學習WEB標準的朋友一般都是從學習CSS開始�,為什么呢�?因為CSS是一種很有意思的語言�,它能讓我們的網頁千變萬化。也許我們一開始的接觸只是因為鏈接的樣式修改�,然后慢慢發現CSS的強大而又簡單�,于是我們用它來控制整個網頁的布局�、排版、色彩�、圖片等等工作�。學習了CSS之后我們又會發現XHTML的結構更為重要,一個好的XHTML結構可以讓CSS少費很多事�。同時也會避免網頁在不同瀏覽器之間的差異�。于是又開始學習XHTML代碼�,并且不斷的去摸索著XHTML的結構的特點。會寫CSS了�,也懂得XHTML結構的重要性并能靈活應用的時候�,是不是就可以了呢�。也許這時我們就會發現其實樣式的管理同樣非常的重要。
大家也許都已經有了自己的管理方式�,因為所要應用的網頁類型的不同可能管理的思路也不一樣�,這里我只是把我的樣式管理做一個整理�。算是給大家提供一個可以參考與研究的范例�,給對于沒有形成自己的管理方式的朋友們提供一個參照范本。
我的樣式管理是針對于單一項目�、單一的風格體系的網站�,一般這樣的網站都是中小型的網站�,風格是上一致的。對于大型網站�,或是風格差異很大的網站體系是不適用的�。我們在做樣式之前首先要想到樣式的易維護性�。一旦需要修改就必需要快速方便,修改工作的成本是很高的�,所以我們要盡量避免這樣的工作所占用時間的擴大�。那我們就有必要把樣式與結構代碼分開�。下面看一下我的目錄分配方法:

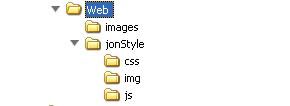
其中,[images] 是存放xHTML中出現的圖片�,[jonStyle]我統稱之為主題包�,在樣式包中包括了[CSS]�、[img]、[js]分別存放CSS樣式表�、樣式表中所引用的圖片�、網頁中所用的JS�。這里存放圖片的[img]與外面的[images]雖然都是存放圖片的,但是這里的圖片的性質卻是不一樣的�。[img]是CSS中所引用的圖片�,所有的圖片的顯示與否都與CSS樣式有關�,他的歸屬性是,[img]里的圖片是歸屬于CSS的�,而不是XHTML的�。而CSS是不會引用[images]中的圖片�。[images]中的圖片只歸屬于xHTML,xHTML也不要直接使用[img]中的圖片�。
這里把[js]也放在了[jonStyle]文件夾中也許會有人覺得不妥�,我的考慮是這樣的:行為與樣式本都是使得這個XHTML的結構能多姿多彩�。當我們需要更換皮膚的時候,也有可通這個行為也是需要更換的�。比如:在第一套方案中�,某個區塊的內容是要上下滾動的�,然而在第二套方案中,這個區塊就需要左右滾動�。那么這個行為也需要與樣工一起更換�。當然實際應用的時候不一定是這么簡單理由�。
基本上大的結構是這這樣的。那么樣式表的結構又是怎么樣的呢�?我是這樣來劃分的:樣式包中有一個base.css(基本共用樣式)module.css(模塊樣式)forms.css (表單樣式)mend.css(補丁樣式)print.css(打印樣式)
其中base.css是一個基本的樣式�,也就是所有網頁的共性樣式�,這個樣式與module.css配合基本上可以顯示正常的頁面。表單的劃分�,也可以有利于對不同地方的表單的樣式管理�。WEB標準涉及兼容性�,所以需要有樣式補丁當然還有針對性的這里就不一一列舉。最后一個的打印樣式�,是提供給打印設置使用的�。
我通過這樣的劃分�,在對于維護與網站的樣工更新上�,就顯得非常的容易,基本上可以在不需要程序人員的參與下就可以完成對網站的皮膚的更換。如果一個網站同時具備很多個主題包,那么只要簡單的在XHTML中更換主題包的名稱就可以使用不同的樣式�。這與網站的程序相配合將可以做出非常好的�,具有很強擴展性的應用網站來�!
以上內容所講的比較局限,希望對大家的樣式管理上有一點幫助