
站點停留時間(Time on Site,下文簡稱Ts) 和 頁面停留時間(Time on Page,下文簡稱Tp)是用戶體驗分析及流量質量監控的重要指標。但是極少有人知道網站訪問的平均時間(Average Time on Site)是怎么計算出來的。無論是使用競爭情報分析工具,還是某種網站分析解決方案(在網站分析解決方案中不論是WebLog還是JavaScript的標簽方式獲得的數據,都沒幾個人知道網站訪問平均時間是怎么算出來的)。
因此,寫這篇文章就是想要解釋清楚,Tp和Ts是如何計算的。
案例1:
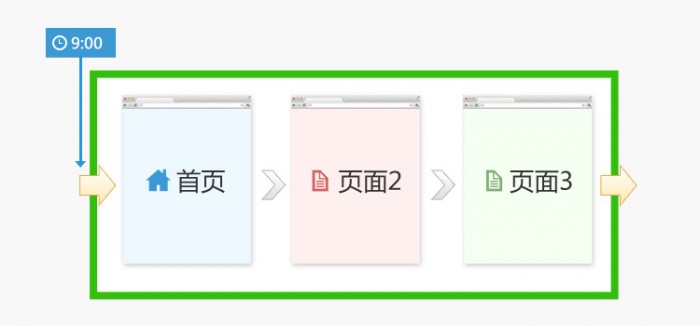
有人訪問了你的網站主頁,你的網站分析工具則開始為這個訪問者計1個Session(會話)。接著這個訪問者又瀏覽了另外兩個頁面,然后離開了你的網站(離開網站可以是通過關閉瀏覽器,或在地址欄鍵入一個不同的網址,或是點擊了你網站上鏈接到其他網站的鏈接……)為了簡單點,我們把這個過程當做一個Session。

我們想要知道的如下:
Tp = 用戶在一個頁面上的停留時間(Time spent on a page);
Ts = 用戶在整個網站上的總停留時間(Time spent on the website)。

假設這個會話從9點開始:

目前,所有的網站分析工具都能精確的獲知一個頁面訪問請求發生的時間,但是這還不足以解釋Tp和Ts到底有多少,因為我們還需要更多的信息:

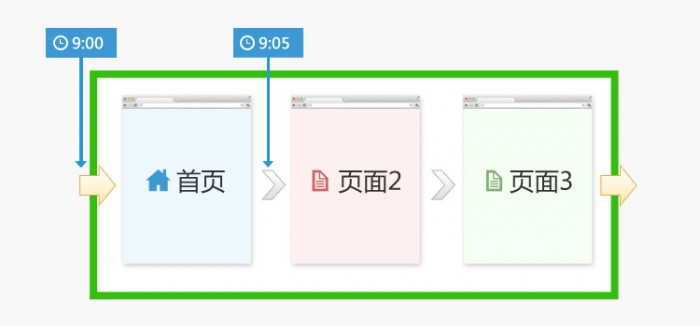
用戶沒有Bounce(跳出),點擊了首頁上的某個鏈接跳轉到了頁面2,目前的網站分析工具也能獲取頁面2的打開時間,而且能知道是同一個用戶,因此能輕易計算出首頁的Tp:
Tp(首頁) = 9:05 – 9:00 = 5 分鐘。
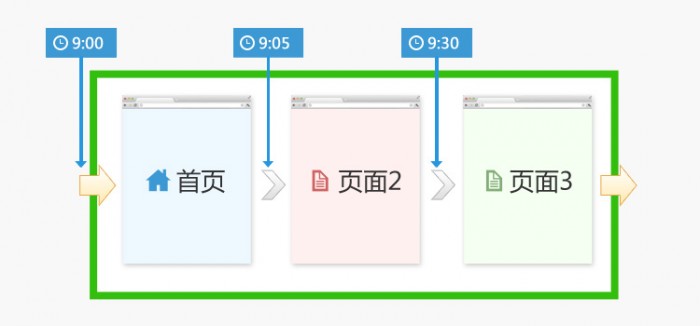
在頁面2上有某些內容吸引了用戶,于是用戶繼續訪問了頁面3

從上圖看:
Tp(頁面2) = 9:30 – 9:05 = 25 分鐘。
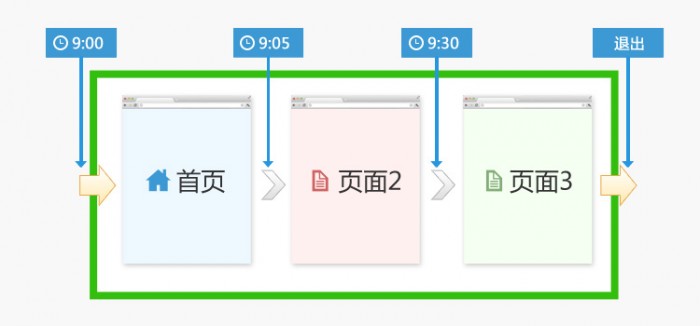
用戶從頁面3退出,結束會話:

那么,這個用戶到底在頁面3上停留了多長時間呢?問題出現了,因為當前所有網站分析工具都沒有抓取用戶離開頁面3時的“時間戳”,這樣我們就無法計算該用戶到底在頁面3上停留了多長時間!因此:
Tp (頁面3) = 0 分鐘。
因為下一個頁面的請求時間無法提供!網站分析工具不知道用戶在會話最后一個頁面上的停留時間是多少了,對于絕大多數網站分析工具而言,都是如此。
讓我們用下圖來表示各個頁面網站分析工具統計的停留時間:

Tp (首頁) = 5 分鐘
Tp (頁面2) = 25 分鐘
Tp (頁面3) = 0 分鐘
那么,這個Session在整個網站上的訪問停留時間是多少呢?
Ts = 30 分鐘
合理嗎?
我覺得可能不太合理,因為你不知道訪問者花在最后一個頁面上的時間是多少,因此網站分析工具給你的時間統計一般都會少于用戶實際在網站上停留的時間。
案例2:
用多Tab(標簽頁面)的瀏覽器瀏覽網站時Time on Site和Time on Page如何被計算?
Firefox的多標簽頁面瀏覽方式為其贏得了聲譽,但是對計算Time on Page和Time on Site而言,這卻帶來了麻煩。當用戶在另一個標簽頁中打開同一個網站的鏈接,也就是同時通過兩個標簽頁面來瀏覽同一個網站的時候,Time on Page和Time on Site會被計算成什么樣子?

這種情況混亂了網站分析工具對時間的計算。
下圖是一個普遍的用戶瀏覽網站場景,通過這個場景我們能夠理解多標簽頁面瀏覽帶來的影響……

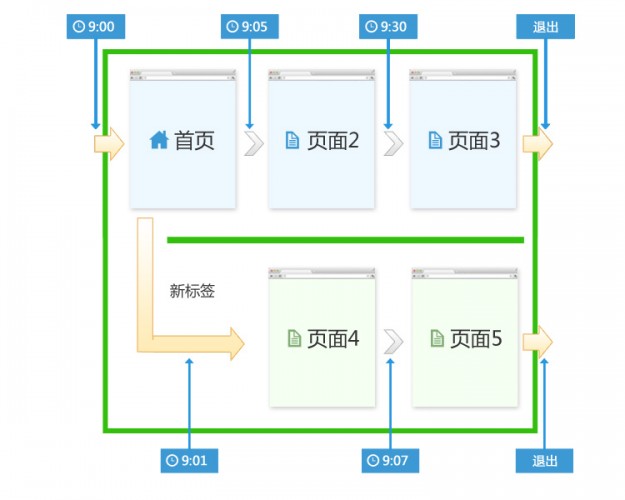
一個用戶來到上圖的首頁,然后在新的標簽頁中打開了這個頁面上的一個鏈接,此時首頁占用了一個Tab頁,點擊鏈接新打開的頁面4占用了另一個Tab頁。這個時候,用戶瀏覽頁面4后沒有關閉頁面4,重新回到首頁的Tab繼續瀏覽首頁。在瀏覽首頁的過程中,用戶點擊了首頁上的另一個鏈接,跳轉轉到了頁面2,但沒有新開Tab,是當前Tab頁打開。接著,用戶又切換到頁面4所在Tab,點擊鏈接進入頁面5,在頁面5上關閉當前Tab。再接著,用戶又點擊頁面2上的鏈接到了頁面3,當然,還是同一個Tab。最后,在頁面3上關閉了這個Tab,會話結束。
Time on Site在這種情況下該如何計算呢?不同的網站分析工具對這種“多Tab型”的瀏覽行為有兩種計算方式。
方式一:
網站分析工具將上面的這種多Tab瀏覽的情況按Tab的不同,逐一進行記錄,也就是發生下面的計算:
統計結果輸出:2個訪問過程(即2個Session),每個Session對應一個Tab。
Session1(上圖中首頁所在Tab):
Tp (首頁) = 5 分鐘
Tp (頁面2) = 25 分鐘
Tp (頁面3) = 0 分鐘
Ts (同一Tab的整個訪問時長) = 30 分鐘
Session2(上圖中頁面4所在Tab):
Tp (頁面4) = 6 分鐘
Tp (頁面5) = 0 分鐘
Ts(新打開Tab的整個訪問時長) = 6 分鐘
這種情況下:網站分析工具的報告中會記錄2個Session,1個UV(Unique Visitor)。
方式二:
有一些網站分析工具會把這種多Tab合并為同一個訪問過程,以消除多個Tab(標簽頁面)造成的影響。
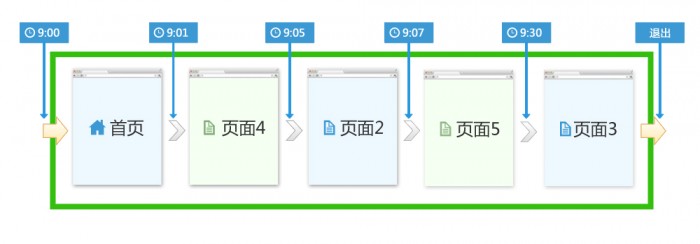
還是上面那個例子,但是我們轉化一下表現方式——下圖標示同樣的過程,不同的顏色代表不同的Tab。

統計結果輸出:1個訪問過程(即1個Session),在這個訪問過程中包含了兩個Tab。整個訪問過程通過“時間戳”被重新組織為上圖。
這個Session:
Tp (首頁) = 1 分鐘
Tp (頁面4) = 4 分鐘
Tp (頁面2) = 2 分鐘
Tp (頁面5) = 23 分鐘
Tp (頁面3) = 0 分鐘
Ts = 30分鐘
你認為哪種統計方式更合理,更喜歡哪一種方式呢?
請一定要問清楚你的網站分析服務提供商,他們采取了上兩種方式中的哪一種來計算多Tab(標簽頁面)瀏覽時的時間和訪問過程。
現在越來越多的人都在使用多Tab瀏覽,因此選用何種方式都將會對你網站分析最后的數據輸出有巨大影響——毫無疑問,兩種方式統計的最終數據肯定會有很明顯的差異。
解決方案:
獲取頁面(Tab)關閉時間(頁面關閉可以是通過關閉瀏覽器或Tab頁,或在地址欄鍵入一個不同的網址,或是點擊了你網站上鏈接到其他網站的鏈接……)
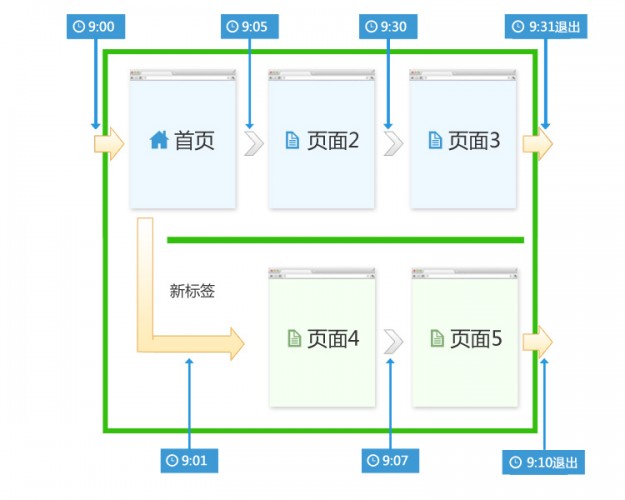
由部落邦(北京)科技有限責任公司自主研發的最新用戶體驗可視化分析工具“邦分析”,獲取了頁面關閉時間,通過計算頁面打開與關閉的時間差,就能輕松準確的獲取頁面停留時間及會話時間。

這個Session:
Tp (首頁) = 5 分鐘
Tp (頁面2) = 25 分鐘
Tp (頁面3) = 1 分鐘
Tp (頁面4) = 6 分鐘
Tp (頁面5) = 3 分鐘
Ts = 31分鐘
頁面停留時間是準確獲取了,但其意義到底有多大?下一篇文章我們將詳細討論,敬請關注!
您可能感興趣的文章:- javascript顯示用戶停留時間的簡單實例
- javascript計算用戶打開網頁的停留時間
- JS計算網頁停留時間代碼