這篇文章,我將會(huì)說(shuō)到,使用數(shù)據(jù)注解API來(lái)進(jìn)行服務(wù)端驗(yàn)證。ASP.NET MVC 框架在執(zhí)行的時(shí)候,驗(yàn)證所有傳遞到控制器的數(shù)據(jù),如果驗(yàn)證失敗就把錯(cuò)誤消息,填充到ModelState對(duì)象中,并且把這個(gè)對(duì)象傳遞給控制器,然后控制器中的方法,根據(jù)Modelstate的狀態(tài)來(lái)判斷,是否驗(yàn)證失敗還是驗(yàn)證通過(guò)。
在這里,我將會(huì)使用兩種方法來(lái)驗(yàn)證數(shù)據(jù)的合法性,一個(gè)是手動(dòng)添加錯(cuò)誤消息到ModelState對(duì)象中,另外一個(gè)方法是使用數(shù)據(jù)注解【Data Annotation】 API,來(lái)做。
先來(lái)看看使用手動(dòng)驗(yàn)證的方式吧:
我們新建一個(gè)空白的MVC項(xiàng)目:添加一個(gè)Student實(shí)體:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Server_Side_Validation_IN_MVC.Models
{
public class Student
{
public string Name { get; set; }
public string Email { get; set; }
}
}
然后添加一個(gè)Student控制器:
using Server_Side_Validation_IN_MVC.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text.RegularExpressions;
using System.Web;
using System.Web.Mvc;
namespace Server_Side_Validation_IN_MVC.Controllers
{
public class StudentController : Controller
{
// GET: Student
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(Student model)
{
//服務(wù)端驗(yàn)證,方法一,手動(dòng)添加錯(cuò)誤消息到ModelState對(duì)象中
//如果Name是空的
if (string.IsNullOrEmpty(model.Name))
{
ModelState.AddModelError("Name", "Name is required");
}
//如果Email是空的
if (string.IsNullOrEmpty(model.Email))
{
ModelState.AddModelError("Email", "Email is required");
}
else
{
string emailRegex = @"^([a-zA-Z0-9_\-\.]+)@((\[[0-9]{1,3}" +
@"\.[0-9]{1,3}\.[0-9]{1,3}\.)|(([a-zA-Z0-9\-]+\" +
@".)+))([a-zA-Z]{2,4}|[0-9]{1,3})(\]?)$";
Regex re = new Regex(emailRegex);
//Email不為空的時(shí)候,但格式不合法
if (!re.IsMatch(model.Email))
{
ModelState.AddModelError("Email", "Email is not valid");
}
}
//實(shí)體驗(yàn)證通過(guò)
if (ModelState.IsValid)
{
ViewBag.Name = model.Name;
ViewBag.Email = model.Email;
}
return View(model);
}
}
}
創(chuàng)建Index視圖:
@model Server_Side_Validation_IN_MVC.Models.Student
@{
Layout = null;
}
!DOCTYPE html>
html>
head>
meta name="viewport" content="width=device-width" />
title>Index/title>
/head>
body>
div>
@using (Html.BeginForm())
{
//使用ViewData.ModelState.IsValid來(lái)判斷ModelState的狀態(tài)
if (ViewData.ModelState.IsValid)
{
if (ViewBag.Name != null)
{
b>
Name:@ViewBag.Namebr/>
Email:@ViewBag.Email
/b>
}
}
fieldset>
legend>Student/legend>
div>
@*生成label標(biāo)簽*@
@Html.LabelFor(model=>model.Name)
/div>
div>
@*生成文本框*@
@Html.EditorFor(model=>model.Name)
@*不合法*@
//// @if (!ViewData.ModelState.IsValid)//這樣寫(xiě)有問(wèn)題正確的寫(xiě)法: @if (!ViewData.ModelState.IsValid ViewData.ModelState["Email"].Errors.Count>0)
{
//從字典中獲取錯(cuò)誤消息:@ViewData.ModelState["Name"].Errors[0].ErrorMessage
span style="color:red">@ViewData.ModelState["Name"].Errors[0].ErrorMessage/span>
}
/div>
div>
@Html.LabelFor(model=>model.Email)
/div>
div>
@Html.EditorFor(model=>model.Email)
/////@if (!ViewData.ModelState.IsValid) 這樣寫(xiě)有問(wèn)題: // 正確的寫(xiě)法在下面 @if (!ViewData.ModelState.IsValid ViewData.ModelState["Email"].Errors.Count>0)
{
//從字典中獲取錯(cuò)誤消息:@ViewData.ModelState["Email"].Errors[0].ErrorMessage
span style="color:red">@ViewData.ModelState["Email"].Errors[0].ErrorMessage/span>
}
/div>
p>
input type="submit" value="Create"/>
/p>
/fieldset>
}
/div>
/body>
/html>
然后,修改一下默認(rèn)的路由:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Student", action = "Index", id = UrlParameter.Optional }
);
}
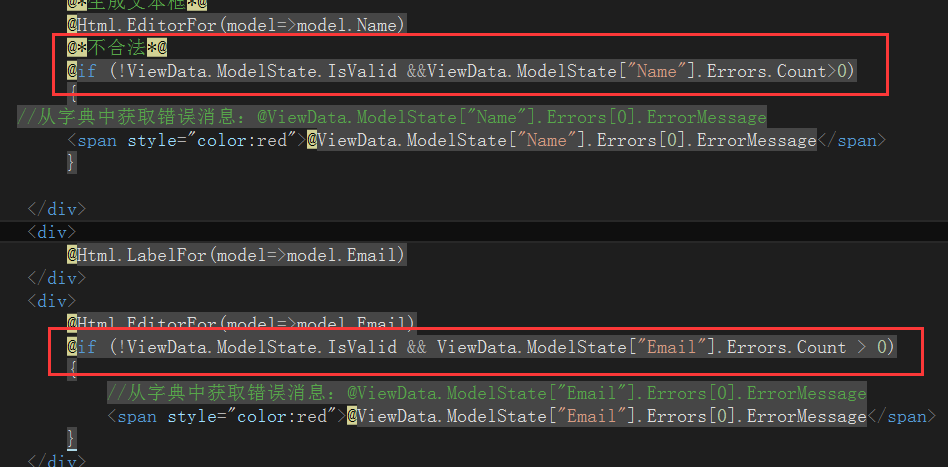
運(yùn)行之后,報(bào)錯(cuò)。查找了一下原因,修改了一下視圖代碼:

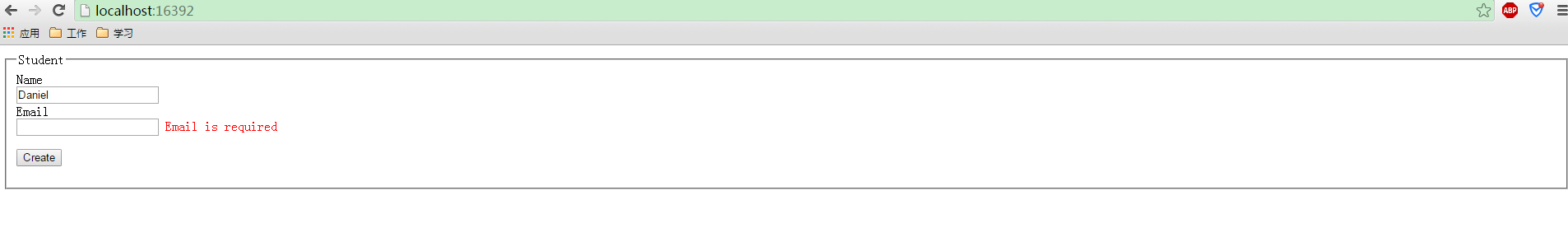
運(yùn)行之后,

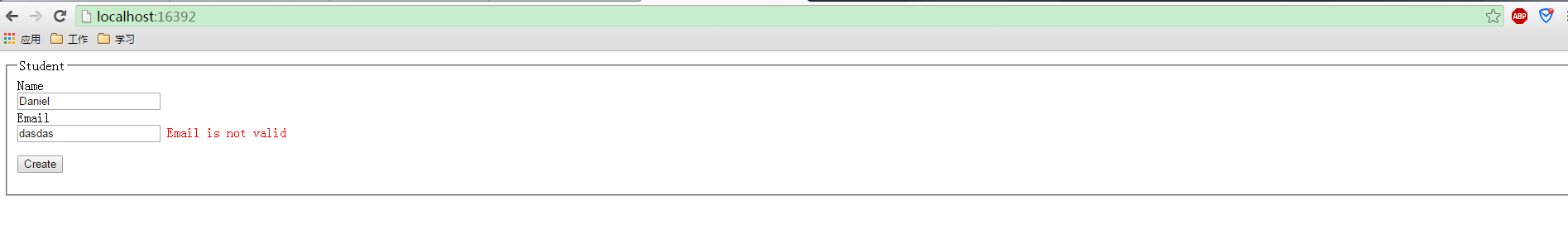
接著驗(yàn)證一下,Name不為空,Email輸入非法格式的數(shù)據(jù):

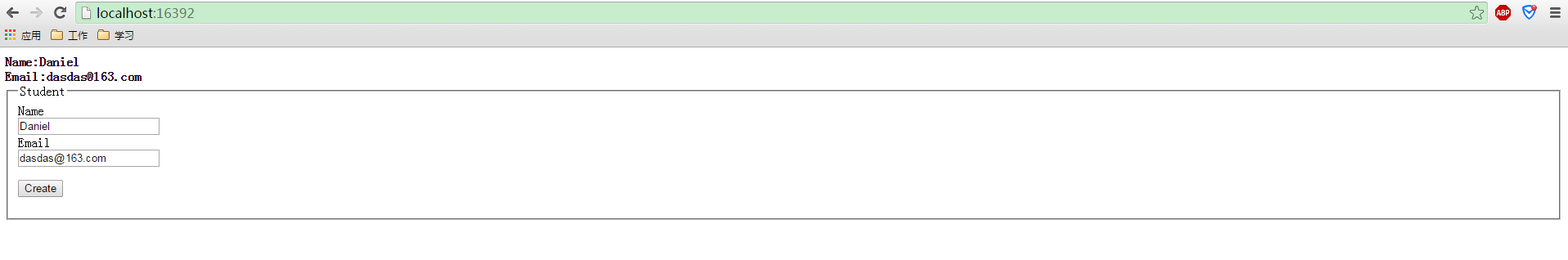
最后驗(yàn)證一下,輸入合法的數(shù)據(jù):

好了,現(xiàn)在看看第二種方式,使用數(shù)據(jù)注解來(lái)進(jìn)行服務(wù)端驗(yàn)證:
新建一個(gè)類:避免混淆,
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace Server_Side_Validation_IN_MVC.Models
{
public class StudentServer
{
[Required(ErrorMessage="Name為必填項(xiàng)")]
public string Name { get; set; }
[Required(ErrorMessage="電子郵件必須")]
[EmailAddress(ErrorMessage="電子郵件格式不對(duì)")]
public string Email { get; set; }
}
}
在控制器中新建兩個(gè)方法:
public ActionResult SeverSideIndex()
{
return View();
}
[HttpPost]
public ActionResult SeverSideIndex(StudentServer model)
{
if (ModelState.IsValid)
{
ViewBag.Name = model.Name;
ViewBag.Email = model.Email;
}
return View();
}
對(duì)應(yīng)的視圖:
@model Server_Side_Validation_IN_MVC.Models.StudentServer
@{
Layout = null;
}
@if (ViewData.ModelState.IsValid)
{
if (ViewBag.Name != null)
{
b>
Name:@ViewBag.Namebr />
Email:@ViewBag.Email
/b>
}
}
!DOCTYPE html>
html>
head>
meta name="viewport" content="width=device-width" />
title>SeverSideIndex/title>
/head>
body>
div>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
fieldset>
legend>Student/legend>
div>
@Html.LabelFor(model=>model.Name)
/div>
div>
@Html.EditorFor(model=>model.Name)
@Html.ValidationMessageFor(model=>model.Name)
/div>
div>
@Html.LabelFor(model => model.Email)
/div>
div>
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
/div>
p>
input type="submit" value="Create"/>
/p>
/fieldset>
}
/div>
/body>
/html>

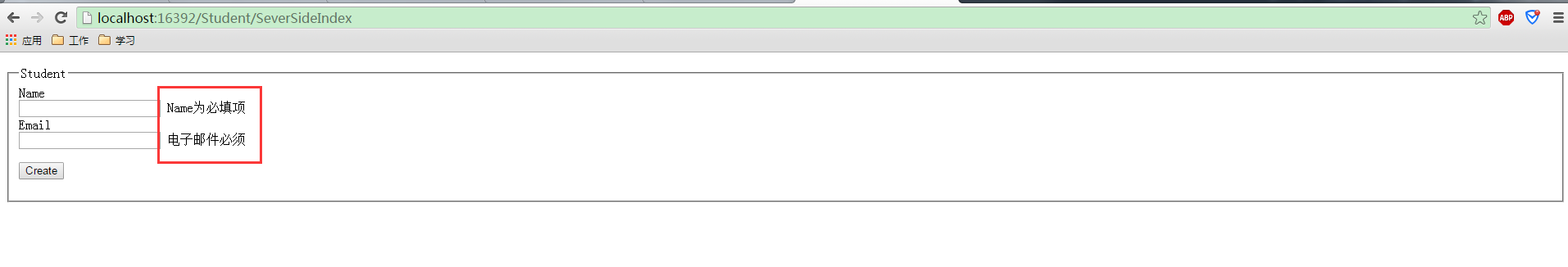
首先驗(yàn)證,都為空的情況:

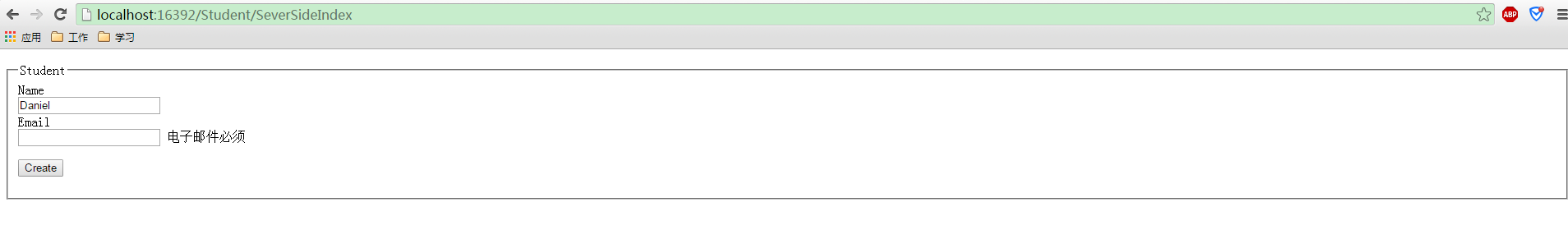
Name不為空,Email為空

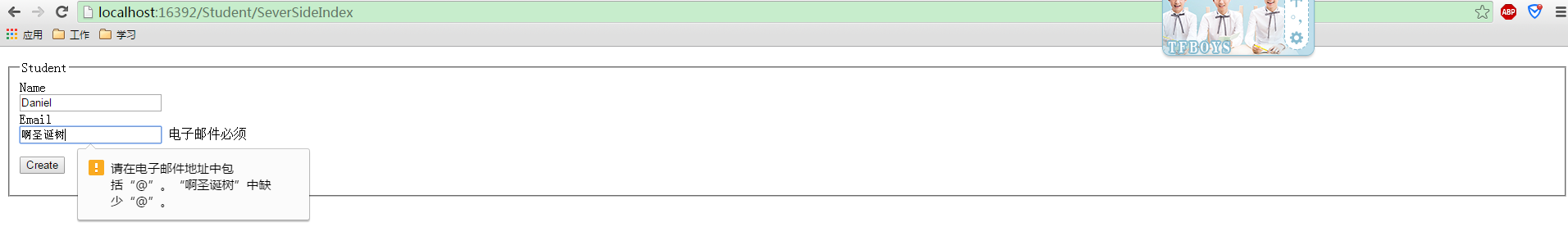
Name不為空,Email輸入非法格式數(shù)據(jù)

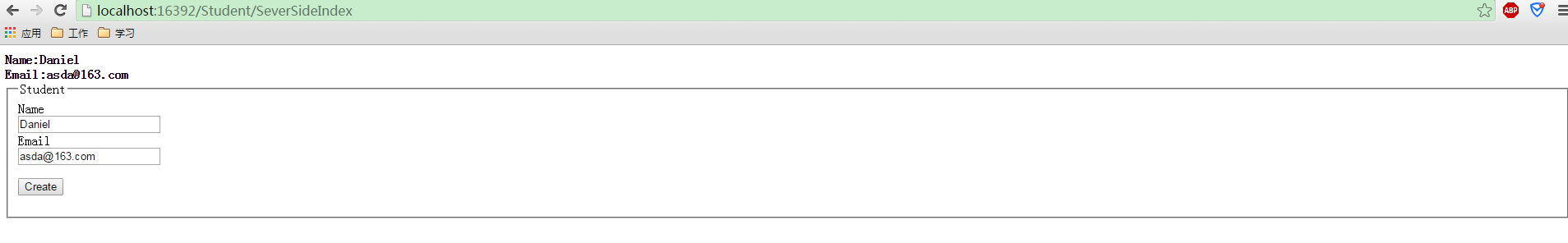
兩個(gè)都輸入合法的數(shù)據(jù):

好了,以上就是MVC中服務(wù)端驗(yàn)證了,我們一般是使用第二種,來(lái)進(jìn)行驗(yàn)證。也就是數(shù)據(jù)注解。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- ASP.NET MVC5添加驗(yàn)證(4)
- ASP.NET MVC5驗(yàn)證系列之Remote Validation
- ASP.NET MVC 數(shù)據(jù)驗(yàn)證及相關(guān)內(nèi)容
- ASP.NET MVC5驗(yàn)證系列之客戶端驗(yàn)證
- ASP.NET全棧開(kāi)發(fā)教程之在MVC中使用服務(wù)端驗(yàn)證的方法