AJAX的全稱是Asynchronous JavaScript and XML(異步的 JavaScript 和 XML)。
ajax的優點:
1、最大的一點是頁面無刷新,用戶的體驗非常好。
2、使用異步方式與服務器通信,具有更加迅速的響應能力。
3、可以把以前一些服務器負擔的工作轉嫁到客戶端,利用客戶端閑置的能力來處理,減輕服務器和帶寬的負擔,節約空間和寬帶租用成本。并且減輕服務器的負擔,ajax的原則是“按需取數據”,可以最大程度的減少冗余請求,和響應對服務器造成的負擔。
4、基于標準化的并被廣泛支持的技術,不需要下載插件或者小程序。
5、ajax可使因特網應用程序更小、更快,更友好。
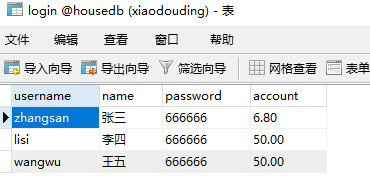
這里我用ajax寫一個簡單的登錄頁面:首先用到的是數據庫login的表:

下面是登錄頁面的代碼,首先要引入jquery包
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>無標題文檔/title>
script src="jquery-3.1.1.min.js">/script> /*引入jquery包*/
/head>
body>
h2>登錄頁面/h2>
div>用戶名:input type="text" id="uid"/>/div>
div>密碼:input type="text" id="pwd"/>/div>
div>input type="button" id="btn"value="登錄"/>/div>11/body>12/html>
登錄頁面很簡單,就不上圖了,之前的博客也寫過很多次了
然后下面就是ajax的寫法了。
script type="text/javascript">
$("#btn").click(function(){
//第一步:取數據,這里用到了用戶名和密碼
var uid=$("#uid").val();
var pwd=$("#pwd").val();
//第二步:驗證數據,這里需要從數據庫調數據,我們就用到了ajax
$.ajax({
url:"dlchuli.php",//請求地址
data:{uid:uid,pwd:pwd},//提交的數據
type:"POST",//提交的方式
dataType:"TEXT", //返回類型 TEXT字符串 JSON XML
success:function(data){
//開始之前要去空格,用trim()
if(data.trim()=="OK")
{
window.location.href = "main.php";
}
else{
alert("用戶名或者密碼錯誤");
}
}
})
})
/script>
dlchuli.php的代碼寫法如下:
?php
include("DADB.class.php");
$db=new DADB();
$uid=$_POST["uid"];
$pwd=$_POST["pwd"];
$sql="select password from login where username='{$uid}'";
$arr=$db->Query($sql);
if($arr[0][0]=$pwd !empty($pwd))
{
echo"OK";
}
else{
echo"NO";
}
?>
寫到這里,用ajax寫的簡單的登錄頁面就完成了,最大的好處就是如果出錯會在原來的頁面報錯,不會蹦到其他的頁面。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- 一款經典的ajax登錄頁面 后臺asp.net
- Ajax異步方式實現登錄與驗證
- ajax 實現微信網頁授權登錄的方法
- ajax實現登錄功能
- Ajax實現帶有驗證碼的局部刷新登錄界面
- div彈出層的ajax登錄(Jquery版+c#)
- Ajax Session失效跳轉登錄頁面的方法
- Ajax實現漂亮、安全的登錄界面
- 登錄超時給出提示跳到登錄頁面(ajax、導入、導出)
- Ajax實現登錄案例