Headerandfooter
Html5引進了許多新的特性和改進,其中一項就是語義。Html5增加了新的元素來加強語義。我們現在只使用2個,header和footer。<header>標簽定義文檔的頁眉(介紹信息),<footer>標簽定義section或document的頁腳。在典型情況下,該元素會包含創作者的姓名、文檔的創作日期以及/或者聯系信息。
[語義標簽在HTML中提供有意義的信息,而不只是定義視覺效果。]
放置JavaScript代碼的最佳位置
我們將JavaScript代碼放置在</body>標簽之前所有頁面內容之后,而不是放置到<head></head>區域是有理由的。
通常,瀏覽器載入和渲染內容是從上到下的。如果將JavaScript代碼放置到head區域,那么在將所有的JavaScript代碼載入完成之前Html文檔的內容是不會被載入的。實際上,所有的載入和渲染都是被阻塞的(blocked),如果瀏覽器加載頁面中的JavaScript代碼。這就是我們為什么將JavaScript代碼放置在文檔最后的理由,這樣我們能夠提供更高的性能。
在翻譯這本書的時候,最新的jQuery版本是1.7(原話是:Atthetimeofwritingthisbook,thelatestjQueryversionis1.4.4。JQuery是有min版和開發版的,你可以隨意選擇)。這就是為什么jQuery文件在我們的代碼示例中的名字是jquery-1.7.min.js。這個版本號也許會和你使用的不通,但是用法是一樣的,除非jQuery有大的修改使新版本不再向下兼容。
頁面準備好后運行我們的代碼
我們需要在運行我們的JavaScript代碼前確保頁面已經準備就緒.否則,當我們嘗試訪問沒有加載完的元素的時候我們會得到一個錯誤。jQuery提供給我們了一個方法來確保頁面是被加載完成的。代碼如下:
jQuery(document).ready(function(){
//codehere.
});
實際上,我們只需要這樣寫:
$(function(){
//codehere.
});
這個$標記是jQuery的簡寫。當我們calling(這個詞是調用的意思,zhuangbility一下)$(something),我們實際上是在callingjQery(something).
$(function_callback)是readyevent(事件)的另一個簡寫。
它是和以下代碼相同的:
$(document).ready(function_callback);
同樣,和下面的也相同:
jQuery(ducument).ready(function_callbak);
小測驗
1、那個位置最適合放置JavaScript代碼?
a.<head>標簽之前
b.插入到<head></head>元素中間。
c.<body>標簽后
d.</body>標簽前
創建PingPong游戲的元素
我們已經準備就緒,是時候創建PingPong游戲了。
動起來
1、我們將繼續我們的jQuery安裝示例,在編輯器里打開index.html。
2、然后,在body里用DIV節點創建游戲平臺,在游戲平臺中有2個拍子和一個球:
<divid="game">
<divid="playground">
<divid="paddleA"class="paddle"></div>
<divid="paddleB"class="paddle"></div>
<divid="ball"></div>
</div>
</div>
3、我們現在構建了游戲的對象,現在給他們樣式。放置一下代碼到head元素中:
<style>
#playground{
background:#e0ffe0;
width:400px;
height:200px;
position:relative;
overflow:hidden;
}
#ball{
background:#fbb;
position:absolute;
width:20px;
height:20px;
left:150px;
top:100px;
border-radius:10px;
}
.paddle{
background:#bbf;
left:50px;
top:70px;
position:absolute;
width:30px;
height:70px;
}
#paddleB{
left:320px;
}
</style>
4、在最后的部分,我們將JavaScript邏輯放置到jQuery引用之后。我們將它寫到一個單獨的文件里,因為我們的代碼會越來越大。因此,我們需要創建一個名為html5games.pingpong.js在js文件夾里。
5、我們準備好了JavaScript文件后,需要將他們連接到我們的Html文件。放置以下代碼在index.html文件的</body>標簽前:
<scriptsrc="js/jquery-1.7.min.js"></script>
<scriptsrc="js/html5games.pingpong.js"></script>
[譯者友情提示:試試
<scriptsrc="js/jquery-1.4.4.js"/>
<scriptsrc="js/html5games.pingpong.js"/>
你會發現按規范寫會避免很多麻煩]
6、我們將游戲的邏輯放到html5games.pingpong.js。下面是我們現在唯一的邏輯,初始化球拍:
//codeinside$(function(){}willrunaftertheDOMisloadedand
ready
$(function(){
$("#paddleB").css("top","20px");
$("#paddleA").css("top","60px");
});
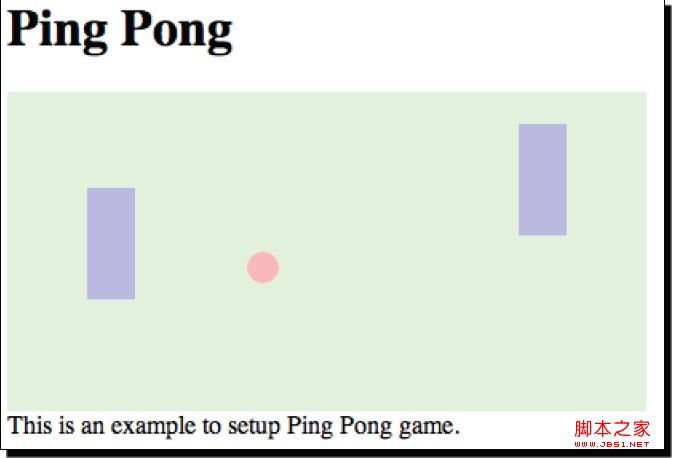
7、現在讓我們在瀏覽器中測試我們的成果。在瀏覽器中打開index.html文件我們應該看到先以下截圖類似的畫面:

發生了什么?
在我們的游戲里有了2個球拍和1個球。我們還使用jQuery初始化了2個球拍的位置。
[今天就到這里,后面馬上就是關于jQuery選擇器和CSS函數的部分,有什么錯誤或疑問歡迎給我留言]
看見你的評論是我最大的動力!