現在Go1.14都已經發布好些日子了,之前發的Go環境搭建教程早已過時,只是因為時間問題一直沒來得及更新
這次懷著愧疚的心情,在凌晨四點時,將這教程進行一個更新
注意:本教程最大的好處是不需要梯子。 直接在墻內可進行一切操作,文章寫給純小白的,部分Linux常識解釋的過多,熟悉的人請略過
Go的安裝
安裝基本還是之前的老樣子,不過現在的安裝早已省事不少,不再需要配置環境變量。直接去官網,下載了安裝包后直接安裝即可
在Go中文網進行Go最新版安裝包的下載(或者復制網址瀏覽器打開https://studygolang.com/dl)
不管是Windows還是MacOS都是非常簡單快捷,將安裝包下載好后直接一步到位next即可
Linux下的安裝,就是將下載的Linux安裝包中的go文件夾,解壓到/usr/local路徑即可
在控制臺輸入go version,如果顯示了版本號,即代表安裝成功
Go環境變量的配置
安裝成功后,環境變量的配置也沒有以前那么麻煩
僅需要幾步操作即可
1、設置GOPATH路徑(GOPATH路徑是我們的工作區)
go env -w GOPATH=我們自己的工作區路徑
例如我的就設為 /Users/naonao/go
2、什么都別管,先打開GoMOD,再配置代理
在這里感謝「七牛云」為我們中國區的Golang開發者提供的代理服務
$ go env -w GO111MODULE=on
$ go env -w GOPROXY=https://goproxy.cn,direct
做到這2點后,我們現在就可以打開我們的VsCode(再次感謝七牛云,從此以后我們再也不用到Github以及Golang.org上clone到本地進行install了)
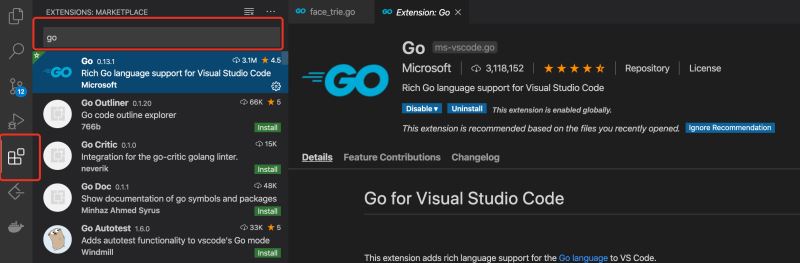
3、在VSCode中安裝Go插件
進入Extensions后直接搜索go,即可安裝

4、在我們的$GOPATH/src目錄下,創建一個hello/hello.go文件,并且用VSCode打開
($GOPATH是指我們剛剛配置的環境變量。比如上面配置的環境變量位置為/Users/naonao/go,即$GOPATH就是指/Users/naonao/go這個路徑。那么$GOPATH/src就是指/Users/naonao/go/src目錄)
在安裝了Go插件后的VsCode,現在打開go文件后,會自動安裝我們自己的必要的環境依賴
5、Go Modules的使用
這玩意非常簡單,我們只需要明白它為什么存在,以及如何用即可
Go mod的存在,是官方強推,為了替代GOPATH而誕生的一個Go語言依賴庫管理器。之前所有的包都丟在GOPATH中,煩skr人
這貨最大的好處就是,我們依賴的包可以指定版本。
其次所有程序依賴的包,只會存在同一份。不會像npm那樣,同一個包還能有n多個存在。這樣我們的電腦就很省空間了
使用起來也非常簡單,常用命令就一個go mod tidy,通俗來說就是將當前的庫源碼文件所依賴的包,全部安裝并記錄下來,多的包就刪掉,少了的就自動補上
我們來實踐操作下
進入我們的hello文件夾,并且執行go mod init即可
$ cd $GOPATH/src/hello
$ go mod init
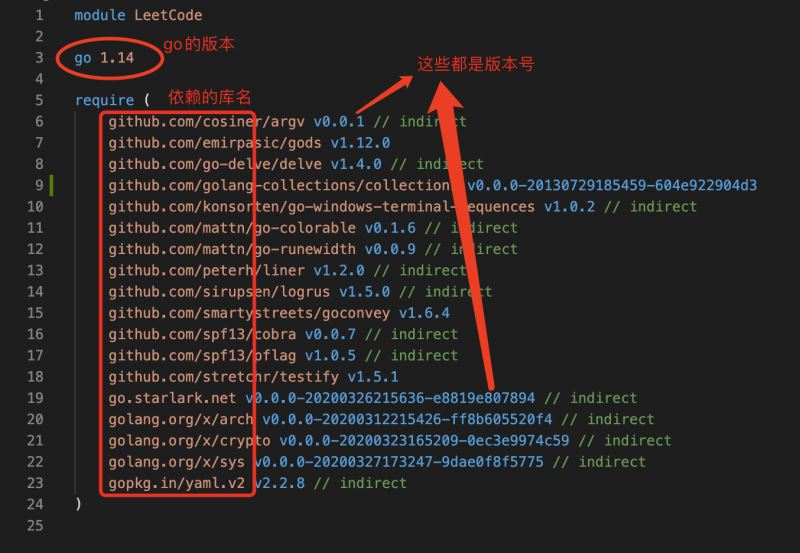
可以看到多出了一個go.mod文件和go.sum文件
go.mod文件是記錄我們依賴庫以及版本號

更多的go mod相關內容,可以自己查找別的Blog了,我這就不過多介紹了
此時我們這個hello項目,就采用了go mod進行庫依賴管理,以后編寫完代碼后執行go mod tidy即可,這個命令會自動下載依賴的庫,也會刪除多余的庫
更多的使用方式可以執行go help mod進行查看
VSCode的Lunch.json配置以及Setting.json配置
具體怎么進入設置的json文件,老文已經圖文并茂的描繪的很詳細了,我這就不再做過多介紹了
先是你們關心的Debug配置內容
{
"version": "0.2.0",
"configurations": [{
"name": "LaunchGo",
"type": "go",
"request": "launch",
"mode": "auto",
"program": "${fileDirname}",
"env": {
"GOPATH": "填自己的GOPATH路徑",
"GOROOT": "填自己的GOROOT路徑"
},
"args": [],
//"showLog": true
}
]
}
以下是Setting.json的最新配置,因為我這個配置同時存在了一些別的組件,比如golangci-lint這種go語言風格包以及別的組件,所以復制到你們的VSCode中時,有些配置會出現紅色異常
將出現紅色異常的地方直接刪除或者注釋即可。之所以保留給你們,是覺得你們可能有些人也會安裝相關插件使用
{
"editor.wordWrap": "on",
// 如果useLanguageServer設為true,那么在編寫代碼時引入本地沒有的package時,會自動下載安裝
// 就是有時候會非常卡,保存go的編碼文件時偶爾會卡死。這點你們自己取舍吧
"go.useLanguageServer": false,
"editor.minimap.renderCharacters": false,
"editor.minimap.enabled": false,
"terminal.external.osxExec": "iTerm.app",
"go.docsTool": "gogetdoc",
"go.testFlags": ["-v","-count=1"],
"go.buildTags": "",
"go.buildFlags": [],
"go.lintFlags": [],
"go.vetFlags": [],
"go.coverOnSave": false,
"go.useCodeSnippetsOnFunctionSuggest": false,
"go.formatTool": "goreturns",
"go.gocodeAutoBuild": false,
"go.goroot": "填寫GOROOT路徑",
"go.gopath": "填寫GOPATH路徑",
"go.autocompleteUnimportedPackages": true,
"go.formatOnSave": true,
"window.zoomLevel": 0,
"debug.console.fontSize": 16,
"debug.console.lineHeight": 30,
}
總結
到此這篇關于VsCode搭建Go語言開發環境的配置教程的文章就介紹到這了,更多相關VsCode搭建go開發環境內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- VSCode必裝Go語言以下插件的思路詳解
- 使用 Visual Studio Code(VSCode)搭建簡單的Python+Django開發環境的方法步驟
- Mac上Go環境和VS Code的正確安裝與配置方法
- Win7環境下搭建Go開發環境(基于VSCode編輯器)
- Windows環境下vscode-go安裝筆記(不支持32位)
- Mac下Vs code配置Go語言環境的詳細過程