在很久之前的一篇文章,有講到 -webkit-box-reflect 這個屬性 -- 從倒影說起,談談 CSS 繼承 inherit
-webkit-box-reflect 是一個非常有意思的屬性,它讓 CSS 有能力像鏡子一樣,反射我們元素原本繪制的內容。
上一次寫它,它的兼容性還非常非常的慘淡,但是到今天,雖然還是一個 Non-standard 的語法,但是兼容性已經大有改觀,并且利用它,我們可以實現非常多有意思的效果。
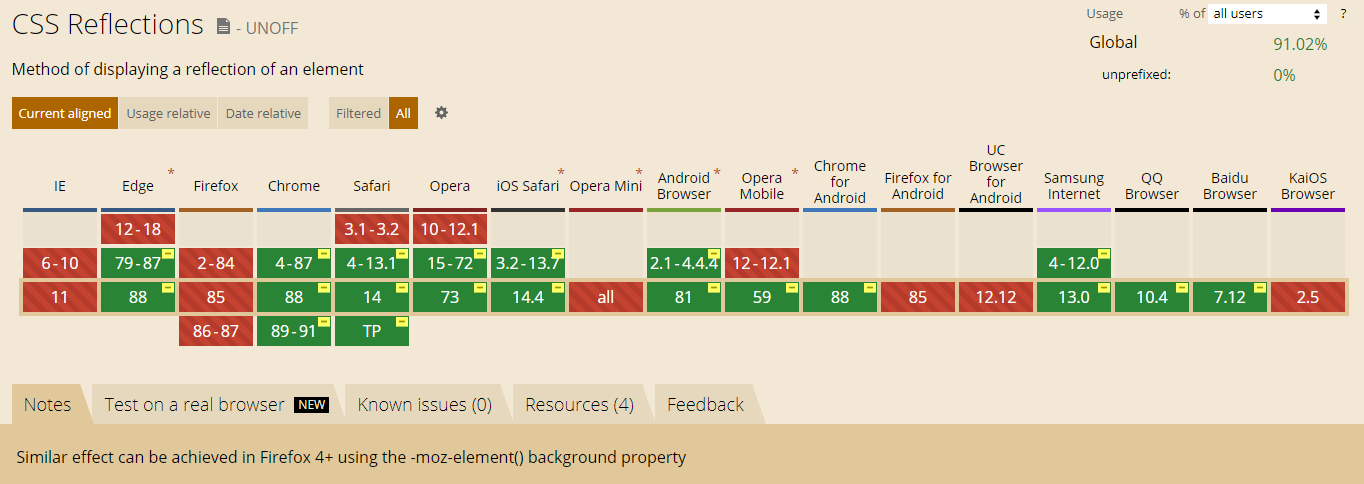
截止至 2021-02-19,它的兼容性已經達到了 91.02%,看看 CANIUSE -webkit-box-reflect:

接下來進入正文。
-webkit-box-reflect 基本用法
-webkit-box-reflect 的語法非常簡單,最基本的用法像是這樣:
div {
-webkit-box-reflect: below;
}
其中,below 可以是 below | above | left | right 代表下上左右,也就是有 4 個方向可以選。
假設我們有如下一張圖片:
div {
background-image: url('https://images.pokemontcg.io/xy2/12_hires.png');
}

加上 -webkit-box-reflect: right,也就是右側的倒影:
div {
background-image: url('https://images.pokemontcg.io/xy2/12_hires.png');
-webkit-box-reflect: right;
}
效果如下,生成了一個元素右側的鏡像元素:

設置倒影距離
在方向后面,還可以接一個具體的數值大小,表示倒影與原元素間的距離。
div {
background-image: url('https://images.pokemontcg.io/xy2/12_hires.png');
-webkit-box-reflect: right 10px;
}
加上 10px 之后,倒影與原元素間將間隔 10px:

設置倒影虛實
還有一個非常重要的功能,就是方位后面,還能再設置一個漸變值,利用這個漸變值,可以實現倒影的一個虛化效果,這一點非常重要。
div {
background-image: url('https://images.pokemontcg.io/xy2/12_hires.png');
-webkit-box-reflect: below 2px linear-gradient(transparent, rgba(0, 0, 0, .5));
}
看看效果,有了虛實變化之后,這樣就更像是一個倒影.
其實,這里的漸變就是給倒影的圖片添加了一個 MASK 屬性,MASK 屬性的 transparent 部分,圖片將變得透明,而實色部分,則保持原圖。
關于 CSS MASK 屬性,如果你還有什么疑問,建議看看這篇文章:奇妙的 CSS MASK

CodePen Demo -- -webkit-box-reflect Demo
使用 -webkit-box-reflect 實現一些有意思的動效
掌握了基本的語法后,我們就可以利用其實現一些有意思的動效,下面簡單羅列一下。
我發現這個屬性特別適合運用在一些暗黑系風格的頁面中。能夠讓很多動效看起來高大上很多。(個人審美)
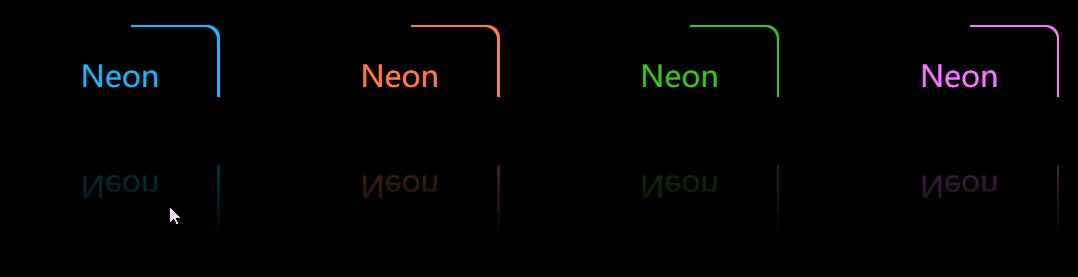
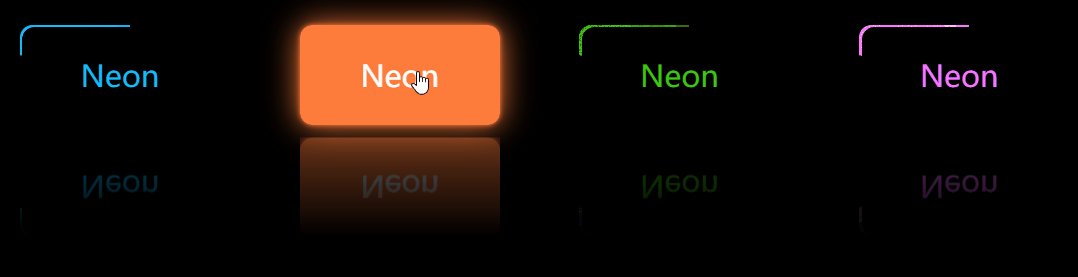
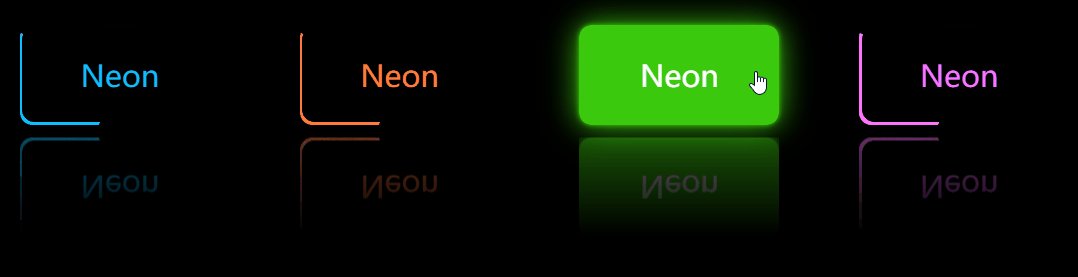
在按鈕中運用 -webkit-box-reflect
配合一些動態邊框動畫的按鈕,能夠營造一種很科幻的效果:

感興趣的可以自行戳源碼了解了解:
CodePen demo -webkit-box-reflect Neon Button Hover Effect
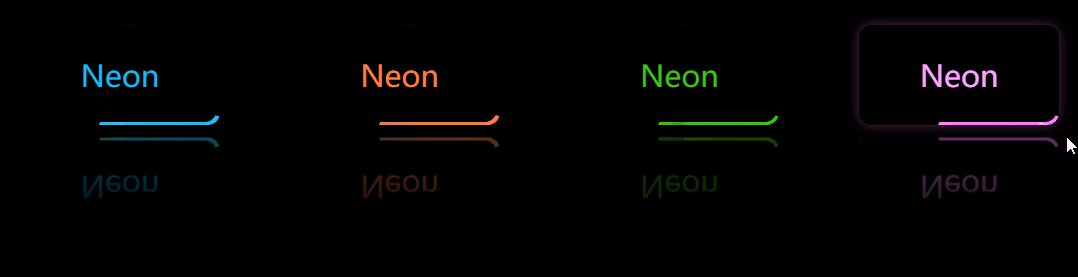
在文字中運用 -webkit-box-reflect
在暗黑系的標題文字中,運用上 -webkit-box-reflect ,瞬間高大上了不少。

CodePen demo - Font & -webkit-box-reflect
在 3D 中運用 -webkit-box-reflect
嘿嘿,接下來,我們甚至可以把 -webkit-box-reflect 運用中 3D 效果中,完全不一樣的觀感體驗。
我們給一個 3D 照片墻,加上倒影效果:

CodePen demo - 3DView & -webkit-box-reflect
使用 -webkit-box-reflect 創造藝術圖案
有趣的 CSS 藝術,它又來了。
在袁川老師的這篇文章中 -- Chinese Window Lattice And CSS,介紹了利用 -webkit-box-reflect 生成剪紙藝術這樣一種思路。
由于 -webkit-box-reflect 可以生成倒影,那么我們利用它進行不斷的套娃,一層疊一層,那么只需要生成一個基本的元素,就可以利用倒影產生出各種不同的效果。
假設,我們有如下結構:
<div class="g-wrap1">
<div class="g-wrap2">
<div class="g-wrap3">
<div class="g-wrap4"></div>
</div>
</div>
</div>
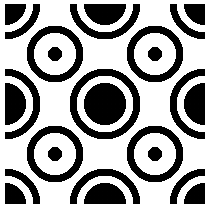
我們只需要給 .g-wrap4 實現一個圖形,例如這樣:
.g-wrap4 {
background:
radial-gradient(circle at 0 0, #000 30%, transparent 30%, transparent 40%, #000 40%, #000 50%, transparent 50%),
radial-gradient(circle at 100% 100%, #000 10%, transparent 10%, transparent 30%, #000 30%, #000 40%, transparent 40%);
}

然后就是 4 層套娃, 首先給 .g-wrap4 加上一層倒影 -webkit-box-reflect:
.g-wrap4 {
-webkit-box-reflect: right 0px;
}
得到:

繼續套娃,給 .g-wrap3 加上一層倒影 -webkit-box-reflect:
.g-wrap4 {
-webkit-box-reflect: right 0px;
}
.g-wrap3 {
-webkit-box-reflect: below 0px;
}

繼續,給 .g-wrap2 加上一層倒影 -webkit-box-reflect:
.g-wrap4 {
-webkit-box-reflect: right 0px;
}
.g-wrap3 {
-webkit-box-reflect: below 0px;
}
.g-wrap2 {
-webkit-box-reflect: left 0px;
}

最后,給 .g-wrap1 加上一層倒影 -webkit-box-reflect:
.g-wrap4 {
-webkit-box-reflect: right 0px;
}
.g-wrap3 {
-webkit-box-reflect: below 0px;
}
.g-wrap2 {
-webkit-box-reflect: left 0px;
}
.g-wrap1 {
-webkit-box-reflect: above 0px;
}
就可以得到一個通過 4 層倒影得到的圖形:

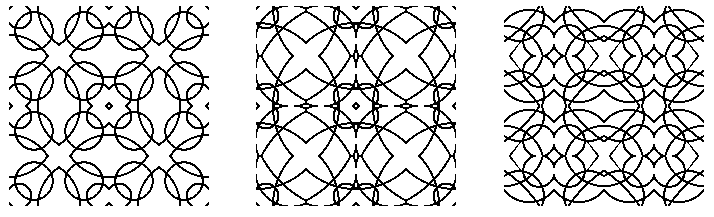
這樣,通過不同的基礎圖形,發揮我們的想象力,就可以生成各式各樣的剪紙對稱圖形:

完整的代碼,可以戳這里:
CodePen Demo -- -webkit-box-reflect artist
最后
本文到此結束,希望對你有幫助 😃,本文介紹了 webkit-box-reflect 的一些有意思的用法,可能業務中不太實用,但是非常有趣。
到此這篇關于巧用 CSS3的webkit-box-reflect 倒影實現各類動效的文章就介紹到這了,更多相關CSS3 webkit-box-reflect 倒影動效內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!