一、理解顏色
我們?cè)陔娔X屏幕上可以看到色彩斑斕的圖像,其實(shí)這些圖像都是由一個(gè)個(gè)像素點(diǎn)組成的。那么像素是什么?顏色又是什么呢?(如果您提出這兩個(gè)問題,您一定是個(gè)熱愛思考的人)一個(gè)像素其實(shí)對(duì)應(yīng)著內(nèi)存中的一組連續(xù)的二進(jìn)制位,由于是二進(jìn)制位,每個(gè)位上的取值當(dāng)然只能是 0 或者 1 了!這樣,這組連續(xù)的二進(jìn)制位就可以由 0 ,1 排列組合出很多種情況,而每一種排列組合就決定了這個(gè)像素的一種顏色。先看看下面這幅圖
聲明:為本文為原創(chuàng)文章,作者保留所有權(quán)利!歡迎轉(zhuǎn)載,轉(zhuǎn)載請(qǐng)注明作者左洸和出處博客園

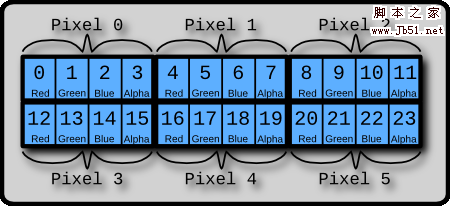
我們可以看到這幅圖描述了六個(gè)像素點(diǎn),一共由24個(gè)小方框組成。
注意:圖中的一個(gè)小方框代表一個(gè)字節(jié),即8個(gè)二進(jìn)制位。
因此,每個(gè)像素點(diǎn)由四個(gè)字節(jié)組成。圖中也分別標(biāo)出了這四個(gè)字節(jié)代表的含義:
第一個(gè)字節(jié)決定像素的紅色值
第二個(gè)字節(jié)決定像素的綠色值
第三個(gè)字節(jié)決定像素的藍(lán)色值
第四個(gè)字節(jié)決定像素的透明度值
每一種分顏色值的大小是從 0 到 255(提問:為什么只能到255?) ,透明度的取值:0 代表完全透明,255代表完全不透明
這樣,我們就可以用(255,0,0,255)來表示一個(gè)純紅色像素
在內(nèi)存中,他是這樣的一個(gè)32位的串: 11111111 00000000 00000000 11111111
二、操作像素
了解了顏色和像素的實(shí)質(zhì),我們就可以對(duì)圖形進(jìn)行更加復(fù)雜的處理。
可是,HTML5 目前還沒有提供類似 setPixel 或者 getPixel 這樣直接操作像素點(diǎn)的方法, 但是我們也有辦法
就是使用 ImageData 對(duì)象:
ImageData對(duì)象用來保存圖像像素值,它有 width、height和 data 三個(gè)屬性,其中 data 屬性就是一個(gè)連續(xù)數(shù)組,圖像的所有像素值其實(shí)是保存在 data 里面的。
data 屬性保存像素值的方法和我們?cè)谇懊鎴D片中看到的一模一樣:
imageData.data[index*4 +0]
imageData.data[index*4 +1]
imageData.data[index*4 +2]
imageData.data[index*4 +3]
上面取出了 data 數(shù)組中連續(xù)相鄰的四個(gè)值,這四個(gè)值分別代表了圖像中第 index+1 個(gè)像素的紅色、綠色、藍(lán)色和透明度值的大小。
注意:index 從0 開始,圖像中總共有 width * height 個(gè)像素,數(shù)組中總共保存了 width * height * 4 個(gè)數(shù)值
上下文對(duì)象 Context 有三個(gè)方法用來創(chuàng)建、讀取和設(shè)置 ImageData 對(duì)象,他們分別是
createImageData(width, height):在內(nèi)存中創(chuàng)建一個(gè)指定大小的 ImageData 對(duì)象(即像素?cái)?shù)組),對(duì)象中的像素點(diǎn)都是黑色透明的,即rgba(0,0,0,0)
getImageData(x, y, width, height):返回一個(gè) ImageData 對(duì)象,這個(gè) IamgeData 對(duì)象中包含了指定區(qū)域的像素?cái)?shù)組
putImageData(data, x, y):將 ImageData 對(duì)象繪制到屏幕的指定區(qū)域上
三、一個(gè)簡(jiǎn)單的圖像處理例子
上面說了這么多,我們用了解的知識(shí)來玩玩圖像編程,或許有一天我們就要在 Chrome 中玩 PhotoShop 了。
程序大概是這個(gè)樣子的:
1、將一幅圖片繪制到一個(gè) canvas 元素上,為了不引發(fā)安全錯(cuò)誤(Security_ERR:DOM EXCEPTION 18),我用的是我博客頂部的橫幅背景圖片。你要運(yùn)行這個(gè)例子,可能需要改成自己的圖片
2、有四個(gè)滑動(dòng)條,分別代表 GRBA 四個(gè)分量
3、拖動(dòng)滑動(dòng)條,圖像中對(duì)應(yīng)的顏色分量就會(huì)增加或者減少
4、如果圖像變成透明,就會(huì)顯示 canvas 元素的背景,我把這個(gè)背景設(shè)置成了我的頭像,呵呵。
思路:其實(shí)就是用 getImageData 方法,將你想改變的那一塊區(qū)域的像素?cái)?shù)組取出來,然后根據(jù)你拖動(dòng)的滑動(dòng)條和滑動(dòng)條的數(shù)值,來更改那一塊區(qū)域里所有像素對(duì)應(yīng)顏色分量的值。處理完畢后再用 putImageData 方法繪制到畫布上,就是這么簡(jiǎn)單。
下面是代碼:
簡(jiǎn)單的圖像處理
<canvas id="test1" width="507" height="348" style="background-image:url(http://images.cnblogs.com/cnblogs_com/myqiao/262115/r_2204793492575248335.jpg)">你的瀏覽器不支持 <canvas>標(biāo)簽,請(qǐng)使用 Chrome 瀏覽器 或者 FireFox 瀏覽器</canvas>
紅色:<input type="range" min="1" max="100" onchange="colorChange(event,0)"/>
綠色:<input type="range" min="1" max="100" onchange="colorChange(event,1)"/>
藍(lán)色:<input type="range" min="1" max="100" onchange="colorChange(event,2)"/>
透明:<input type="range" min="1" max="100" onchange="colorChange(event,3)"/>
<script type="text/javascript">
//獲取上下文對(duì)象
var canvas = document.getElementById("test1");
var ctx = canvas.getContext("2d");
//畫布的寬度和長(zhǎng)度
var width = parseInt(canvas.getAttribute("width"));
var height = parseInt(canvas.getAttribute("height"));
//裝入圖像
var image = new Image();
image.onload =imageLoaded;
//頂部背景圖片
image.src = "/skins/Valentine/images/banner2.gif";
//用來保存像素?cái)?shù)組的變量
var imageData=null;
function imageLoaded() {
// 將圖片畫到畫布上
ctx.drawImage(image, 0, 0);
//取圖像的像素?cái)?shù)組
imageData = ctx.getImageData(0, 0, width, height);
}
function colorChange(event,offset){
imageLoaded();
for (var y = 0; y < imageData.height; y++) {
for (x = 0;x < imageData.width; x++) {
//index 為當(dāng)前要處理的像素編號(hào)
var index = y * imageData.width + x;
//一個(gè)像素占四個(gè)字節(jié),即 p 為當(dāng)前指針的位置
var p = index * 4;
//改變當(dāng)前像素 offset 顏色分量的數(shù)值,offset 取值為0-3
var color = imageData.data[p + offset] * event.target.value / 50;
// 顏色值限定在[0..255]
color = Math.min(255, color);
//將改變后的顏色值存回?cái)?shù)組
imageData.data[p + offset]=color
}
}
//輸出到屏幕
ctx.putImageData(imageData, 0, 0);
}
</script>
演示效果:
提示:您可以先修改部分代碼再運(yùn)行
四、繪制隨機(jī)顏色的點(diǎn)
這個(gè)例子是在畫布上隨機(jī)選擇一個(gè)點(diǎn),然后再給他一個(gè)隨機(jī)的顏色值,其實(shí)用到的方法和上面的例子大同小異,就是需求不同罷了。
下面是代碼和程序?qū)嵗?br />隨機(jī)顏色的點(diǎn)
<canvas id="test2" width="300" height="300" style=" background-color: black">你的瀏覽器不支持 <canvas>標(biāo)簽,請(qǐng)使用 Chrome 瀏覽器 或者 FireFox 瀏覽器</canvas>
<input type="button" value="畫隨機(jī)點(diǎn)" onclick="interval=setInterval(randomPixel,1);" />
<input type="button" value="停止" onclick="clearInterval(interval);"/>
<input type="button" value="清除" onclick="clearCanvas();"/>
<script type="text/javascript">
//獲取上下文對(duì)象
var canvas = document.getElementById("test2");
var ctx = canvas.getContext("2d");
//畫布的寬度和長(zhǎng)度
var width = parseInt(canvas.getAttribute("width"));
var height = parseInt(canvas.getAttribute("height"));
var imageData = ctx.createImageData(width, height);
function randomPixel(){
var x= parseInt(Math.random()*width);
var y= parseInt(Math.random()*height);
var index = y * width + x;
var p = index * 4;
imageData.data[p + 0] = parseInt(Math.random() * 256);
imageData.data[p + 1] = parseInt(Math.random() * 256);
imageData.data[p + 2] = parseInt(Math.random() * 256);
imageData.data[p + 3] =parseInt(Math.random() * 256);
ctx.putImageData(imageData,0,0);
}
function clearCanvas(){
ctx.clearRect(0,0,width,height);
imageData = ctx.createImageData(width, height);
}
</script>
演示效果:
提示:您可以先修改部分代碼再運(yùn)行