眾所周知,驗證碼在我們的生活中都是非常常見的,很多公司都在各種折騰各種各樣的驗證碼,這里簡要的用一個小案例來實現(xiàn)驗證碼的功能(ps:其實我挺討厭驗證碼這個東西的)。
今天分享的是通過ajax來動態(tài)的驗證驗證碼輸入是否正確。我們這里采用的是ajax+struts2來做的這個驗證。 我們新建一個web工程。然后需要導入struts的相應包。之后我們需要寫一個類來生成驗證碼。
這里命名為01_image.jsp,這類的主要功能就是生成驗證碼,里面是各種畫線條,隨機數(shù)字等,我這里設置的是5個數(shù)字的驗證,如果你想要改成其他的也可以,大致思路就是在生成數(shù)字的那個循環(huán)那里加上字母就可以了。
%@ page language="java" pageEncoding="UTF-8"%>
%@ page contentType="image/jpeg" import="java.awt.*,java.awt.image.*,java.util.*,javax.imageio.*" %>
%!
public Color getColor(){
Random random = new Random();
int r = random.nextInt(256);//0-255
int g = random.nextInt(256);
int b = random.nextInt(256);
return new Color(r,g,b);
}
public String getNum(){
String str = "";
Random random = new Random();
for(int i=0;i5;i++){
str += random.nextInt(10);//0-9
}
return str;
}
%>
%
response.setHeader("pragma", "no-cache");
response.setHeader("cache-control", "no-cache");
response.setDateHeader("expires", 0);
BufferedImage image = new BufferedImage(80,30,BufferedImage.TYPE_INT_RGB);
Graphics g = image.getGraphics();
g.setColor(new Color(200,200,200));
g.fillRect(0,0,80,30);
for (int i = 0; i 50; i++) {
Random random = new Random();
int x = random.nextInt(80);
int y = random.nextInt(30);
int xl = random.nextInt(x+10);
int yl = random.nextInt(y+10);
g.setColor(getColor());
g.drawLine(x, y, x + xl, y + yl);
}
g.setFont(new Font("serif", Font.BOLD,16));
g.setColor(Color.BLACK);
String checkNum = getNum();//"2525"
StringBuffer sb = new StringBuffer();
for(int i=0;icheckNum.length();i++){
sb.append(checkNum.charAt(i)+" ");//"2 5 2 5"
}
g.drawString(sb.toString(),15,20);
session.setAttribute("CHECKNUM",checkNum);//2525
//通過字節(jié)輸出流輸出
ImageIO.write(image,"jpeg",response.getOutputStream());
out.clear();
out = pageContext.pushBody();
%>
接下來把輸入驗證碼的html頁面寫好,我這里是些在了一個jsp文件中的。命名為checkcode.jsp
th>驗證碼:/th>
td>input type="text" name="checkcode" id="checkcodeID" maxlength="5" />/td>
td>img src="01_image.jsp" id="imgID" />/td>
td id="resID">/td>
/tr>
/table>
/form>
然后給這個文件添加javascript代碼,這里使用的當然就是一個ajax啦,對于ajax的編碼步驟之前已經(jīng)寫的很詳細了,所以我們這里就直接使用了。 對于ajax.js寫好后放到js目錄下面,然后再找個checkcode.jsp中引入中國js文件 ajax.js的內(nèi)容:
//創(chuàng)建AJAX異步對象,即XMLHttpRequest
function createAJAX(){
var ajax = null;
try{
ajax = new ActiveXObject("microsoft.xmlhttp");
}catch(e1){
try{
ajax = new XMLHttpRequest();
}catch(e2){
alert("你的瀏覽器不支持ajax,請更換瀏覽器");
}
}
return ajax;
}
然后就是chenkcode中的js內(nèi)容了
//去掉兩邊的空格
function trim(str){
str=str.replace(/^\s*/,"");//從左側(cè)開始,把空格去掉
str=str.replace(/\s*$/,""); //從右側(cè)開始,把K歌都去掉
return str;
}
document.getElementById("checkcodeID").onkeyup=function(){
var checkcode=this.value;
checkcode=trim(checkcode);
if(checkcode.length==5){
var ajax=createAJAX();
var method="POST";
var url = "${pageContext.request.contextPath}/checkRequest?time="+new Date().getTime();
ajax.open(method,url);
//設置ajax請求頭為post,它會將請求的漢字自動進行utf-8的編碼
ajax.setRequestHeader("content-type","application/x-www-form-urlencoded");
var content="checkcode="+checkcode;
ajax.send(content);
ajax.onreadystatechange=function(){
if(ajax.readyState==4){
if(ajax.status==200){
var tip=ajax.responseText;
var img=document.createElement("img");
img.src=tip;
img.style.width="14px";
img.style.height="14px";
var td=document.getElementById("resID");
td.innerHTML="";
td.appendChild(img);
}
}
}
}else{
var td=document.getElementById("resID");
td.innerHTML="";
}
}
然后開始寫服務器端的代碼,進行校驗的話就需要這樣的一個類了:
package cn.tf.checkcode;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
//驗證碼檢查
public class CheckcodeAction extends ActionSupport{
private String checkcode;
public void setCheckcode(String checkcode) {
this.checkcode = checkcode;
}
/**
* 驗證
* @throws IOException
*/
public String check() throws IOException {
//圖片路徑
String tip="images/a.jpg";
//從服務器獲取session中的驗證碼
String checkcodeServer=(String) ActionContext.getContext().getSession().get("CHECKNUM");
if(checkcode.equals(checkcodeServer)){
tip="images/b.jpg";
}
//以IO流的方式將tip變量輸出到ajax異步對象中
HttpServletResponse response=ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");
PrintWriter pw=response.getWriter();
pw.write(tip);
pw.flush();
pw.close();
return null;
}
}
最后在struts.xml文件中寫入相應的方法。
struts>
package name="myPackage" extends="struts-default" namespace="/">
action
name="checkRequest"
class="cn.tf.checkcode.CheckcodeAction"
method="check">
/action>
/package>
/struts>
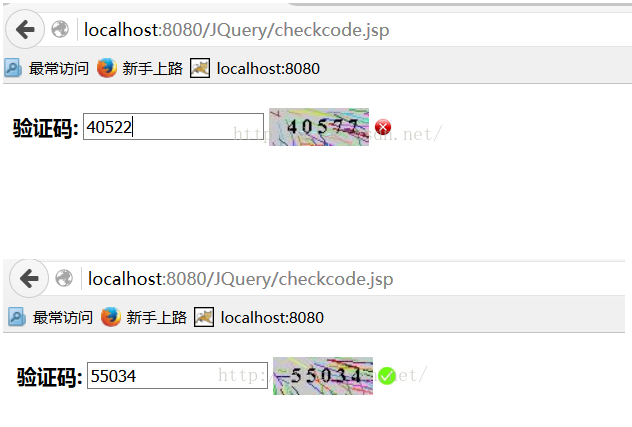
運行結(jié)果如下:驗證成功則返回綠色的小勾,錯誤則紅色的叉。

以上所述是小編給大家介紹的Ajax+Struts2實現(xiàn)驗證碼驗證功能實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網(wǎng)站的支持!
您可能感興趣的文章:- ajax+json+Struts2實現(xiàn)list傳遞實例講解
- struts2+jquery實現(xiàn)ajax登陸實例詳解
- 通過Ajax兩種方式講解Struts2接收數(shù)組表單的方法
- ajax struts2 下拉框賦值(適合所有)
- ajax交互Struts2的action(客戶端/服務器端)
- 使用struts2+Ajax+jquery驗證用戶名是否已被注冊
- Struts2和Ajax數(shù)據(jù)交互示例詳解