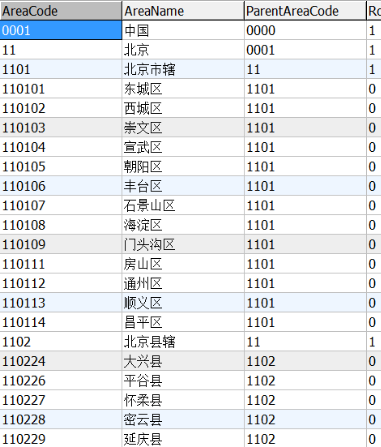
ajax 實現(xiàn)三級聯(lián)動,相當(dāng)于寫了一個小插件,用的時候直接拿過來用就可以了,這里我用了數(shù)據(jù)庫中的chinastates表,

數(shù)據(jù)庫內(nèi)容很多,三級聯(lián)動里的地區(qū)名稱都在里面,采用的是代號副代號的方式
比如說北京吧,北京的代號是11,它下面的北京市副代號就11, 北京市的主代號是1101,北京市下面的地區(qū)副代號就是1101,調(diào)地區(qū)的時候可以根據(jù)主代號查詢和它相同的副代號,就能查詢出來
想要讓三級聯(lián)動的內(nèi)容在頁面顯示,只需要在頁面建一個div就可以了
div id="sanji">/div>
下面考慮的是要有省市區(qū)這三列,這三列用的是下拉列表,那么里面要用option>/option> 因為是用js和jquery來寫,那么首先要考慮的就是要引入jquery包和js文件,然后把寫三個下拉列表
script src="jquery-3.1.1.min.js">/script>
script src="sanji.js">/script>
$(document).ready(function(e){
var str="select id='sheng'>/select>select id='shi'>/select>select id='qu'>/select>"; //先寫三個下拉列表放到div里面
$("#sanji").html(str);
fullsheng();
fullshi();
fullqu();
$("#sheng").change(function(){
fullshi();
fullqu();
})
$("#shi").change(function(){
fullqu();
})
//加載省份信息
function fullsheng()
{
var pcode="0001";//根據(jù)父級代號查數(shù)據(jù)
$.ajax({
async:false, //采用異步的方式
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//這里傳過來的data是個數(shù)組
str="";
for(var j in data)//js中的遍歷數(shù)組用for來表示
{
str +="option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"/option>";
}
$("#sheng").html(str);
}
})
}
//加載市的信息
function fullshi()
{
var pcode=$("#sheng").val();
$.ajax({
async:false,
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//這里傳過來的data是個數(shù)組
str="";
for(var j in data)//js中的遍歷數(shù)組用for來表示
{
str +="option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"/option>";
}
$("#shi").html(str);
}
})
}
// 加載區(qū)的信息
function fullqu()
{
var pcode=$("#shi").val();
$.ajax({
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//這里傳過來的data是個數(shù)組
str="";
for(var j in data)//js中的遍歷數(shù)組用for來表示
{
str +="option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"/option>";
}
$("#qu").html(str);
}
})
}
})
這里用的是dataType:"JSON" 之前都是用"TEXT" JSON 的話 我們用到的是數(shù)組,那么我們就需要遍歷數(shù)組,取到每一條數(shù)據(jù),在js中遍歷數(shù)組用到的是for(){} 來遍歷數(shù)組。
最后要說的是處理頁面了,是一個純PHP的頁面,因為之前 dataType用的是JSON 那么處理頁面輸出應(yīng)該也是一個數(shù)組才對,這樣的話,處理頁面就不能字符串拼接了,這里我在調(diào)用數(shù)據(jù)庫的封裝頁面寫了一個JsonQuery方法
function JsonQuery($sql,$type=1)
{
$db=new mysqli($this->host,$this->uid,$this->pwd,$this->dbname);
$result=$db->query($sql);
if($type=="1")
{
$arr=$result->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
}
else
{
return $result;
}
}
然后在寫處理頁面的時候就很方便使用了
?php
$pcode=$_POST["pcode"];
include("DADB.class.php");
$db=new DADB();
$sql="select * from chinastates WHERE parentareacode='{$pcode}'";
echo $db->JsonQuery($sql);
這樣三級聯(lián)動就可以完成了 ,如下圖所示

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- PHP+Mysql+Ajax+JS實現(xiàn)省市區(qū)三級聯(lián)動
- AJAX省市區(qū)三級聯(lián)動下拉菜單(java版)
- ajax三級聯(lián)動下拉菜單效果
- ajax實現(xiàn)無刷新省市縣三級聯(lián)動
- ajax實現(xiàn)三級聯(lián)動的基本方法
- Ajax商品分類三級聯(lián)動的簡單實現(xiàn)(案例)
- Ajax+php實現(xiàn)商品分類三級聯(lián)動
- ajax實現(xiàn)省市三級聯(lián)動效果
- 簡單實現(xiàn)ajax三級聯(lián)動效果
- AJAX實現(xiàn)省市縣三級聯(lián)動效果