今天,我在網(wǎng)頁模擬驗證碼發(fā)送時發(fā)現(xiàn)了一個奇怪的問題。我采用以下代碼預(yù)設(shè)為發(fā)送驗證碼的按鈕。
這是Node.js服務(wù)器
pre style="font-family: 宋體; font-size: 9pt; background-color: rgb(255, 255, 255);">pre name="code" class="javascript">$(".reg_code_btn").click(function(e){
$(e.target).parent().children().first().val()
$.ajax({
type:"POST",
url:"validate/vcode",
dataType:"json",
data:{
vcode:"code"
},
success:function(data){
console.log(data);
alert(data);
},
error:function(data){
console.log(data);
alert("發(fā)生錯誤");
}
});
});/pre>br>
br>
pre>/pre>
pre>/pre>
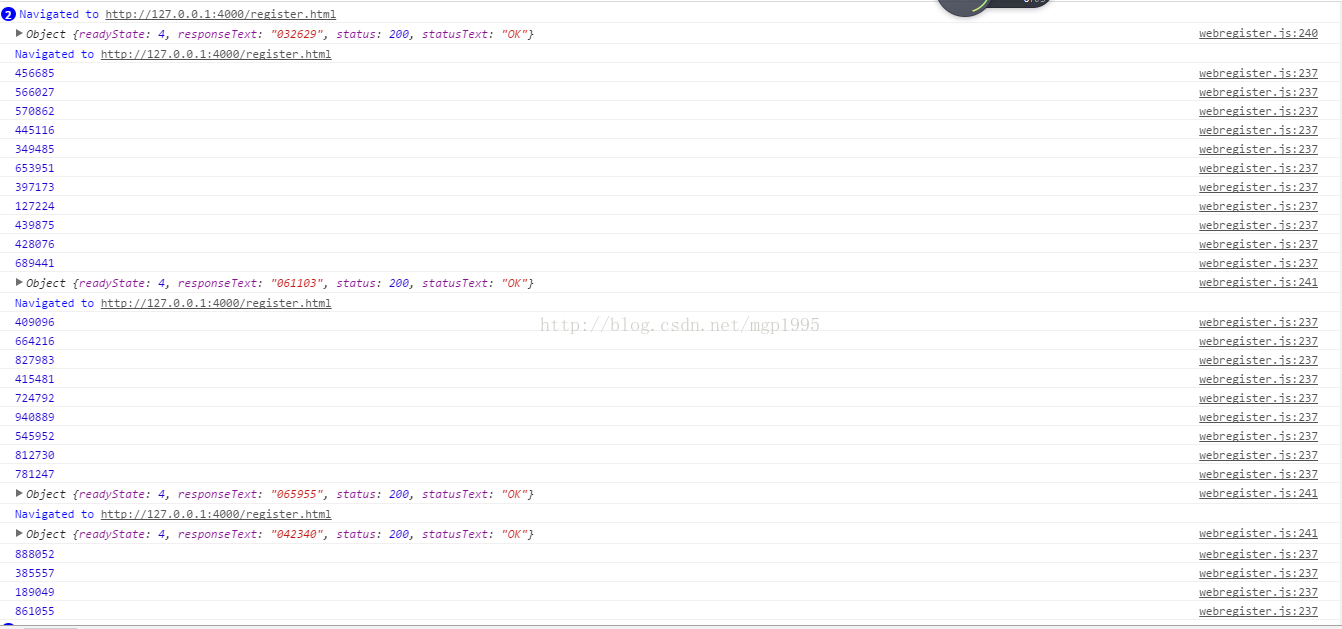
調(diào)試結(jié)果如下:/pre>

如果我們只查看自己的代碼部分,是不會發(fā)現(xiàn)應(yīng)有的問題的。但是如果我們在調(diào)試下發(fā)現(xiàn)返回一個object對象的錯誤返回值都有著一個相同的共性:
以0開頭
我將服務(wù)器的返回值改為JSON類型,則以上情況消失。

綜上,我們在使用AJAX返回數(shù)據(jù)時,盡量不要直接返回數(shù)據(jù),使用JSON數(shù)據(jù)會更加安全。
以上所述是小編給大家介紹的Ajax中post方法直接返回以0開頭數(shù)字出錯問題分析,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復(fù)大家的。在此也非常感謝大家對腳本之家網(wǎng)站的支持!
您可能感興趣的文章:- 快速解決ajax請求出錯狀態(tài)碼為0的問題