簡介什么是Fabric.js?
Fabric.js是一個可以簡化Canvas程序編寫的庫。 Fabric.js為Canvas提供所缺少的對象模型, svg parser, 交互和一整套其他不可或缺的工具。由于Fabric.js為國外框架,官方API雜亂繁多,相關文檔大多為英文文檔,而且數量不多,所以本文旨在幫助新手在項目中快速上手Fabric.js,享受繪制Canvas的過程。
為什么要使用Fabric.js?
Canvas提供一個好的畫布能力, 但是Api不夠友好。繪制簡單圖形其實還可以, 不過做一些復雜的圖形繪制, 編寫一些復雜的效果,就不是那么方便了。Fabric.js就是為此而開發,它主要就是用對象的方式去編寫代碼。
Fabric.js能做的事情
- 在Canvas上創建、填充圖形(包括圖片、文字、規則圖形和復雜路徑組成圖形)。
- 給圖形填充漸變顏色。
- 組合圖形(包括組合圖形、圖形文字、圖片等)。
- 設置圖形動畫集用戶交互。
- 生成JSON, SVG數據等。
- 生成Canvas對象自帶拖拉拽功能。
起步
Vue項目中引入Fabric.js
假設您的項目中正在使用ES6和Webpack,您可以開始使用Fabric.js,如下所示:
1、在命令行中:
npm install fabric(或yarn add fabric)
2、將其引入 .vue 文件中
import { fabric } from 'fabric'
3、在 .vue 的單文件中的 mounted: 生命周期里開始你的Fabric.js之旅啦
注:默認的fabric npm模塊產生了相當大的包,如果Fabric.js中您有很多可能不需要的包,在這種情況下,可以在 在此處 或在命令行中構建你自己的版本。
繪制圖形
繪制規則圖形
1、聲明畫布
var canvas =new fabric.Canvas('main');
2、繪制圖形
var rect = new fabric.Rect({
left:100,//距離畫布左側的距離,單位是像素
top:100,//距離畫布上邊的距離
fill:'red',//填充的顏色
width:30,//方形的寬度
height:30//方形的高度
});
3、添加圖形至畫布
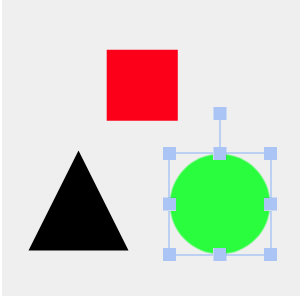
其他規則圖形:
- 繪制方形
var rect = new fabric.Rect
- 繪制圓形
var circle = new fabric.Circle
- 繪制三角形
var triangle = new fabric.Triangle

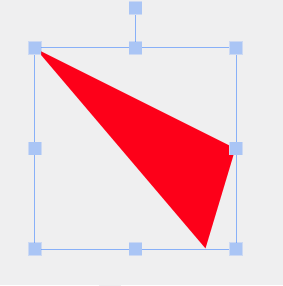
繪制不規則圖形
使用路徑繪圖:用點和線的移動的方式進行繪圖。通過對 線、曲線、弧的應用繪制非常復雜的圖形。
在fabric.Path( )方法中,“M”代表“移動”命令,這個“M 00” 代表把畫筆移動到(0,0)點坐標。
“L”代表“線”,“L 200 100 ”的意思是使用鋼筆畫一條線,從(0,0)坐標畫到(200,100)坐標。 “z” 代表讓圖形閉合路徑。
畫好三角形后,我們可以用set( )方法對三角形的位置、顏色、角度、透明度等屬性進行設置。
具體代碼如下:
var path = new fabric.Path('M 0 0 L 200 100 L 170 200 z');
path.set({ left: 120, top: 120,fill:'red' });
canvas.add(path);

對圖片的操作
HTML插入圖片
<body>
<canvas id="canvas" width='800' height='800'></canvas>
<img src="./2.png" id="img">
</body>
---------------------
var canvas = new fabric.Canvas('canvas');//聲明畫布
var imgElement = document.getElementById('img');//聲明我們的圖片
var imgInstance = new fabric.Image(imgElement,{ //設置圖片位置和樣子
left:100,
top:100,
width:200,
height:100,
angle:30//設置圖形順時針旋轉角度
});
canvas.add(imgInstance);//加入到canvas中

JavaScript插入圖片
var canvas = new fabric.Canvas('canvas');
fabric.Image.fromURL('./2.png', function(oImg) {
oImg.scale(0.1);//圖片縮小10倍
canvas.add(oImg);
});
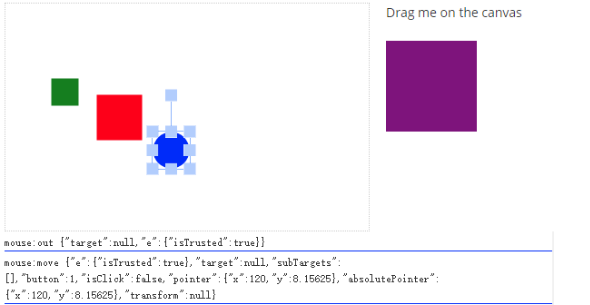
交互
對畫布的交互
canvas.add(imgInstance);//加入到canvas中
var canvas = new fabric.Canvas('canvas');
canvas.on('mouse:down', function(options) {
console.log(options.e.clientX, options.e.clientY)
})
注:常用監聽事件如下:
mouse:down:鼠標按下時mouse:move:鼠標移動時mouse:up:鼠標抬起時
對畫布上對象的操作
var canvas = new fabric.Canvas('canvas');
var rect = new fabric.Rect({ width: 100, height: 50, fill: 'green' });
rect.on('selected', function() {//選中監聽事件
console.log('selected a rectangle');
});
var circle = new fabric.Circle({ radius: 75, fill: 'blue' });
circle.on('selected', function() {
console.log('selected a circle');
});
canvas.add(rect);
canvas.add(circle);
注:常用監聽事件如下:
after:render:畫布重繪后object:selected:對象被選中object:moving:對象移動object:rotating:對象被旋轉object:added:對象被加入object:removed:對象被移除

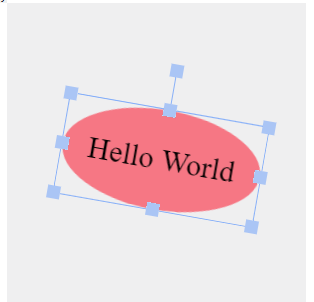
組合
new fabric.Group():接受兩個參數:要組合對象名稱組成的數組、組合到一起的對象的共同屬性。
var canvas = new fabric.Canvas('canvas');
var circle = new fabric.Circle({//繪制圓形
radius: 100,
fill: '#f00',
scaleY: 0.5,
originX: 'center',//調整中心點的X軸坐標
originY: 'center'//調整中心點的Y軸坐標
});
var text = new fabric.Text('Hello World', {//繪制文本
fontSize: 30,
originX: 'center',
originY: 'center'
})
//進行組合
var group = new fabric.Group([circle, text], {
left: 150,
top: 100,
angle: 10
})
canvas.add(group);

序列化與反序列化
序列化
var canvas = new fabric.Canvas('canvas');
var rect = new fabric.Rect({
width: 100,
height: 100,
fill: 'red'
});
canvas.add(rect);
console.log(JSON.stringify(canvas.toJSON()));
反序列化
var canvas = new fabric.Canvas('canvas');
canvas.loadFromJSON('{"objects":[{"type":"rect","left":50,"top":50,"width":20,"height":20,"fill":"green","overlayFill":null}')
SVG
var canvas = new fabric.Canvas('canvas');
var rect = new fabric.Rect({
width: 100,
height: 100,
fill: 'red'
});
canvas.add(rect);
canvas.toSVG();
參考文檔:http://fabricjs.com/articles/
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。