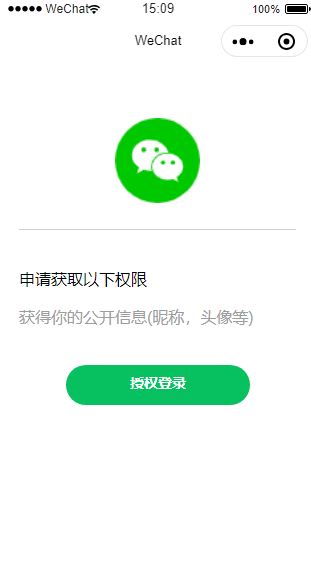
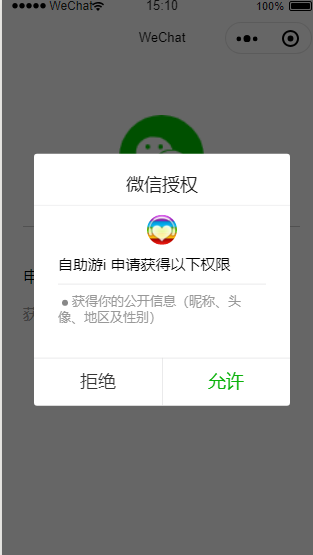
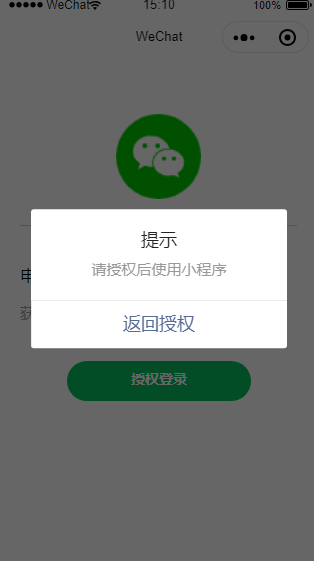
先上圖




實現流程:
1、授權登陸按鈕和正文信息放到了同一個頁面,未授權的時候顯示登陸按鈕,已授權的時候隱藏登陸按鈕,顯示正文信息,當然也可以授權和正文分開成兩個頁面,在授權頁面的onload里判斷是否已授權,若已授權就直接跳轉正文的頁面。這里只說授權按鈕和正文在同一頁面的情況。
2、在onload里先判斷是否已授權,如果已授權,就隱藏授權登陸按鈕,顯示正文信息,如果沒有授權,顯示授權登陸按鈕。
3、前端使用button的open-type="getUserInfo"來操作,點擊授權按鈕之后,“e”中會攜帶userInfo,用戶的基本信息(和使用wx.getUserInfo接口獲取的數據一樣,所以我是在"e"里面直接取的,沒有調用wx.getUserInfo接口)
4、使用wx.login接口獲取登陸憑證code,使用code去后解密換取openid,傳輸code的時候帶上第3步獲取的用戶信息一塊發送給后臺解密(也可以不攜帶,攜帶的目的是為了驗證簽名,這樣安全一些,不驗證也可以)
5、后臺解密使用的是“auth.code2Session”接口,解密用到的SDK下載地址
“https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/signature.html”。
5、后臺解密之后(后臺語言用的是php),會返回openid等敏感信息,就還可以把這些信息存起來了。
6、獲取授權成功之后,再隱藏授權登陸按鈕,顯示正文信息。
7、如果用戶點擊拒絕授權,提示引導用戶再次授權。
注意,要考慮到授權失敗的情況
以下是詳細代碼
wxml
view wx:if="{{isHide}}">
view wx:if="{{canIUse}}" >
view class='header'>
image src='/images/icon/wx_login.png'>/image>
/view>
view class='content'>
view>申請獲取以下權限/view>
text>獲得你的公開信息(昵稱,頭像等)/text>
/view>
button class='bottom' type='primary' open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="bindGetUserInfo">
授權登錄
/button>
/view>
view wx:else>請升級微信版本/view>
/view>
view wx:else>
view>我的首頁內容/view>
/view>
wxss
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
line-height: 450rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
.bottom {
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}
js
// pages/test1/test1.js
var app = getApp();
Page({
/**
* 頁面的初始數據
*/
data: {
//判斷小程序的API,回調,參數,組件等是否在當前版本可用。
canIUse: wx.canIUse('button.open-type.getUserInfo'),
isHide: false
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
var that = this;
// 查看是否授權
wx.getSetting({
success: function (res) {
if (!res.authSetting['scope.userInfo']) {
// 還未授權,顯示授權按鈕
that.setData({
isHide: true
});
} else {
// 已授權,隱藏授權按鈕,顯示正文
that.setData({
isHide: false
});
}
}
})
},
//授權登陸按鈕
bindGetUserInfo: function (e) {
var that = this;
console.log(e)
if (e.detail.userInfo) {
//用戶授權登陸,并跳轉首頁
// that.getOpenid()
wx.login({
success: function (res) {
// 請求自己后臺獲取用戶openid
wx.request({
url: app.domain + 'teacherapi/Wx_Decode/WxDecode',
method: 'POST',
header: { 'content-type': 'application/x-www-form-urlencoded' },
data: {
encryptedData: e.detail.encryptedData,
signature: e.detail.signature,
rawData: e.detail.rawData,
iv: e.detail.iv,
code: res.code
},
success: function (res_user) {
if (res_user.data.status == 0) {
var data = JSON.parse(res_user.data.msg) //json轉對象
//授權成功返回的數據,根據自己需求操作
console.log(data)
//授權成功后,隱藏授權按鈕,顯示正文
that.setData({
isHide: false
});
}
}, fail: function () {
that.showModal('獲取授權信息失敗')
}
})
}
})
} else {
//用戶按了拒絕授權按鈕,提示引導授權
that.showModal('請授權后使用小程序')
}
},
//未授權彈窗
showModal: function (e) {
wx.showModal({
title: '提示',
content: e,
showCancel: false,
confirmText: '返回授權',
success: function (res) {
if (res.confirm) {
console.log('用戶點擊了“返回授權”')
}
}
})
},
})
php
?php
namespace app\teacherapi\controller;
use think\Controller;
/**
* @date: 2018-12
* 微信操作類
*/
class WxDecode extends Controller
{
public function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
/**
* @author: zxf
* @date: 2018-12-08
* @description: 解密微信用戶敏感數據
* @return array
*/
public function WxDecode()
{
// 接收參數
$data = request() -> param();
// 引入解密文件 在微信小程序開發文檔下載
vendor('wx.WXBizDataCrypt');
vendor('wx.ErrorCode');
$appid = config('TESTPPID');
$appsecret = config('TESTSECREET');
$grant_type = "authorization_code"; //授權(必填)
$code = $data['code']; //有效期5分鐘 登錄會話
$encryptedData=$data['encryptedData'];
$iv = $data['iv'];
$signature = $data['signature'];
$rawData = $data['rawData'];
// 拼接url
$url = "https://api.weixin.qq.com/sns/jscode2session?"."appid=".$appid."secret=".$appsecret."js_code=".$code."grant_type=".$grant_type;
$res = json_decode($this->httpGet($url),true);
$sessionKey = $res['session_key']; //取出json里對應的值
$signature2 = sha1(htmlspecialchars_decode($rawData).$sessionKey);
// 驗證簽名
if ($signature2 !== $signature){
return json("驗簽失敗");
}
// 獲取解密后的數據
$pc = new \WXBizDataCrypt($appid, $sessionKey);
$errCode = $pc->decryptData($encryptedData, $iv, $data );
if ($errCode == 0) {
return return_succ($data);
} else {
return return_error($errCode);
}
}
}
您可能感興趣的文章:- 微信小程序 消息推送php服務器驗證實例詳解
- php基于Redis消息隊列實現的消息推送的方法
- php實現微信模板消息推送
- php實現websocket實時消息推送
- 解析php做推送服務端實現ios消息推送
- PHP實現微信小程序在線支付功能(代碼實例)
- 微信小程序發送訂閱消息的方法(php 為例)
- 基于PHP實現微信小程序客服消息功能
- 微信小程序上傳圖片到php服務器的方法
- 詳解php微信小程序消息推送配置