1、HDividedBox
(1)源碼
HVD.mxml:
復制代碼 代碼如下:
?xml version="1.0" encoding="utf-8"?>
s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%">
s:layout>
s:BasicLayout/>
/s:layout>
fx:Declarations>
!-- 將非可視元素(例如服務、值對象)放在此處 -->
/fx:Declarations>
fx:Script>
![CDATA[
import mx.collections.ArrayCollection;
[Bindable]
//圖表數據綁定
private var gridArray:ArrayCollection = new ArrayCollection([
{month:"一月",Mon:"45",Tus:"23",Wed:"64",Thu:"42",Fri:"20",Sat:"54",Sun:"42"},
{month:"二月",Mon:"12",Tus:"52",Wed:"25",Thu:"45",Fri:"41",Sat:"54",Sun:"25"},
{month:"三月",Mon:"56",Tus:"42",Wed:"24",Thu:"45",Fri:"31",Sat:"45",Sun:"14"},
{month:"四月",Mon:"45",Tus:"40",Wed:"21",Thu:"75",Fri:"20",Sat:"15",Sun:"45"},
{month:"五月",Mon:"23",Tus:"51",Wed:"20",Thu:"45",Fri:"15",Sat:"56",Sun:"43"},
{month:"六月",Mon:"30",Tus:"20",Wed:"23",Thu:"95",Fri:"42",Sat:"58",Sun:"13"},
{month:"七月",Mon:"20",Tus:"52",Wed:"29",Thu:"45",Fri:"12",Sat:"45",Sun:"32"},
{month:"八月",Mon:"12",Tus:"65",Wed:"28",Thu:"25",Fri:"12",Sat:"96",Sun:"12"},
{month:"九月",Mon:"30",Tus:"45",Wed:"27",Thu:"51",Fri:"45",Sat:"56",Sun:"35"},
{month:"十月",Mon:"33",Tus:"54",Wed:"25",Thu:"34",Fri:"25",Sat:"76",Sun:"44"},
{month:"十一月",Mon:"84",Tus:"84",Wed:"20",Thu:"32",Fri:"15",Sat:"85",Sun:"13"},
{month:"十二月",Mon:"25",Tus:"25",Wed:"30",Thu:"21",Fri:"45",Sat:"45",Sun:"13"}
]);
]]>
/fx:Script>
mx:HDividedBox width="100%" height="100%" paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10">
mx:DataGrid dataProvider="{gridArray}" width="50%" height="100%" verticalAlign="middle" textAlign="center">
mx:columns>
mx:DataGridColumn headerText="月份" dataField="month"/>
mx:DataGridColumn headerText="星期一" dataField="Mon"/>
mx:DataGridColumn headerText="星期二" dataField="Tus"/>
mx:DataGridColumn headerText="星期三" dataField="Wed"/>
mx:DataGridColumn headerText="星期四" dataField="Thu"/>
mx:DataGridColumn headerText="星期五" dataField="Fri"/>
mx:DataGridColumn headerText="星期六" dataField="Sat"/>
mx:DataGridColumn headerText="星期日" dataField="Sun"/>
/mx:columns>
/mx:DataGrid>
mx:VBox width="50%" height="100%">
mx:ColumnChart id="column" dataProvider="{gridArray}" width="100%" height="98%">
mx:horizontalAxis>
mx:CategoryAxis categoryField="month" displayName="月份"/>
/mx:horizontalAxis>
mx:series>
mx:ColumnSeries displayName="星期一" yField="Mon" xField="month"/>
mx:ColumnSeries displayName="星期二" yField="Tus" xField="month"/>
mx:ColumnSeries displayName="星期三" yField="Wed" xField="month"/>
mx:ColumnSeries displayName="星期四" yField="Thu" xField="month"/>
mx:ColumnSeries displayName="星期五" yField="Fri" xField="month"/>
mx:ColumnSeries displayName="星期六" yField="Sat" xField="month"/>
mx:ColumnSeries displayName="星期日" yField="Sun" xField="month"/>
/mx:series>
/mx:ColumnChart>
mx:Legend dataProvider="{column}" height="30"/>
/mx:VBox>
/mx:HDividedBox>
/s:Application>
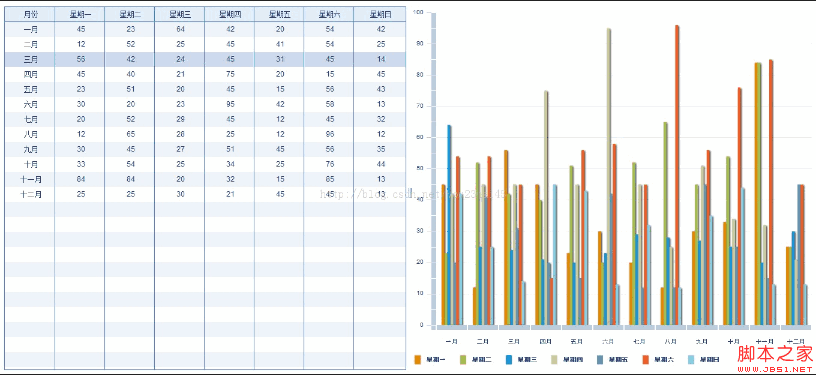
(2)結果
a 初始化

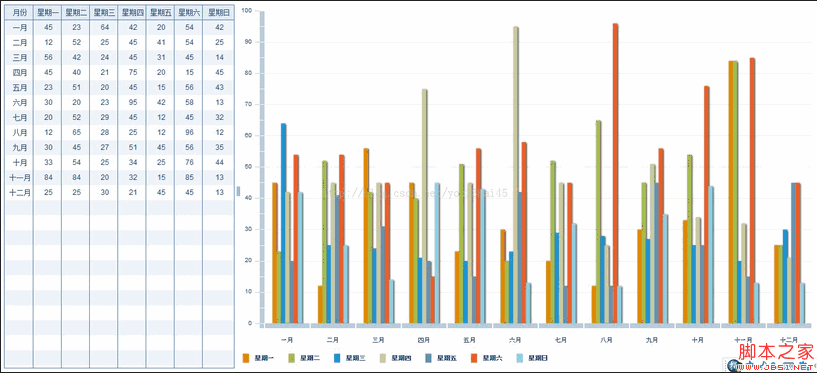
b 向左移動

c 向右移動

2、VDividedBox
(1)源碼
VBD.mxml:
復制代碼 代碼如下:
?xml version="1.0" encoding="utf-8"?>
s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%">
s:layout>
s:BasicLayout/>
/s:layout>
fx:Declarations>
!-- 將非可視元素(例如服務、值對象)放在此處 -->
/fx:Declarations>
fx:Script>
![CDATA[
import mx.collections.ArrayCollection;
[Bindable]
//圖表數據綁定
private var gridArray:ArrayCollection = new ArrayCollection([
{month:"一月",Mon:"45",Tus:"23",Wed:"64",Thu:"42",Fri:"20",Sat:"54",Sun:"42"},
{month:"二月",Mon:"12",Tus:"52",Wed:"25",Thu:"45",Fri:"41",Sat:"54",Sun:"25"},
{month:"三月",Mon:"56",Tus:"42",Wed:"24",Thu:"45",Fri:"31",Sat:"45",Sun:"14"},
{month:"四月",Mon:"45",Tus:"40",Wed:"21",Thu:"75",Fri:"20",Sat:"15",Sun:"45"},
{month:"五月",Mon:"23",Tus:"51",Wed:"20",Thu:"45",Fri:"15",Sat:"56",Sun:"43"},
{month:"六月",Mon:"30",Tus:"20",Wed:"23",Thu:"95",Fri:"42",Sat:"58",Sun:"13"},
{month:"七月",Mon:"20",Tus:"52",Wed:"29",Thu:"45",Fri:"12",Sat:"45",Sun:"32"},
{month:"八月",Mon:"12",Tus:"65",Wed:"28",Thu:"25",Fri:"12",Sat:"96",Sun:"12"},
{month:"九月",Mon:"30",Tus:"45",Wed:"27",Thu:"51",Fri:"45",Sat:"56",Sun:"35"},
{month:"十月",Mon:"33",Tus:"54",Wed:"25",Thu:"34",Fri:"25",Sat:"76",Sun:"44"},
{month:"十一月",Mon:"84",Tus:"84",Wed:"20",Thu:"32",Fri:"15",Sat:"85",Sun:"13"},
{month:"十二月",Mon:"25",Tus:"25",Wed:"30",Thu:"21",Fri:"45",Sat:"45",Sun:"13"}
]);
]]>
/fx:Script>
mx:VBox width="100%" height="100%" paddingBottom="20" paddingLeft="20" paddingRight="20" paddingTop="20">
mx:VDividedBox width="100%" height="100%">
mx:DataGrid dataProvider="{gridArray}" width="100%" height="50%" verticalAlign="middle" textAlign="center">
mx:columns>
mx:DataGridColumn headerText="月份" dataField="month"/>
mx:DataGridColumn headerText="星期一" dataField="Mon"/>
mx:DataGridColumn headerText="星期二" dataField="Tus"/>
mx:DataGridColumn headerText="星期三" dataField="Wed"/>
mx:DataGridColumn headerText="星期四" dataField="Thu"/>
mx:DataGridColumn headerText="星期五" dataField="Fri"/>
mx:DataGridColumn headerText="星期六" dataField="Sat"/>
mx:DataGridColumn headerText="星期日" dataField="Sun"/>
/mx:columns>
/mx:DataGrid>
mx:VBox width="100%" height="50%" borderColor="0x000000" borderVisible="true">
mx:ColumnChart id="column" dataProvider="{gridArray}" showDataTips="true" width="100%" height="98%">
mx:horizontalAxis>
mx:CategoryAxis categoryField="month" displayName="月份"/>
/mx:horizontalAxis>
mx:series>
mx:ColumnSeries displayName="星期一" yField="Mon" xField="month"/>
mx:ColumnSeries displayName="星期二" yField="Tus" xField="month"/>
mx:ColumnSeries displayName="星期三" yField="Wed" xField="month"/>
mx:ColumnSeries displayName="星期四" yField="Thu" xField="month"/>
mx:ColumnSeries displayName="星期五" yField="Fri" xField="month"/>
mx:ColumnSeries displayName="星期六" yField="Sat" xField="month"/>
mx:ColumnSeries displayName="星期日" yField="Sun" xField="month"/>
/mx:series>
/mx:ColumnChart>
mx:HBox width="100%" height="30">
s:Label width="35%"/>
mx:Legend dataProvider="{column}" height="30"/>
/mx:HBox>
/mx:VBox>
/mx:VDividedBox>
/mx:VBox>
/s:Application>
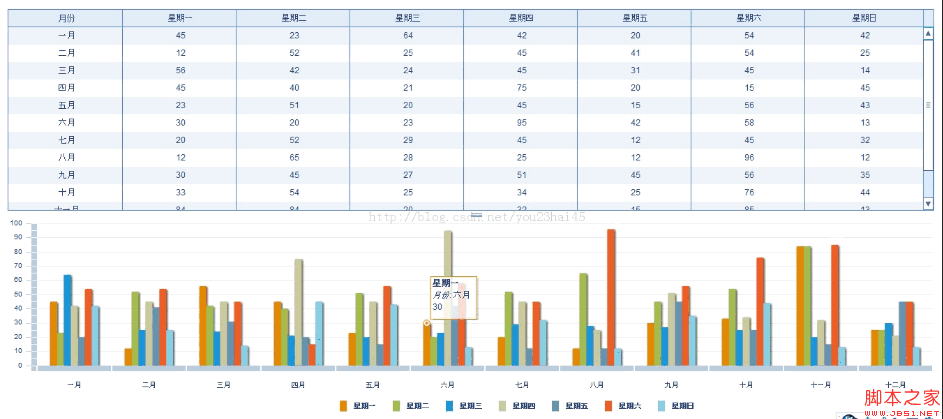
(2)運行結果
a、初始化

b、向上移動

c、向下移動
