我們可以使用jquery的getJSON()方法請求服務器返回json格式數(shù)據(jù):

js代碼:
function test(){
$.getJSON("JsonServlet",function(result){
alert(result.name);
});
}
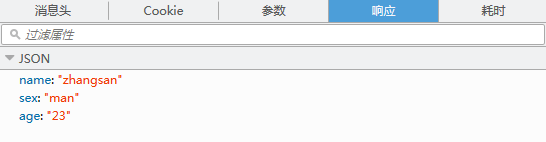
服務器端servlet響應:
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String person="{\"name\":\"zhangsan\",\"sex\":\"man\",\"age\":\"23\"}";
resp.getWriter().print(person);
}
注意:json數(shù)據(jù)屬性名和字符型值都必須是雙引號
以上這篇使用getJSON()異步請求服務器返回json格式數(shù)據(jù)的實現(xiàn)就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
您可能感興趣的文章:- 詳解Vuejs2.0之異步跨域請求
- 使用bootstrap-paginator.js 分頁來進行ajax 異步分頁請求示例
- AngularJS出現(xiàn)$http異步后臺無法獲取請求參數(shù)問題的解決方法
- 淺談js的ajax的異步和同步請求的問題
- 淺析$.getJSON異步請求和同步請求
- SpringMVC環(huán)境下實現(xiàn)的Ajax異步請求JSON格式數(shù)據(jù)
- Ajax異步請求JSon數(shù)據(jù)(圖文詳解)
- angularjs 處理多個異步請求方法匯總
- jquery的ajax異步請求接收返回json數(shù)據(jù)實例
- 原生JS發(fā)送異步數(shù)據(jù)請求