一、前言
利用圖像映射可以將圖像的一些區域指定為熱點。鼠標滑過該區域,可以展示一些內容信息。當然我們也可以單擊該區域進行跳轉,實現一個類似于圖像導航的功能。

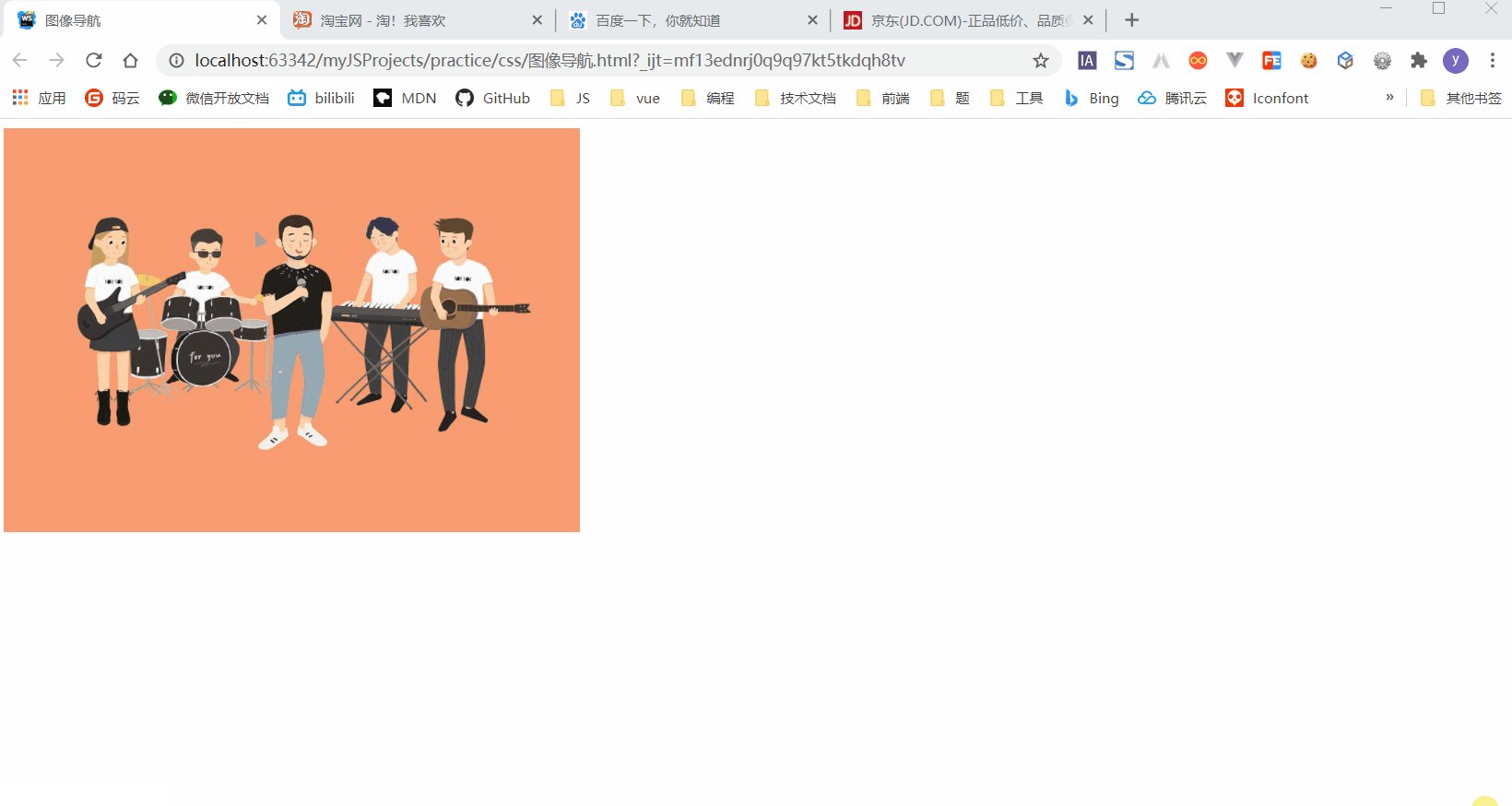
我從網上找了上邊這樣一張圖片,想要實現以下功能:當鼠標懸停在每個人身上時,希望出現一個矩形框,單擊后可以進行跳轉到相應的網站。
效果如下:

二、代碼實現
1、首先需要做的是將圖像添加到頁面中,放在一個已命名的div中:
<div class="imagemap">
<img width="500" height="350" src="test.jpg">
</div>
2、然后,在圖像后面添加每個人的網站鏈接的列表。需要給每個列表項分配一個類以便標識列表項中的人。還可以給每個鏈接設置 title 屬性,其中包含這個人的名字。這樣的話,當鼠標懸停在鏈接上時,在大多數瀏覽器上顯示的工具提示中會顯示人名。
<div class="imagemap">
<img width="500" height="350" src="test.jpg">
<ul>
<li class="baidu">
<a href="https://www.baidu.com" target="_blank">
<span class="note">百度</span>
</a>
</li>
<li class="tengxun">
<a href="https://www.qq.com" target="_blank">
<span class="note">騰訊</span>
</a>
</li>
<li class="xinlang">
<a href="https://www.sina.com.cn" target="_blank">
<span class="note">新浪</span>
</a>
</li>
<li class="taobao">
<a href="https://www.taobao.com" target="_blank">
<span class="note">淘寶</span>
</a>
</li>
<li class="jd">
<a href="https://www.jd.com" target="_blank">
<span class="note">京東</span>
</a>
</li>
</ul>
</div>
我這里想要對鼠標懸停時顯示的內容樣式進行自定義,沒有使用 title 屬性,所以在 a 標簽中加了一個 span
3、設置外層div的寬度和高度,讓它和圖像的大小保持一致。然后,將div的position屬性設置為relative,因為這樣就可以讓包含的鏈接可以相對于div(也就是圖像)的邊緣進行絕對定位。
不希望頁面上顯示列表的黑圓點,另外也想去除列表項的內外邊距。
.imagemap {
width: 500px;
height: 350px;
position: relative;
}
.imagemap ul {
margin: 0;
padding: 0;
list-style: none;
}
4、下一件事情是對鏈接應用樣式。對鏈接進行絕對定位(因為我們已經在外層的div上設置了position屬性為relative,所以此處是相對于div進行定位的,而div和圖片的寬高是一樣的,也就相當于我們是從圖片的左上角開始定位),將它們分別定位到相應的人身上,形成熱點。但是,首先需要設置它們的寬度和高度,從而創建需要的單擊區域。
.imagemap a {
position: absolute;
/*轉為塊級元素,這樣可以形成一塊區域*/
display: block;
width: 50px;
height: 60px;
text-decoration: none;
}
.imagemap .baidu a {
top: 70px;
left: 65px;
}
.imagemap .tengxun a {
top: 85px;
left: 150px;
}
.imagemap .xinlang a {
top: 70px;
left: 230px;
}
.imagemap .taobao a {
top: 70px;
left: 305px;
}
.imagemap .jd a {
top: 70px;
left: 365px;
}
/*鼠標滑過的時候,顯示一個方框*/
.imagemap a:hover {
border: 1px solid white;
}
5、接下來我們需要設置當鼠標滑過的時候,顯示的文本內容的樣式。我們希望它出現在人物的上方,有一個背景顏色和內邊距等樣式,文本居中:
.imagemap a .note {
position: absolute;
top: -2em;
left: -100em;
background-color: #42b983;
color: white;
width: 2em;
text-align: center;
padding: 0.2em 0.5em;
border-radius: 5px;
}
.imagemap a:hover .note {
left: 0;
}
注意:
- 當position屬性取值為absolute絕對定位時,元素會被移出正常文檔流,通過指定元素相對于最近的非 static 定位祖先元素的偏移,來確定元素位置。 因為列表中的鏈接a標簽,我們已經讓它絕對定位了,所以a標簽中的span是相對于鏈接a進行定位的。
- 這里設置top為負值是讓元素向上移動一段距離,left值是-100em,是想讓span一開始不在可視區域之內。然后當鼠標經過時,再重新設置left的值到正確位置。
另外,一般情況下,對行內元素設置寬高是沒有用的,但是上邊的代碼中我們可以成功對span進行寬度width的設置,是因為這里span已經是絕對定位了,絕對定位后的行內元素可以設置寬和高。
知識點:行內元素設置寬高的幾種方法
行內元素設置寬高的3種方法
- 使用display: display:block / inline-block
- 使用position: position:absolute / fixed
- 使用float:float:left / right
6、沒有了,可以測試看一下,現在就實現了一個簡單的圖像映射。
到此這篇關于CSS實現圖像映射的文章就介紹到這了,更多相關CSS實現圖像映射內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!