針對初學者,學習Ajax驗證用戶的唯一性實戰是為了鞏固Ajax,Jquery,Json與Struts2基礎知識,具體內容如下
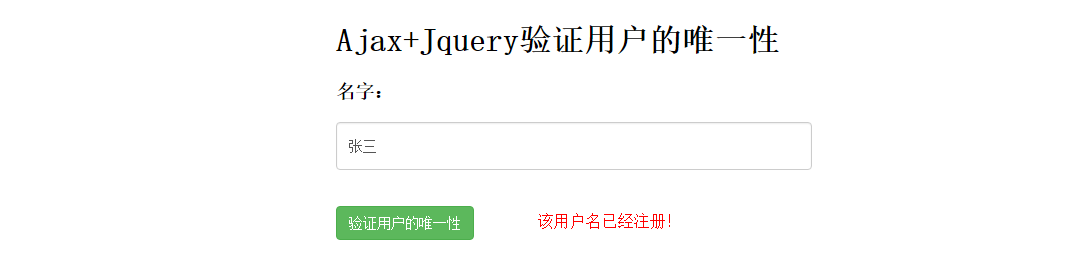
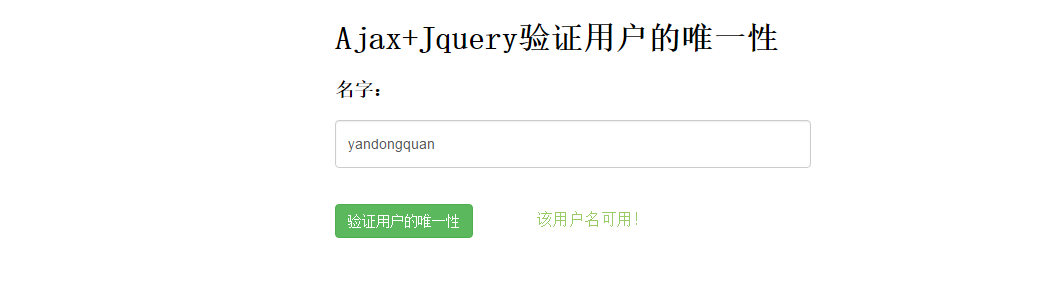
瀏覽效果圖:




那我們就開始了,操作步驟如下
1.首先我們先導入所需要的包及文件
Json 包:

struts2 包:

引入jquery-2.1.1.min.js文件。
script type="text/javascript" src="js/jquery-2.1.1.min.js">/script>
2.然后,我們需要在web.xml 文件中,配置Struts2過濾器
filter>
filter-name>struts2/filter-name>
filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter/filter-class>
/filter>
filter-mapping>
filter-name>struts2/filter-name>
url-pattern>/*/url-pattern>
/filter-mapping>
3.然后,開始編寫我們的login.jsp頁面,當然大家可以對他加一些CSS樣式,使其更加美觀。(我只簡單做了一下,有點Low)
div class="row">
h1>Ajax+Jquery驗證用戶的唯一性/h1>
form action="" method="post">
h3>名字:/h3>
input type="text" id="name" class="form-control" name="user.name" id="name" placeholder="請輸入你的用戶名">
br>br>
input type="submit" class="btn btn-success" value="驗證用戶的唯一性"/>nbsp;nbsp;nbsp;nbsp;
span id="namemsg">/span>
/form>
/div>
4.然后,我們開始寫Action了。
//驗證用戶的唯一性
public void isexist() throws IOException {
boolean exist = name.equals("張三") ;
JSONObject result=new JSONObject();
if(exist){
result.put("exist", true);
}else{
result.put("exist", false);
}
ServletActionContext.getResponse().setContentType("text/html;charset=utf-8");
PrintWriter out=ServletActionContext.getResponse().getWriter();
out.println(result.toString());
out.flush();
out.close();
}
5.最后,編寫Struts.xml文件
package name="user" namespace="/" extends="struts-default">
action name="user_*" class="com.ddge.action.UserAction" method="{1}">
result name="error">/login.jsp/result>
/action>
/package>
總結
開始部署,測試!效果是不是就出來了。
以上就是本文的全部內容,希望對大家的學習有所幫助。
您可能感興趣的文章:- Ajax 用戶名驗證是否存在
- AJAX 用戶唯一性驗證實現代碼
- asp.net結合Ajax驗證用戶名是否存在的代碼
- Asp.net下利用Jquery Ajax實現用戶注冊檢測(驗證用戶名是否存)
- jQuery.ajax 用戶登錄驗證代碼
- 基于jQuery實現的Ajax 驗證用戶名是否存在的實現代碼
- Ajax實時驗證用戶名/郵箱等是否已經存在的代碼打包
- PHP+Ajax異步通訊實現用戶名郵箱驗證是否已注冊( 2種方法實現)
- jsp+ajax實現無刷新(鼠標離開文本框即驗證用戶名)實現思路
- Ajax實現異步刷新驗證用戶名是否已存在的具體方法