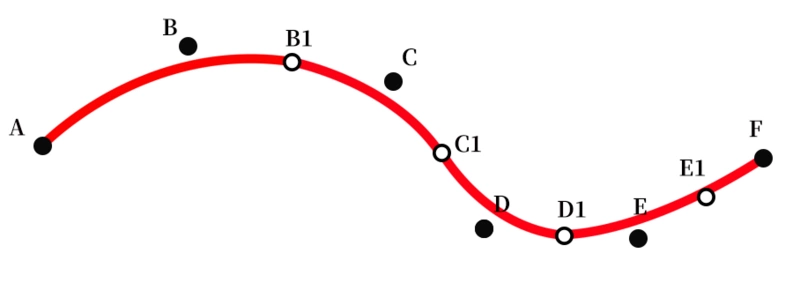
1)假如我們用鼠標采集到ABCDEF六個點
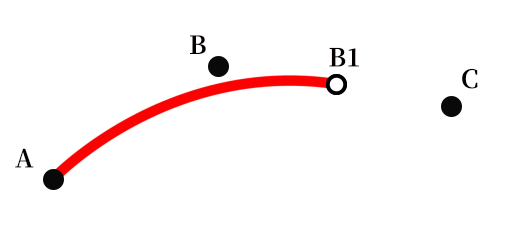
2)取前面三個點ABC計算,BC的中點B1,以A為起點,B為控制點,B1為終點,那么利用quadraticCurveTo可以繪制出這樣一條貝塞爾曲線

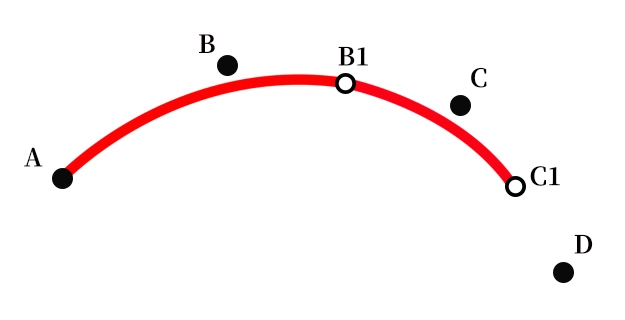
3)接下來計算CD的中點C1,以B1為起點,C為控制點,C1為終點,那么利用quadraticCurveTo可以繪制出這樣一條貝塞爾曲線

4)以此類推,當到了最后一個點時以D1為起點,E為控制點,F為終點,結束貝塞爾繪制。

根據算法進行代碼改造
OK我們介紹了具體算法的影響,那用該算法對我們前面的代碼進行改造:
<!doctype html>
<html>
<head>
<meta charset=utf-8>
<style>
canvas {
border: 1px solid #ccc
}
body {
margin: 0;
}
</style>
</head>
<body style="overflow: hidden;background-color: rgb(250, 250, 250);touch-action: none;">
<canvas id="c" width="1920" height="1080"></canvas>
<script>
var el = document.getElementById('c');
var ctx = el.getContext('2d');
//設置繪制線條樣式
ctx.strokeStyle = 'red';
ctx.lineWidth = 1;
ctx.lineJoin = 'round';
ctx.lineCap = 'round';
var isDrawing;//標記是否要繪制
//存儲坐標點
let points = [];
document.body.onpointerdown = function (e) {
console.log('pointerdown');
isDrawing = true;
points.push({ x: e.clientX, y: e.clientY });
};
document.body.onpointermove = function (e) {
console.log('pointermove');
if (isDrawing) {
draw(e.clientX, e.clientY);
}
};
document.body.onpointerup = function (e) {
if (isDrawing) {
draw(e.clientX, e.clientY);
}
points = [];
isDrawing = false;
};
function draw(mousex, mousey) {
points.push({ x: mousex, y: mousey });
ctx.beginPath();
let x = (points[points.length - 2].x + points[points.length - 1].x) / 2,
y = (points[points.length - 2].y + points[points.length - 1].y) / 2;
if (points.length == 2) {
ctx.moveTo(points[points.length - 2].x, points[points.length - 2].y);
ctx.lineTo(x, y);
} else {
let lastX = (points[points.length - 3].x + points[points.length - 2].x) / 2,
lastY = (points[points.length - 3].y + points[points.length - 2].y) / 2;
ctx.moveTo(lastX, lastY);
ctx.quadraticCurveTo(points[points.length - 2].x, points[points.length - 2].y, x, y);
}
ctx.stroke();
points.slice(0, 1);
}
</script>
</body>
</html>
在原有基礎上我們用了一個數組points保存鼠標經過的點,根據算法可知繪制貝塞爾曲線至少要用三個點,繪制過程中維護points數組。
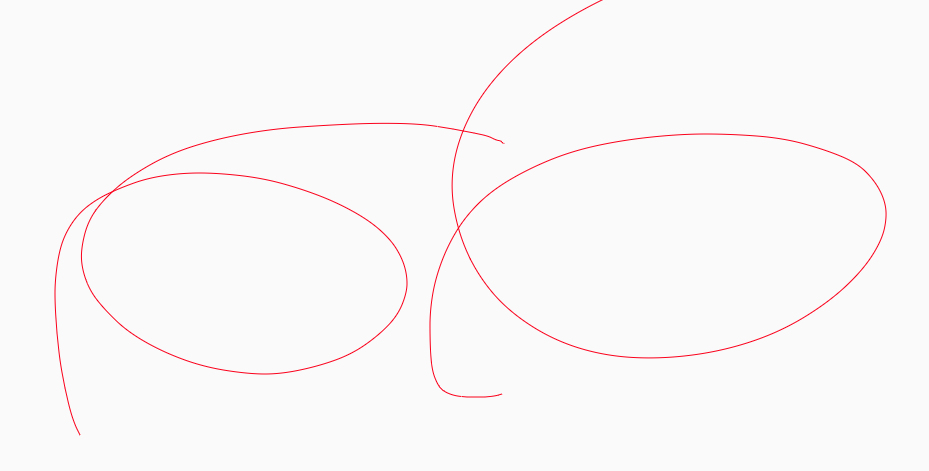
實現效果如下,可見平滑了很多!

后續文章:
實現蠟筆效果,實現筆鋒效果,畫筆性能優化
到此這篇關于canvas小畫板之平滑曲線的實現的文章就介紹到這了,更多相關canvas平滑曲線內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!