目錄
- Express 框架核心特性:
- Express安裝
- 方式一:安裝express-generator
- 方式二: 自己搭建環境
- express 初體驗
- 請求和響應
- 返回數據
- Express 中間件
- 認識中間件
- 中間是什么?
- 使用中間件
- 日志記錄中間件
- 上傳文件中間件
- 請求和響應
- 請求解析
- 方式一:params
- 方式二:query
- 方式三:通過post請求中的body的json格式;
- 方式四:通過post請求中
- 方式五:通過post請求中的form-data格式;
- 響應方式
- 路由的使用
- 靜態資源服務器
- 錯誤處理方式
Express 框架核心特性:
- 可以設置中間件來響應 HTTP 請求。
- 定義了路由表用于執行不同的 HTTP 請求動作。
- 可以通過向模板傳遞參數來動態渲染 HTML 頁面。
Express安裝
express的使用過程有兩種方式:
- 方式一:通過express提供的腳手架,直接創建一個應用的骨架;
- 方式二:從零搭建自己的express應用結構;
方式一:安裝express-generator
npm install -g express-generator
創建項目
項目目錄如下
├── app.js
├── bin
│ └── www
├── package-lock.json
├── package.json
├── public
│ ├── images
│ ├── javascripts
│ └── stylesheets
│ └── style.css
├── routes
│ ├── index.js
│ └── users.js
└── views
├── error.jade
├── index.jade
└── layout.jade
之后 cd 進入到對應的目錄下,然后將項目跑起來:
npm install
node bin/www
node app.js
方式二: 自己搭建環境
上面通過express提供的腳手架,直接創建一個應用的骨架;現在我們自己從零搭建項目:
初始化一個新的項目:
安裝express:
新建app.js

express 初體驗
現在搭建自己的第一個express程序:在app.js中加入如下代碼
const express = require('express');
// 創建服務器
const app = express();
app.get('/',(req,res) => {
res.end("Hello World");
});
app.listen(8000,() => {
console.log("服務器啟動成功~");
})
進入項目根目錄下,在終端中將服務器跑起來:
到瀏覽器:訪問localhost:8000即可

請求和響應
請求的路徑中如果有一些參數,可以這樣表達:
/users/:userId;
在request對象中要獲取可以通過req.params.userId;
返回數據
返回數據,我們可以方便的使用json:
res.json(數據)方式;
const express = require('express');
const app = express();
app.get('/users/:userId', (req, res, next) => {
console.log(req.params.userId);
res.json({username: "liyingxia", password: "8i8i8i8i" });
});
app.listen(8000, () => {
console.log("靜態服務器啟動成功~");
})
Express 中間件
認識中間件
Express是一個路由和中間件的Web框架,它本身的功能非常少:
Express應用程序本質上是一系列中間件函數的調用;
中間是什么?
中間件的本質就是一個回調函數;
這個回調函數接受三個參數:
請求對象(request對象);
響應對象(response對象);
next函數(在express中定義的用于執行下一個中間件的函數);
中間件中可以執行哪些任務?
執行任何代碼;
更改請求(request)和響應(response)對象;
結束請求-響應周期(返回數據);
調用棧中的下一個中間件;
如果當前中間件功能沒有結束請求-響應周期,則必須調用 next()將控制權傳遞給下一個中間件功能,否則,請求將被掛起。
使用中間件
express主要提供了兩種方式:app/router.use和app/router.methods這兩種方式把中間件應用到我們的應用程序中;
methods指的是常用的請求方式,比如:app.get或app.post等
// express 中間件的使用
const express = require('express');
const res = require('express/lib/response');
const app = express();
app.use((req,res,next) => {
console.log("middleware");
next();
});
app.use((req,res,next) => {
console.log("middleware");
res.end("Hello Common Middleware");
})
app.listen(9000,()=>{
console.log("中間件服務器啟動成功~")
})
path匹配中間件:
//path 路徑匹配中間件
app.use('/home',(req,res,next) => {
console.log("home middleware 中間件");
next();
});
app.use('/home',(req,res,next) => {
console.log("home middleware02");
next();
res.end("middleware");
});
app.use((req,res,next) =>{
console.log("middleware");
})
path 和 method 匹配中間件
// path 和 method 匹配中間件
app.get('/home',(req,res,next) => {
console.log("home get middleware");
next();
})
app.post('/login',(req,res,next) => {
console.log("login post middleware");
next();
});
app.use((req,res,next) => {
console.log("common middleware");
})
app.use(express.json());
app.use(express.urlencoded({extended:true}));
app.post('/login',(req,res,next) => {
console.log(req.body);
res.end("登陸成功~");
});
日志記錄中間件
如果我們希望將請求日志記錄下來,那么可以使用express官網開發的第三方庫:morgan
morgan安裝:
如何用?直接作為中間件使用即可:
const loggerWriter = fs.createWriteStream('./log/access.log', {
flags: 'a+'
})
app.use(morgan('combined', {stream: loggerWriter}));
上傳文件中間件
圖片上傳我們可以使用express官方開發的第三方庫:multer
multer安裝:
上傳文件:
const upload = multer({
dest: "uploads/"
})
app.post('/upload', upload.single('file'), (req, res, next) => {
console.log(req.file.buffer);
res.end("文件上傳成功~");
})
添加上傳文件后綴名:
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, "uploads/")
},
filename: (req, file, cb) => {
cb(null, Date.now() + path.extname(file.originalname));
}
})
const upload = multer({
storage
})
app.post('/upload', upload.single('file'), (req, res, next) => {
console.log(req.file.buffer);
res.end("文件上傳成功~");
})
上傳多張圖片:
app.use('/upload', upload.array('files'), (req, res, next) => {
console.log(req.files);
});
請求和響應
客戶端傳遞到服務器參數的方法常見的是5種:
方式一:通過get請求中的URL的params;
方式二:通過get請求中的URL的query;
方式三:通過post請求中的body的json格式;
方式四:通過post請求中的body的x-www-form-urlencoded格式;
方式五:通過post請求中的form-data格式;
請求解析
方式一:params
請求地址: http://locahost:8000/login/asd/ass
獲取參數:
app.use('/login/:id/:name', (req, res, next) => {
console.log(req.params);
res.json("請求成功~");
})
方式二:query
請求地址:http://localhost:8000/login?username=liyingxiapassword=123456
獲取參數:
app.use('/login', (req, res, next) => {
console.log(req.query);
res.json("請求成功~");
})
方式三:通過post請求中的body的json格式;
在客戶端發送post請求時,會將數據放到body中:客戶端可以通過json的方式傳遞,也可以通過form表單的方式傳遞;
自己編寫中間件來解析JSON:
app.use((req, res, next) => {
if (req.headers['content-type'] === 'application/json') {
req.on('data', (data) => {
const userInfo = JSON.parse(data.toString());
req.body = userInfo;
})
req.on('end', () => {
next();
})
} else {
next();
}
})
app.post('/login', (req, res, next) => {
console.log(req.body);
res.end("登錄成功~");
});
適用express內置的中間件或者使用body-parser來完成:
app.use(express.json());
app.post('/login', (req, res, next) => {
console.log(req.body);
res.end("登錄成功~");
});
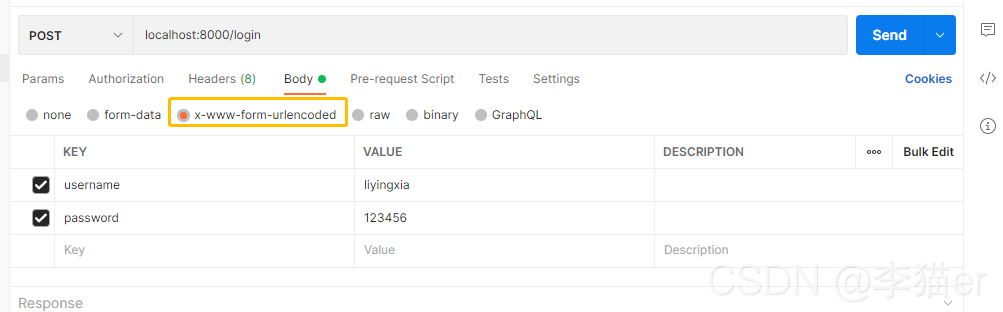
方式四:通過post請求中
body的x-www-form-urlencoded格式;

解析application/x-www-form-urlencoded:
可以使用express自帶的 urlencoded函數來作為中間件:
傳入的extended用于表示使用哪一種解析方式:
- true:使用
qs第三方模塊;
- false:使用
querystring內置模塊;
app.use(express.json());
app.use(express.urlencoded({extended: true}));
app.post('/login', (req, res, next) => {
console.log(req.body);
res.end("登錄成功~");
});
方式五:通過post請求中的form-data格式;
通過any借助multer去解析一些form-data中的普通數據:

app.use(upload.any());
app.use('/login', (req, res, next) => {
console.log(req.body);
});
響應方式
end()類似于http中的response.end方法;
json()json方法中可以傳入很多的類型:
object、array、string、boolean、number、null等,都會被轉換成json格式返回
res.json({name:"liyignxia",password:"123456"});
status()設置狀態碼
路由的使用
使用express.Router來創建一個路由處理程序:一個Router實例擁有完整的中間件和路由系統;
// 用戶相關的處理
const userRouter = express.Router();
userRouter.get('/', (req, res, next) => {
res.end("用戶列表");
});
userRouter.post('/', (req, res, next) => {
res.end("創建用戶");
});
userRouter.delete('/', (req, res, next) => {
res.end("刪除用戶");
});
app.use('/users', userRouter);
靜態資源服務器
Node也可以作為靜態資源服務器,并且express給我們提供了方便部署靜態資源的方法;
const express = require('express');
const app = express();
app.use(express.static('./build'));
app.listen(8000, () => {
console.log("靜態服務器啟動成功~");
})
錯誤處理方式
app.use((req, res, next) => {
next(new Error("USER DOES NOT EXISTS"));
});
app.use((err, req, res, next) => {
const message = err.message;
switch (message) {
case "USER DOES NOT EXISTS":
res.status(400).json({message})
}
res.status(500)
})
您可能感興趣的文章:- node+express框架中連接使用mysql(經驗總結)
- NodeJs中express框架的send()方法簡介
- Node.js的Express框架使用上手指南
- Nodejs express框架一個工程中同時使用ejs模版和jade模版
- NodeJS Express框架中處理404頁面一個方式