雖然學了1年多的asp.net,走了好多彎路,不過每一次體驗都讓人難以忘懷,馬上要奔大四了,慢慢的開始總結,以前做過的東西,更多的是重新寫以前的項目,以前雖然參加一些項目,但是感覺根本寫的都是垃圾,堆砌功能,學校環(huán)境下,也能理解,不過,慢慢的開始學會自己總結,自己重構,也感受到每天的進步!
今天開始,在博客園寫博客,慢慢的積累心得!與大家一起進步!

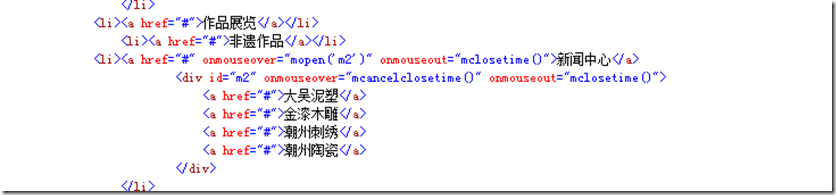
任務:做(母板頁面)一個關于新聞類別加載的ajax
主要實現(xiàn)數(shù)據(jù)的動態(tài)加載

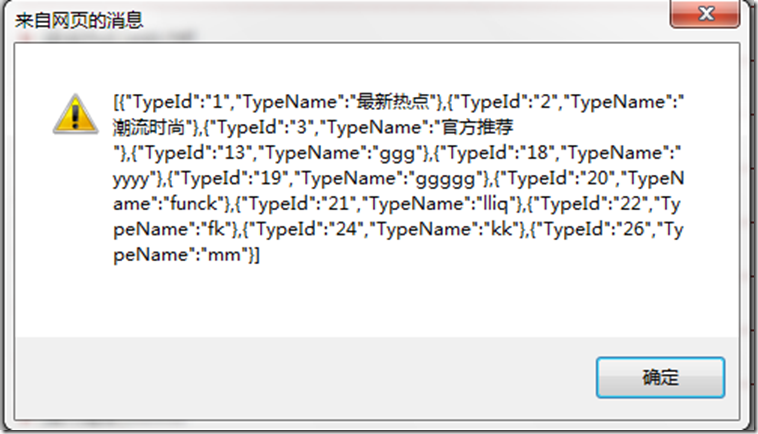
我們先查看數(shù)據(jù)內容

接下來我們要學習怎么用jquery 實現(xiàn)ajax的新聞類別
ajax請求我們首先要熟悉,json數(shù)據(jù),我們的ajax通過json傳輸,
好處:數(shù)據(jù)與界面分離,界面的變化無關數(shù)據(jù),后臺只負責提供數(shù)據(jù),我們的數(shù)據(jù)甚至可以直接調用后臺類別管理的方法,重用性高
而且,性能極佳,我們甚至可以通過緩存的方式緩存類別,因為類別信息加載,前臺頁面的類別加載非常頻繁,而且易于維護與修改.用戶體驗好.
壞處:需要js和jquery功底,需要手動編寫jquery ajax的腳本.
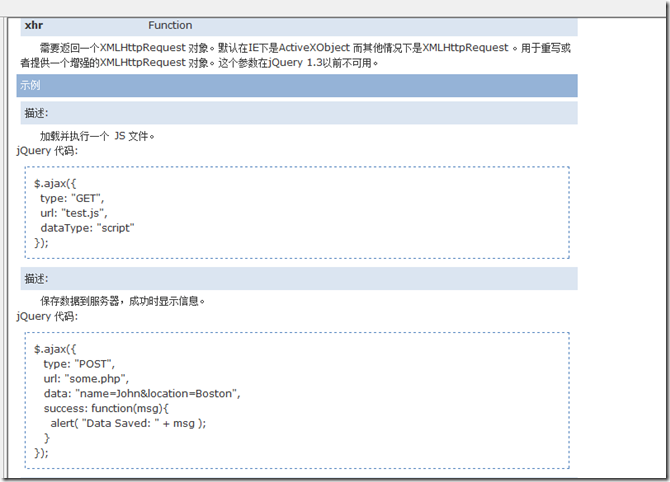
我們首先要知道2個jquery函數(shù),一個是$.ajax,主要是用來做ajax請求用的,一個是$.parseJSON用來轉義ajax的,還有一個是$.each用來遍歷的,相當于foreach,查閱jquery api:

$.parseJSON

接下來是$.each

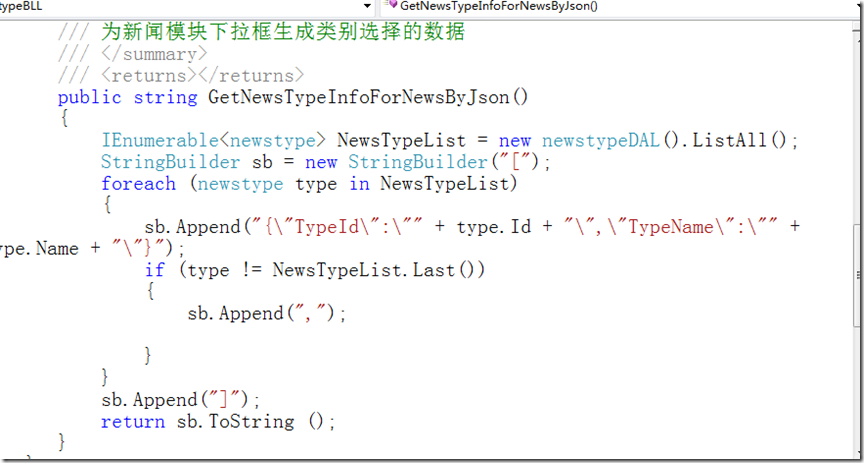
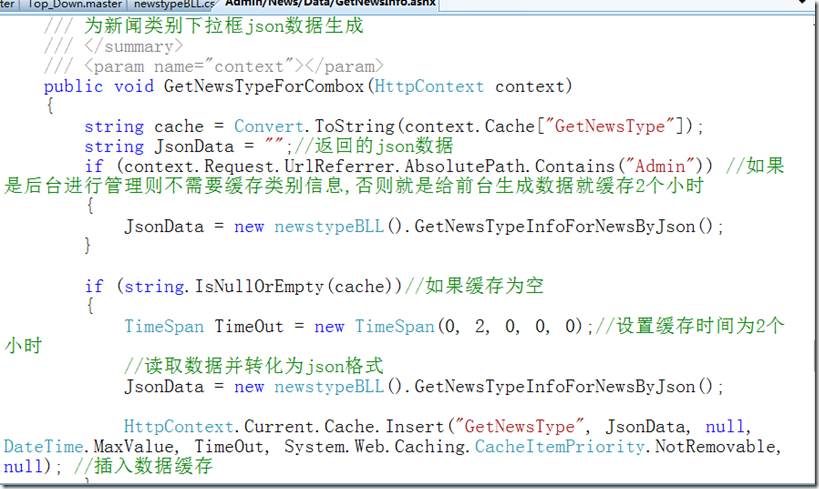
有了這些準備,我們還要寫一個后臺的數(shù)據(jù)提供者,這個可以直接從后臺調用,這里僅列出,后臺json數(shù)據(jù)的
生成方法,

生成的json數(shù)據(jù)格式

然后就是對json數(shù)據(jù)的處理過程
首先我們要通過ajax獲取后臺的數(shù)據(jù),ajax就通過這么調用
$(function(){
$.ajax({
url:"Admin/News/Data/GetNewsInfo.ashx?method=GetNewsTypeForCombox",
type:"get",
success:function(text){ //這個是回調函數(shù)
// alert(text);
var JsonData=$.parseJSON(text);
$("#m2").empty();//先清空m2子元素的內容
$.each(JsonData,function(key,value){ //注意這里
$("#m2").append("a href="+value.TypeId+">"+value.TypeName+"/a>");
// alert(key+" "+value.TypeId+" "+JsonData[key].TypeId+" "+JsonData[key].TypeName);
//each方法,可以通過測試,查看具體含義
});
}
});
});
實現(xiàn)效果

接下來,我們要做的就是給類別信息加緩存,因為母板頁頻繁加載,而且,這些信息沒有必要反復讀取數(shù)據(jù)庫,我們就通過緩存處理,在后臺添加緩存機制

這樣一個完整的ajax,就成功完成了!
是不是很有成就感?
一個ajax頁面的響應速度,各方面要快得多,而且,配合緩存,性能非常好!
用三層改寫以前的項目,后臺采用了三層構架的設計,也第一次真正感受到了架構之美!擴展的便利性!配合手寫的代碼生成器和分布類修改更簡潔更方便!
. 
總結:這樣我們一個簡單的新聞類別就實現(xiàn)了,雖然簡單,但是一個高性能可擴展的網(wǎng)站,更為重要的是主體架構,在這里ajax通過json傳輸數(shù)據(jù),后臺通過ashx頁面實現(xiàn),實現(xiàn)了業(yè)務與數(shù)據(jù)的分離,后臺只負責數(shù)據(jù)的供應,前臺實現(xiàn)數(shù)據(jù)的展示,這種UI與數(shù)據(jù)的分離,是網(wǎng)站架構的第一步.
作者 cnblogs tianzh