VS Code 裝好ESLint 插件報黃線的問題,具體解決方法如下所示:
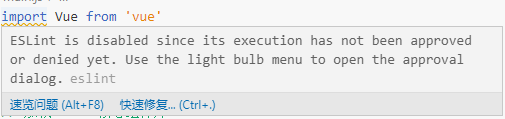
ESLint is disabled since its execution has not been approved or denied yet. Use the light bulb menu to open the approval dialog.eslint

查了翻譯,說是什么被禁用了,我的插件明明是開的呀。
去網(wǎng)上查了一圈也沒有看到和我一樣的問題。我英語不是很好,所以碰了不少壁。
其實這個問題解決起來很簡單。確實是插件沒有打開。
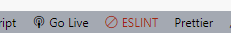
看你的VS Code 右下角

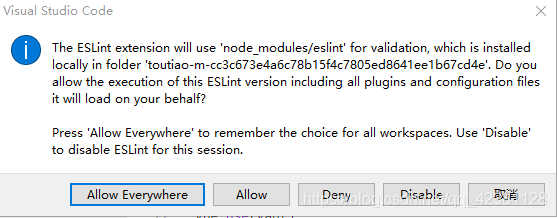
如果是這樣說明 ESLint 插件沒有啟用,此時點擊一下。會有這樣的彈出框。

選擇第一項就是全局都啟用了,以后安心使用就好啦!
到此這篇關于關于VSCode 裝好ESLint 插件 import 報黃線的問題的文章就介紹到這了,更多相關VS Code 裝好ESLint 插件報黃線內容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- 在vue中使用eslint,配合vscode的操作
- Idea安裝Eslint插件提示:Plugin NativeScript was not installed的問題
- vue-cli3項目配置eslint代碼規(guī)范的完整步驟
- vscode配置setting.json文件實現(xiàn)eslint自動格式代碼
- 使用eslint和githooks統(tǒng)一前端風格的技巧
- eslint+prettier統(tǒng)一代碼風格的實現(xiàn)方法
- vue-cli4項目開啟eslint保存時自動格式問題
- vscode代碼格式化和eslint的使用
- vscode 配置vue+vetur+eslint+prettier自動格式化功能
- JS代碼檢查工具ESLint介紹與使用方法
- Vue的Eslint配置文件eslintrc.js說明與規(guī)則介紹
- vue項目中使用eslint+prettier規(guī)范與檢查代碼的方法
- ESLint 是如何檢查 .vue 文件的