目錄
- 1.不支持ios設備播放音頻(無論是MP3還是ogg格式)
- 2.在ios設備的瀏覽器(無論是Safari 還是微信瀏覽器)
- 3.發(fā)布到webgl的時候注意所有Text都需要使用自定義的字體
- 4.若要更改loading界面
- 5.如果想做微信小程序可以通過laya進行后期制作
- 6.在本地iis服務器運行沒有問題
- 7.在webgl中使用對象池模式可能會出現莫名其妙的狀況
- 8.在webgl中調用接口動態(tài)生成元素還有個坑
1.不支持ios設備播放音頻(無論是MP3還是ogg格式)
目前是通過unity調用html的Audio標簽播放來實現跨平臺音頻播放的。
首先在Assets文件夾下創(chuàng)建Plugins文件夾,在其中創(chuàng)建externFunction.jslib文件用于調用js方法,文件內容如下:
mergeInto(LibraryManager.library, {
PlayAudios: function (audioname) {
PlayAudio(Pointer_stringify(audioname));
}
});
之后再Scripts目錄下創(chuàng)建一個C#腳本用于調用
/// summary>
/// 按照音頻名播放音頻
/// /summary>
/// param name="audioname">/param>
[DllImport("__Internal")]
private static extern void PlayAudios(string _audioName);
/// summary>
/// 播放js音頻
/// /summary>
/// param name="_audioName">/param>
public void PlayJsAudio(string _audioName,bool _play)
{
PlayAudios(_audioName,_play);
}
之后再unity場景中想要播放音頻的時候直接調用PlayJsAudio(_audioName,true)播放音頻(false為暫停)。
打包到webgl后,在html中添加如下腳本
function PlayAudio(audioid,isplay) {
var player = document.getElementById(audioid)
if(isplay)
{
player.play();
}
else
{
player.pause();
}
}
當然也需要添加對應的audio標簽想要同時播放幾段音頻就需要創(chuàng)建幾個audio標簽(比如背景音樂一個,觸發(fā)音頻如按鈕一個)
audio id="bg" preload="auto">source src="Audios/bg.mp3" type="audio/mpeg">/audio>
audio id="button" preload="auto">source src="Audios/button.mp3" type="audio/mpeg">/audio>
完成以上配置后不要忘記在發(fā)布出來的webgl目錄下創(chuàng)建一個Audios文件夾,并將音頻放進去,之后如果要播放背景音樂,則在C#中調用PlayJsAudio("bg",true),暫停為PlayJsAudio("bg",false);
注意IOS設備的瀏覽器不支持音頻自動播放,為此沒被需求方少抱怨╮(╯▽╰)╭
2.在ios設備的瀏覽器(無論是Safari 還是微信瀏覽器)
都會出現ui自適應的問題,安卓設備及pc都無問題。
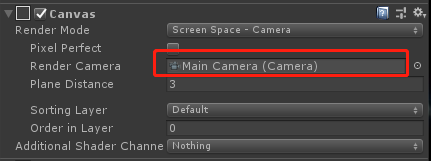
可將Canvas物體上CanvasScalerde UIScaleMode設置為“ScaleWithScreenSize”,將ReferenceResolution設置為目標設備的分辨率(比如x:1440,y:2540),如下圖

若不起作用,將Canvas做如下配置,注意將UI攝像機拖入RenderCamera中

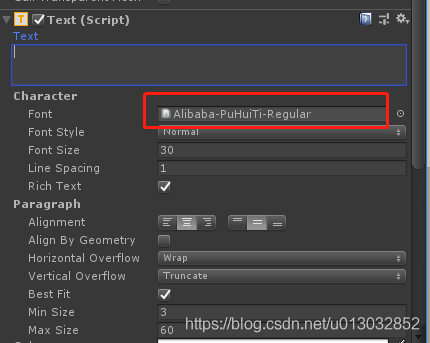
3.發(fā)布到webgl的時候注意所有Text都需要使用自定義的字體
否則所有中文都不會顯示,這里推薦使用思源字體或阿里巴巴字體,這些字體中都有免費商用的,不用擔心版權問題。

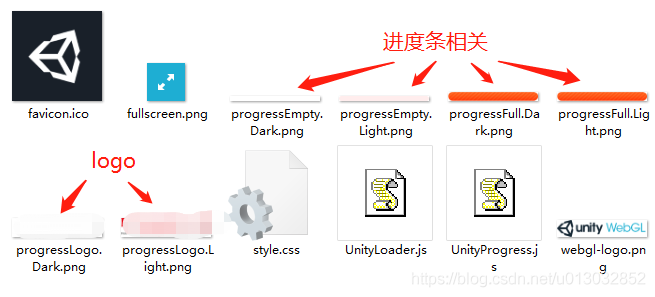
4.若要更改loading界面
可以直接替換打包后TemplateData文件夾中的圖片,如下所示

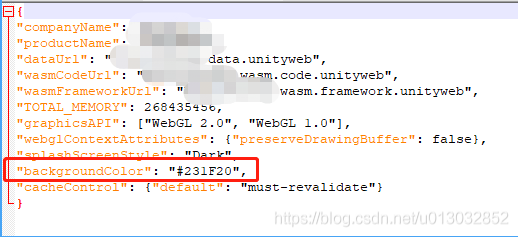
若要修改背景顏色,需要更改Build文件夾下面的json文件

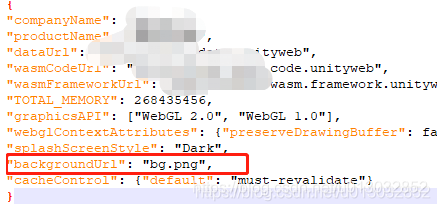
若要改成背景圖片,需要將此處改為"backgroundUrl": "圖片相對路徑",如下圖所示,圖片最好放在Build目錄下

5.如果想做微信小程序可以通過laya進行后期制作
或者通過下方工具轉換(當前版本不支持videoplayer)
https://github.com/wechat-miniprogram/minigame-unity-webgl-transform
6.在本地iis服務器運行沒有問題
在線上服務器運行出現Wasm Memory access out of range 問題,建議換一臺服務器,應該是線上服務器抽了~~這是真實項目遇到過的情況,在我本地的iis服務器和騰訊的存儲桶中運行都一點問題沒有,但是發(fā)布到客戶的服務器后觸發(fā)某button的時候就會報這個錯誤,我當時就提出是服務器的問題,但是形式比人強,客戶硬是讓我想辦法解決,折騰到凌晨2點多,最后還是換了一臺服務器,問題立馬就沒了···時隔5天,我再打開一開始發(fā)布到有問題的服務器上的項目,這個問題已經沒有了···
7.在webgl中使用對象池模式可能會出現莫名其妙的狀況
比如根據接口返回的數據生成一批元素的時候,在Editor或者本地測試都沒有問題,但是發(fā)布到服務器后可能會出現部分元素未生成的情況,經過排查接口返回的數據是沒有問題的,對象池的邏輯也是沒有問題的;最后停用了對象池,而是每次結束后都destroy掉所有元素,然后重新生成,這樣就不再出現問題。
8.在webgl中調用接口動態(tài)生成元素還有個坑
就是如果用戶的網速夠慢、手機購卡,用戶可以連續(xù)觸發(fā)生成功能,導致場景中的元素是設計中的兩倍,所以涉及到網絡的觸發(fā)功能最好加一個狀態(tài)字段防止用戶多次觸發(fā)。
以上就是Unity中webgl使用避雷要素的詳細內容,更多關于Unity中webgl使用指南的資料請關注腳本之家其它相關文章!
您可能感興趣的文章:- unity與vue交互(無第三方插件)
- Unity工具類之生成文本驗證碼