1、設計思路
(1)設計一個TabNavigator,其中包含兩個Tabs;
(2)設置Tabs樣式
2、設計源碼
Tabs.mxml:
復制代碼 代碼如下:
?xml version="1.0" encoding="utf-8"?>
s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%"
>
fx:Declarations>
!-- Define custom colors for use as fills. -->
mx:SolidColor id="sc1" color="0xADFF2F" alpha=".8"/>
mx:SolidColor id="sc2" color="0xADD8E6" alpha=".6"/>
!-- Define custom Strokes for the columns. -->
mx:SolidColorStroke id="s1" color="0xADFF2F" weight="2"/>
mx:SolidColorStroke id="s2" color="0xADD8E6" weight="2"/>
/fx:Declarations>
fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.myTabs{
color:#FFFFFF;
font-weight:bold;
background-color:#6495ED;
}
.myTextTabs{
color:#8B0000;
background-color:#97FFFF;
font-weight:bold;
}
mx|TabNavigator{
tab-style-name:"myTabs";
first-tab-style-name:"myTabs";
last-tab-style-name:"myTabs";
selected-tab-text-style-name:"myTextTabs";
}
/fx:Style>
fx:Script>
![CDATA[
import mx.collections.ArrayCollection;
[Bindable]
//學生數據綁定
private var studentArray:ArrayCollection = new ArrayCollection([
{sno:"2013010101",math:"96"},
{sno:"2013010102",math:"89"},
{sno:"2013010103",math:"87"},
{sno:"2013010104",math:"90"},
{sno:"2013010105",math:"78"},
{sno:"2013010106",math:"69"},
{sno:"2013010107",math:"92"},
{sno:"2013010108",math:"80"},
{sno:"2013010109",math:"60"},
{sno:"2013010110",math:"89"}
]);
[Bindable]
//教師數據綁定
private var teacherArray:ArrayCollection = new ArrayCollection([
{tno:"2013010101",tscore:"96"},
{tno:"2013010102",tscore:"99"},
{tno:"2013010103",tscore:"77"},
{tno:"2013010104",tscore:"70"},
{tno:"2013010105",tscore:"98"},
{tno:"2013010106",tscore:"79"},
{tno:"2013010107",tscore:"82"},
{tno:"2013010108",tscore:"70"},
{tno:"2013010109",tscore:"80"},
{tno:"2013010110",tscore:"79"}
]);
]]>
/fx:Script>
mx:VBox width="100%" height="100%" paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10">
mx:TabNavigator width="100%" height="100%" fontSize="12" cornerRadius="8">
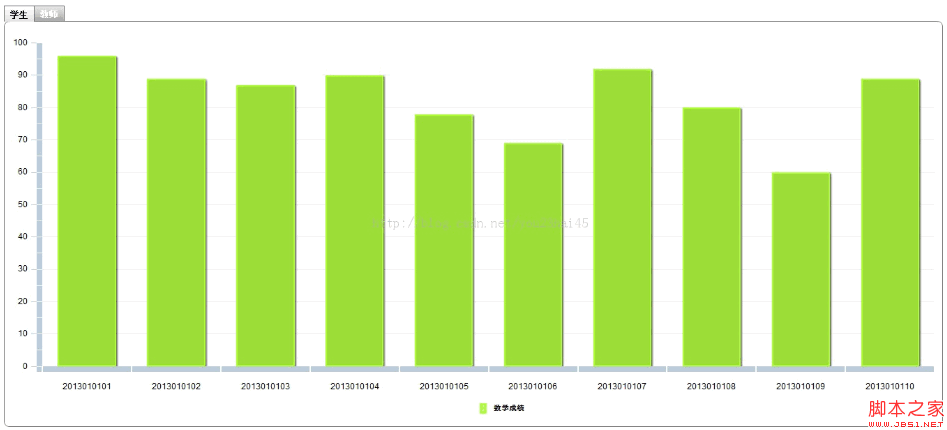
s:NavigatorContent label="學生" width="100%" height="100%">
mx:VBox width="100%" height="100%" paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10">
mx:ColumnChart id="column" dataProvider="{studentArray}" showDataTips="true" width="100%" height="100%" fontSize="12">
mx:horizontalAxis>
mx:CategoryAxis categoryField="sno" displayName="學號"/>
/mx:horizontalAxis>
mx:series>
mx:ColumnSeries displayName="數學成績" xField="sno" yField="math" fill="{sc1}" stroke="{s1}"/>
/mx:series>
/mx:ColumnChart>
mx:HBox width="100%" height="30">
s:Label width="50%"/>
mx:Legend dataProvider="{column}"/>
/mx:HBox>
/mx:VBox>
/s:NavigatorContent>
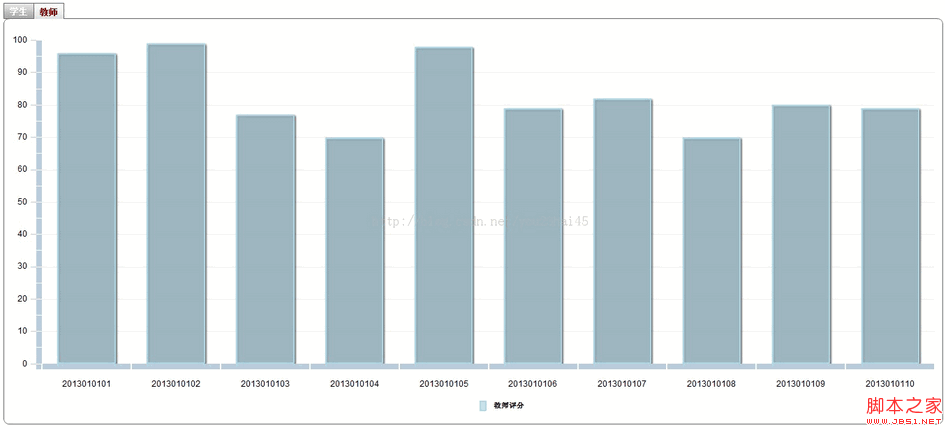
s:NavigatorContent label="教師" width="100%" height="100%" fontSize="12">
mx:VBox width="100%" height="100%" paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10">
mx:ColumnChart id="column1" dataProvider="{teacherArray}" showDataTips="true" width="100%" height="100%" fontSize="12">
mx:horizontalAxis>
mx:CategoryAxis categoryField="tno" displayName="工號"/>
/mx:horizontalAxis>
mx:series>
mx:ColumnSeries displayName="教師評分" xField="tno" yField="tscore" fill="{sc2}" stroke="{s2}"/>
/mx:series>
/mx:ColumnChart>
mx:HBox width="100%" height="30">
s:Label width="50%"/>
mx:Legend dataProvider="{column1}"/>
/mx:HBox>
/mx:VBox>
/s:NavigatorContent>
/mx:TabNavigator>
/mx:VBox>
/s:Application>
3、設計說明
(1)tab-style-name:設置所有tabs的樣式類
(2)first-tab-style-name:設置第一個tabs的樣式類
(3)last-tab-style-name:設置最后一個tabs的樣式類
(4)selected-tab-text-style-name:設置選中的tabs中的text樣式類
4、設計結果
(1)初始化時結果

(2)切換tabs

您可能感興趣的文章:- JS判斷瀏覽器之Navigator對象
- javascript宿主對象之window.navigator詳解
- JavaScript中的Navigator瀏覽器對象
- 微信小程序 wxapp導航 navigator詳解
- 微信小程序 navigator 組件實例詳解
- javascript通過navigator.userAgent識別各種瀏覽器
- javascript學習隨筆(編寫瀏覽器腳本 Navigator Scripting )
- BOM之navigator對象和用戶代理檢測