關于前端對話框、消息框的優秀插件多不勝數。造輪子是為了更好的使用輪子,并不是說自己造的輪子肯定好。所以,這個博客系統基本上都是自己實現的,包括日志記錄、響應式布局等等一些本可以使用插件的。好了,廢話不多時。我們來實現自己的對話框和消息框。
對話框
要求:可拖動、點擊按鈕后可回調
畫一個簡單的模型框
div class="hi-dialog-box clearfix">
div class="hi-dialog-title">系統提示/div>
div class="hi-dialog-content">
/div>
div class="hi-dialog-foot">
input type="button" class="hi-dialog-determine" value="確定" />
input type="button" class="hi-dialog-cancel" value="取消" />
/div>
/div>
添上基本的樣式
div.hi-dialog-box {
border: 1px #808080 solid;
width: 350px;
height: 200px;
border-radius: 3px;
}
div.hi-dialog-box div.hi-dialog-title {
border: 1px #808080 solid;
margin: 1px;
padding: 1px;
background-color: #dedcdc;
height: 14%;
cursor: move;
font-size: 20px;
}
div.hi-dialog-box div.hi-dialog-content {
height: 65%;
margin: 5px;
}
div.hi-dialog-box div.hi-dialog-foot {
margin: 1px;
padding: 1px;
height: 14%;
}
div.hi-dialog-box div.hi-dialog-foot input {
float: right;
margin-left: 5px;
font-size: 16px;
}
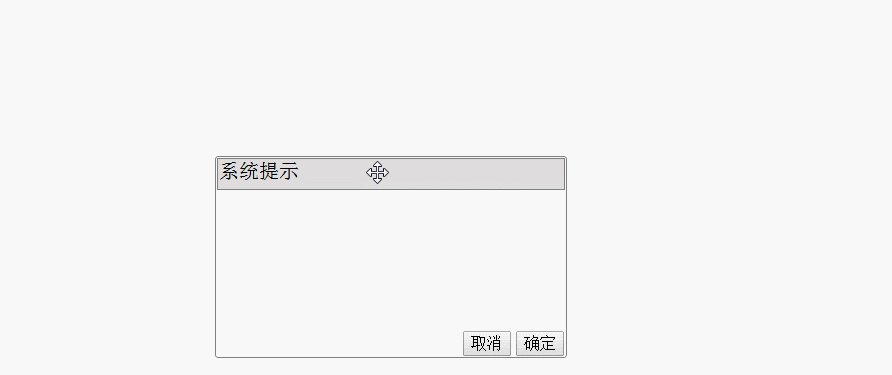
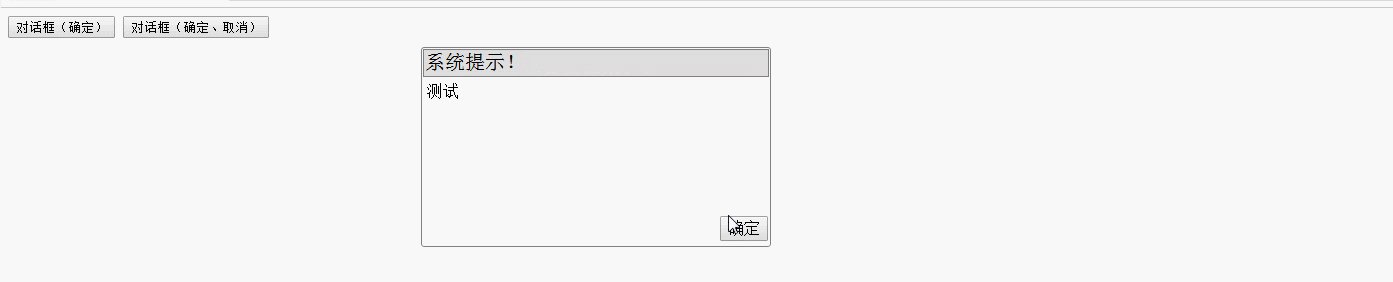
效果圖:

是不是像那么回事了,不過現在還不能拖動。拖動,說白了就是在鼠標移動的時候不停的修改絕對定位。
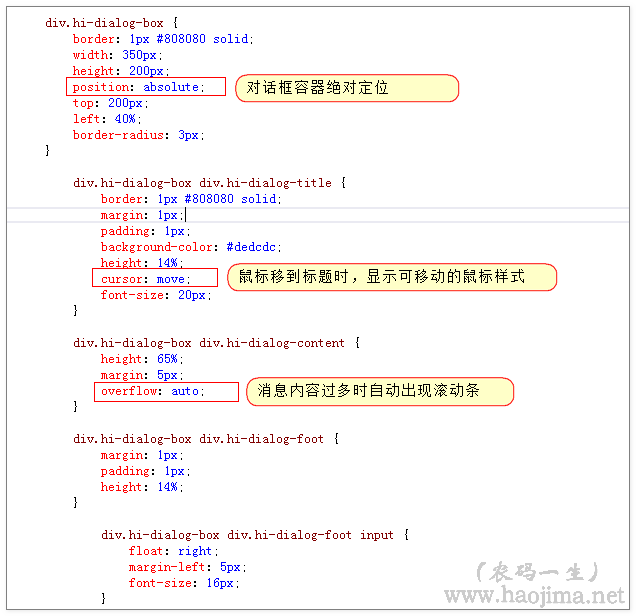
首先修改以下樣式:

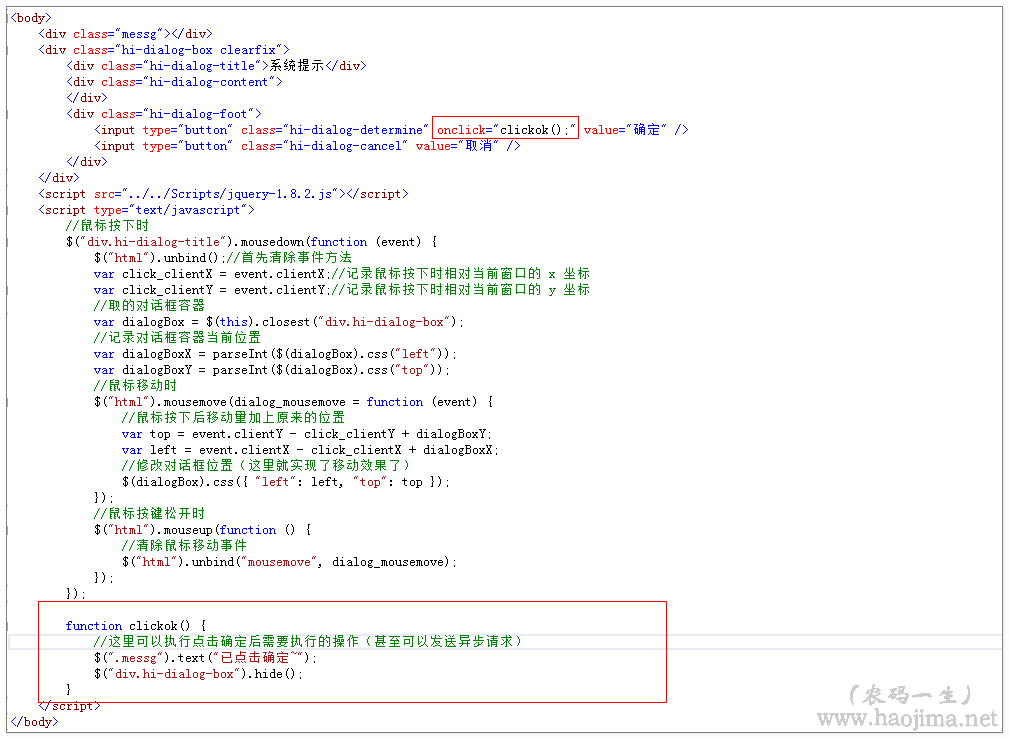
用js代碼實現拖動效果:
//鼠標按下時
$("div.hi-dialog-title").mousedown(function (event) {
$("html").unbind();//首先清除事件方法
var click_clientX = event.clientX;//記錄鼠標按下時相對當前窗口的 x 坐標
var click_clientY = event.clientY;//記錄鼠標按下時相對當前窗口的 y 坐標
//取的對話框容器
var dialogBox = $(this).closest("div.hi-dialog-box");
//記錄對話框容器當前位置
var dialogBoxX = parseInt($(dialogBox).css("left"));
var dialogBoxY = parseInt($(dialogBox).css("top"));
//鼠標移動時
$("html").mousemove(dialog_mousemove = function (event) {
//鼠標按下后移動量加上原來的位置
var top = event.clientY - click_clientY + dialogBoxY;
var left = event.clientX - click_clientX + dialogBoxX;
//修改對話框位置(這里就實現了移動效果了)
$(dialogBox).css({ "left": left, "top": top });
});
//鼠標按鍵松開時
$("html").mouseup(function () {
//清除鼠標移動事件
$("html").unbind("mousemove", dialog_mousemove);
});
});
以上js代碼就實現了對話框的拖動效果。首先,只有當鼠標在對話框標題區域按下鼠標才可以拖動,然后鼠標移動的的時候實時計算和改變容器的位置,最后如果鼠標按鍵松開這清除鼠標移動事件。

點擊按鈕后可回調
很多時候,我們點擊確定或取消的時候我們需要執行回調(比如“您是否刪除”,點擊了確定后肯定需要做刪除操作)。

如此,我們點擊確定的時候會自動關閉對話框并可以執行自己需要執行的一些操作。可以,有同學會說,你這算什么狗屁對話框啊,html代碼全都需要直接編碼。是的,這只是簡單的說下思路,下面我們來簡單整理下。

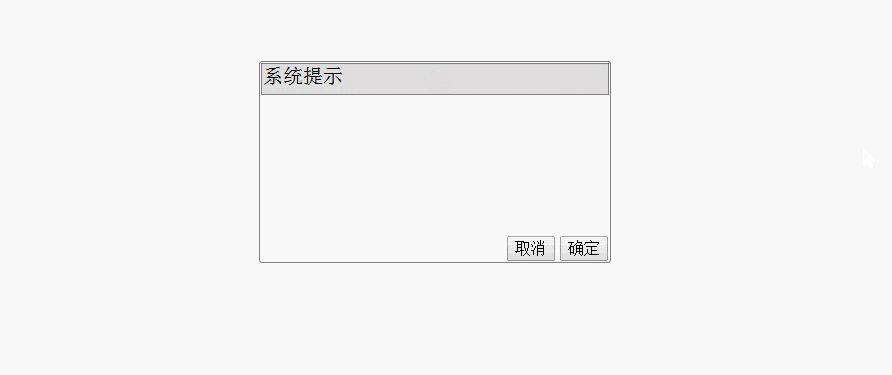
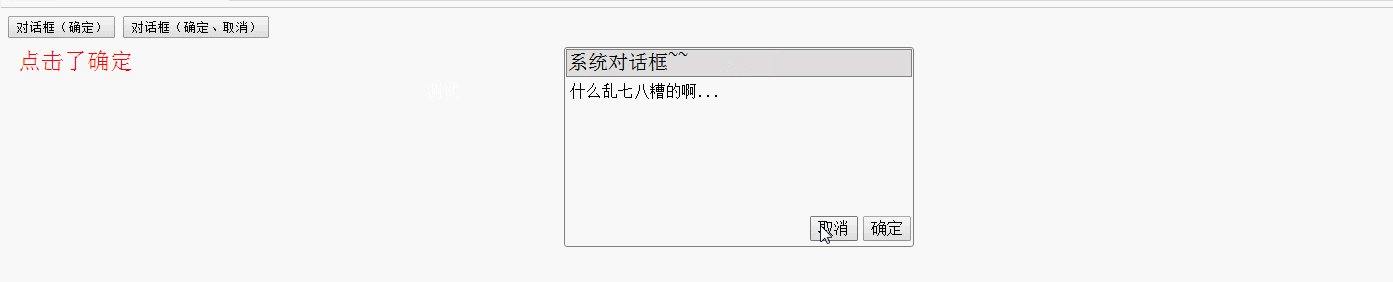
效果圖:

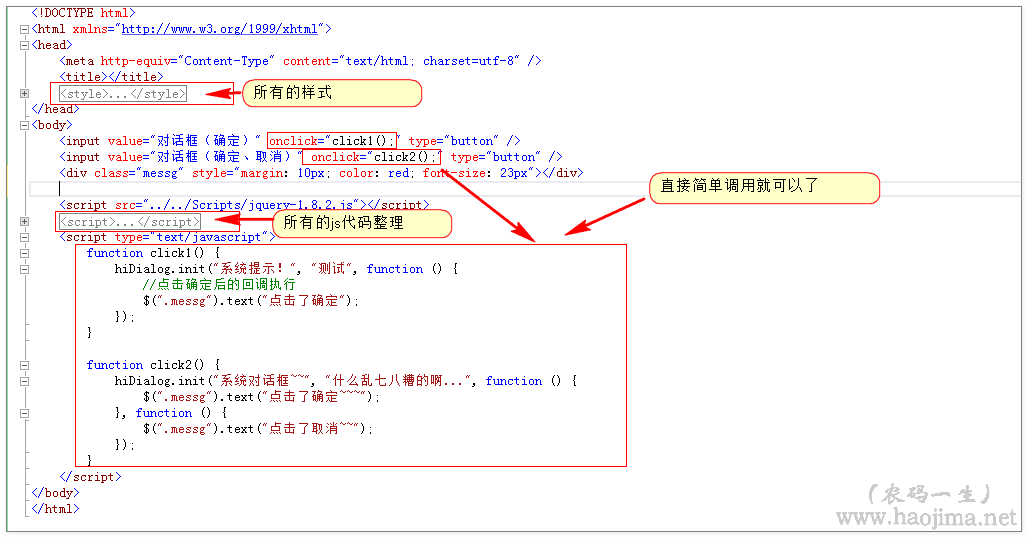
全部代碼:(當然,這只是簡單實現。還有很多需要繼續細化的效果,如:背景遮罩、如果實現點擊多次對話框)
!DOCTYPE html>
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>/title>
style type="text/css">
* {
box-sizing: border-box;
}
.clearfix:after {
content: ' ';
display: table;
clear: both;
}
.clearfix {
*zoom: 1;
}
div.hi-dialog-box {
border: 1px #808080 solid;
width: 350px;
height: 200px;
position: absolute;
top: 200px;
left: 40%;
border-radius: 3px;
}
div.hi-dialog-box div.hi-dialog-title {
border: 1px #808080 solid;
margin: 1px;
padding: 1px;
background-color: #dedcdc;
height: 14%;
cursor: move;
font-size: 20px;
}
div.hi-dialog-box div.hi-dialog-content {
height: 65%;
margin: 5px;
overflow: auto;
}
div.hi-dialog-box div.hi-dialog-foot {
margin: 1px;
padding: 1px;
height: 14%;
}
div.hi-dialog-box div.hi-dialog-foot input {
float: right;
margin-left: 5px;
font-size: 16px;
}
/style>
/head>
body>
input value="對話框(確定)" onclick="click1();" type="button" />
input value="對話框(確定、取消)" onclick="click2();" type="button" />
div class="messg" style="margin: 10px; color: red; font-size: 23px">/div>
script src="../../Scripts/jquery-1.8.2.js">/script>
script type="text/javascript">
var hiDialog = {
init: function (title, messg, determineCallback, cancelCallback) {
title = title || "系統提示";
var determine = "", cancel = "";
if (typeof (determineCallback) == "function")
determine = 'input type="button" class="hi-dialog-determine" value="確定" />';
if (typeof (cancelCallback) == "function")
cancel = 'input type="button" class="hi-dialog-cancel" value="取消" />';
if (!$("div.hi-dialog-box").length) {
var hi_dialog_box = 'div class="hi-dialog-box clearfix">\
div class="hi-dialog-title">/div>\
div class="hi-dialog-content">\
/div>\
div class="hi-dialog-foot">\
/div>\
/div>';
$("body").append(hi_dialog_box);
}
var $box = $("div.hi-dialog-box");
$box.find("div.hi-dialog-title").html(title);
$box.find("div.hi-dialog-content").html(messg);
$box.find("div.hi-dialog-foot").html(determine + cancel);
$("div.hi-dialog-box").show();
$box.find(".hi-dialog-determine").click(function () {
determineCallback();
hiDialog.close();
});
$box.find(".hi-dialog-cancel").click(function () {
cancelCallback();
hiDialog.close();
});
//鼠標按下時
$("div.hi-dialog-title").mousedown(function (event) {
$("html").unbind();
var click_clientX = event.clientX;
var click_clientY = event.clientY;
var dialogBox = $(this).closest("div.hi-dialog-box");
var dialogBoxX = parseInt($(dialogBox).css("left"));
var dialogBoxY = parseInt($(dialogBox).css("top"));
//鼠標移動時
$("html").mousemove(dialog_mousemove = function (event) {
var top = event.clientY - click_clientY + dialogBoxY;
var left = event.clientX - click_clientX + dialogBoxX;
$(dialogBox).css({ "left": left, "top": top });
});
//鼠標按鍵松開時
$("html").mouseup(function () {
$("html").unbind("mousemove", dialog_mousemove);
});
});
},
close: function () {
$("div.hi-dialog-box").hide();
}
}
/script>
script type="text/javascript">
function click1() {
hiDialog.init("系統提示!", "測試", function () {
//點擊確定后的回調執行
$(".messg").text("點擊了確定");
});
}
function click2() {
hiDialog.init("系統對話框~~", "什么亂七八糟的啊...", function () {
$(".messg").text("點擊了確定~~~");
}, function () {
$(".messg").text("點擊了取消~~");
});
}
/script>
/body>
/html>
消息框
要求:自動定時關閉消息框、有消息分類(如:警告、錯誤、成功等)
畫一個簡單的模型框
div class="hi-message-box">
img class="hi-message-type" src="" />
span class="hi-message-messg">你不愛我了~~/span>
/div>
添上基本樣式
style type="text/css">
div.hi-message-box {
padding: 10px;
padding-top: 15px;
padding-bottom: 20px;
background-color: #aee0c1;
min-width: 200px;
max-width: 500px;
font-size: 19px;
border-radius: 3px;
}
/style>
效果圖:

看上去是不是很簡單呢?下面我們給它加上定時關閉消息功能。
定時關閉消息(表罵我,就是這么簡單。我也想寫復雜的。)
復制代碼 代碼如下:
setTimeout(function () { $("div.hi-message-box").fadeOut("slow");}, 1200);
效果圖:

加上消息類型(其實就是根據參數加不同的圖片而已)
setTimeout(function () {
$("div.hi-message-box").fadeOut("slow");
}, 1200);
效果圖:

加上圖標是不是更像那么回事了?
如上,我們同樣需要稍微整理下實現代碼:

效果圖:

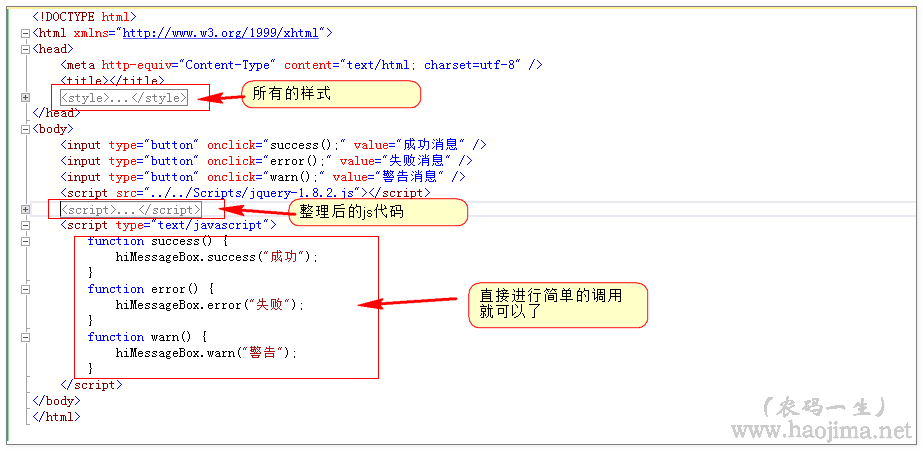
全部代碼:(同樣,消息框也只是進行了簡單實現。還有太多沒有考慮,如(參數定位消息框位置、設置定時關閉時間、多次觸發消息框))
!DOCTYPE html>
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>/title>
style type="text/css">
* {
box-sizing: border-box;
}
.clearfix:after {
content: ' ';
display: table;
clear: both;
}
.clearfix {
*zoom: 1;
}
div.hi-message-box {
padding: 10px;
padding-top: 15px;
padding-bottom: 20px;
background-color: #aee0c1;
position: absolute;
min-width: 200px;
max-width: 500px;
font-size: 19px;
border-radius: 3px;
top:200px;
left:45%;
}
div.hi-message-box img {
vertical-align: bottom;
}
/style>
/head>
body>
input type="button" onclick="success();" value="成功消息" />
input type="button" onclick="error();" value="失敗消息" />
input type="button" onclick="warn();" value="警告消息" />
script src="../../Scripts/jquery-1.8.2.js">/script>
script type="text/javascript">
var hiMessageBox = {
init: function (type, messg) {
var hiMessageBox = 'div class="hi-message-box">\
img class="hi-message-type" src="" />\
span class="hi-message-messg">/span>\
/div>';
if (!$("div.hi-message-box").length) {
$("body").append(hiMessageBox);
}
var $box = $("div.hi-message-box");
$box.find(".hi-message-messg").text(messg);
switch (type) {
case 0://success 成功
$box.find("img.hi-message-type").attr("src", "imgs/Tick_24px.png")
break;
case 1://warn 警告
$box.find("img.hi-message-type").attr("src", "imgs/Warning_24px.png")
break;
case 2://
$box.find("img.hi-message-type").attr("src", "imgs/Delete_24px.png")
break;
}
$("div.hi-message-box").fadeIn("slow")
setTimeout(function () {
$("div.hi-message-box").fadeOut("slow");
}, 1200);
},
success: function (messg) {
this.init(0, messg);
},
warn: function (messg) {
this.init(1, messg);
},
error: function (messg) {
this.init(2, messg);
}
};
/script>
script type="text/javascript">
function success() {
hiMessageBox.success("成功");
}
function error() {
hiMessageBox.error("失敗");
}
function warn() {
hiMessageBox.warn("警告");
}
/script>
/body>
/html>
演示地址:對話框演示地址 消息框演示地址
以上所述是基于基于.Net實現前端對話框和消息框的全部敘述,希望對大家有所幫助,如果大家想了解更多內容,敬請關注腳本之家!
您可能感興趣的文章:- C#實現客戶端彈出消息框封裝類實例
- ASP.NET中彈出消息框的幾種常見方法
- .net 彈出消息框后導致頁面樣式變亂解決方法
- 一個可攜帶附加消息的增強消息框MessageBoxEx