首先從技術角度看。去年,豌豆莢的研發團隊首先擬出了應用內搜索的技術協議,然后基于這個技術協議接入了一些合作伙伴的內容。在他們的配合之下,這些內容被應用到豌豆莢主產品里面,比如跟貓眼做的電影票,再比如可以直接搜到知乎的問答,還有具體場景底下的一些用例。
今年,研發團隊調整了具體的執行策略,但覺得還是不夠快,所以又探索了一些新的方式。仍然是原來的那一套協議,但是不用開發者進來,不用他們配合,而是自己做最快的數據接入的工作。這是今年的改變。這主要是從效率方面考慮的:需要開發者來配合的話,要考慮開發者的響應時間,來來回回去溝通協議具體是什么樣的,可能一個來回就是一個星期,有兩三個來回一個月就過去了。其他的方向都是一樣的,接入的內容還是會跟開發者溝通,一定是他們愿意接入的東西。
進展確實很明顯,改變了策略之后,目前已經接入了500家左右的應用內容。
還有一個很重要的事情,豌豆莢有一個很重要的、叫做Chana(剎那)的技術,集成到了一覽里面。Chana是豌豆莢的鄧草原老師基于Akka開發的一個實時計算框架,是用 Scala語言編寫的。研發團隊在底層做了應用內搜索的架構升級,包括把這樣一個實時性和擴展性都很棒的實時計算平臺引入進來,以及對于底層的Storm等平臺的升級,這些可能是用戶看不見的,但是能很大地擴展數據處理能力。
再從產品角度看。產品方面也很清楚,在去年一開始的時候,研發團隊主要是在豌豆莢的主產品里做了很多創新的探索,看一下如何將提供給用戶的價值最大化。今年又有了更進一步的全新的探索,基于應用內搜索技術,推出了“豌豆莢一覽”和“Snap效率鎖屏”這樣的產品。研發團隊也在產品中加了很多的應用場景,比如用戶購買了電影票,可以很快地告訴用戶,你的電影馬上開始了,可以選擇打車過去,或是附近有什么好的餐廳,這些都是通過應用內搜索的技術把服務和內容跟用戶當前的產品結合在一起的具體例子。這兩個產品也是豌豆莢在應用內搜索產品化上給出的階段性答案。
協議:應用內搜索的基石
在剛開始的時候,研發團隊會把每一個門類特別細節的東西都定義得很清楚,在接入的時候希望接入的內容在每個門類下,這些字段都應該很清楚再接入,這樣效率會比較低,現在會傾向于盡可能結構化,一些不能結構化的東西先把它半結構化地拿進來。這樣達到一個效率和最結構化的信息和將來結構化信息的利用有一個平衡。
另外,研發團隊也在不斷地做一些細節的優化。像前面提到的今年的變化,不再需要開發者主動的配合,所以內部要考慮怎么能夠把各種各樣不同的、千奇百怪的應用內容跟協議搭進來。說得通俗一點,是怎么樣才能夠更聰明地去做適配,怎么樣才能更智能化地提高適配效率,在這方面做了很多工作。這個工作可能不是重新制定協議,而是對協議進行一些簡單的升級,讓它能夠普適性做得更好。
這里還要提一下Deep Link。之所以有這個概念,是因為移動互聯網發展起來,原來那套基于 HTTP、超鏈接實現互聯互通的互聯網被割成了以應用為中心的信息孤島。要解決這個痛點,所以很多廠商紛紛提出了自家的Deep Link,但是目前還沒有一個事實上的行業標準。比如說谷歌做了一個 App Indexing,Facebook 做了一個 App Links,大家的協議都會有或多或少的差異。目前看來,Facebook的協議因為考慮得更全面一些,所以成為事實標準的可能性會更大。但不管怎么樣,這個格局還是很紛亂的,大家更多是從自己的應用場景、自己的應用需求出發,制定這樣的一套一套的規則。
豌豆莢去年做這件事的時候,更多是從自己和用戶的角度去考慮這件事情,主要是從三個點來考慮,一是普適性,二是經濟性,三是實時性。先看普適性,豌豆莢做這件事情的時候,市面上已經有谷歌和 Quixey的兩種協議,所以想兼容這兩種協議。如果開發者支持這兩種協議,可以直接接入進來。再看經濟性,豌豆莢采用的方案都是 Microdata 這種很成熟的技術方案,開發者可以很快地、比較容易地通過這些技術提交內容。最后看實時性,對于豌豆莢接入的應用內容,如果在手機上看到一個內容,它能夠更快地觸達用戶,還是很重要的。所以開發者可以通過實時API,快速提交內容。當時整個協議的思路主要是從這三個點出發。
在應用調起方面,國內的開發者其實對調起支持都不是特別友好,有一個效率比較高的方法,先去看開發者到底對調起的支持怎么樣,對于支持好的會在產品里直接調起應用去打開這個頁面,如果不行的話,則會調起H5頁面。如果所有的開發商和廠商都能夠更重視調起這一塊,能夠把 Deep Link 這一塊做得更好,將來有希望做到應用里面的每一個頁面都能夠被標準的調起,這樣以后應用內搜索可以做成跟網頁搜索一樣。不過這是下一步要做的工作,當前還不是最重要的。最重要的是先讓用戶看到這里的價值,用戶喜歡用,反過來開發者就會看到里面的價值。
團隊:小而美
應用內搜索方面,豌豆莢一直保持著一個小而精的工程團隊,工程人員一直沒有特別大的增長,但是工程師搭配比較合理,有搜索領域的專家,也有工程能力很強的軟件工程師,還有很有創新精神、勇于探索的年輕人。另外,這個團隊的工作也并不是完全自成一套,不是說完全從頭開始做的,也會用到很多外界成熟的第三方開源軟件。像公司里的Codis和Chana,覺得做得很好的東西,都會有機的結合到產品和工程里面來。團隊也是挺開放的。
另外,像搜索團隊,其實負責了豌豆莢的應用內搜索和應用搜索等工作。
改組為項目制
要想了解一個團隊的工作流程,必須先要了解團隊的架構。可能和你想的不一樣,豌豆莢團隊的架構并不是比較普遍的部門制,而是項目制。改組的原因是之前采用的部門矩陣管理制度使得同一位設計師或工程師會同時負責多個項目,不僅溝通成本大,排期優先級也混亂難以協調。
新的項目制的流程是這樣的,當一個新的項目確定后,便會確定對應的設計、開發、運營人員臨時組成一個項目團隊。項目完成后該項目團隊解散,再重組進行下一個項目或進入其他項目中(中間過程,項目成員每過3個月也可以申請調換到其他項目)。
沒有產品經理
另外一個你可能意想不到的是,豌豆莢是沒有專門的產品經理的。當一個項目組建后,如果該項目產品是以設計為主導的,就由產品設計師整體負責,如果該項目產品是以開發為主導的,就由開發工程師主導。主導人相當于該項目臨時的產品經理。
對工程師能否負責起這個角色的疑問,張濤告訴極客公園,在豌豆莢,很多產品都是由工程師自己做出來的,包括產品的原型、界面設計等,剛剛又有一位工程師從開發轉崗到產品設計,這在豌豆莢并不是第一例。年初王俊煜在接受 infoQ 采訪的時候也有提到過,“有不止一位豌豆在工程師和產品設計師之間有過相互轉換的經歷”。
基礎了解后,下面就來從一個項目的流程(從設計開始到開發、測試、上線、后續的運營、反饋迭代)來看看豌豆莢是如何利用工具增加工作的效率,減少那些“為了能夠完成工作而需要做的工作”的吧。
產品設計
前期設計
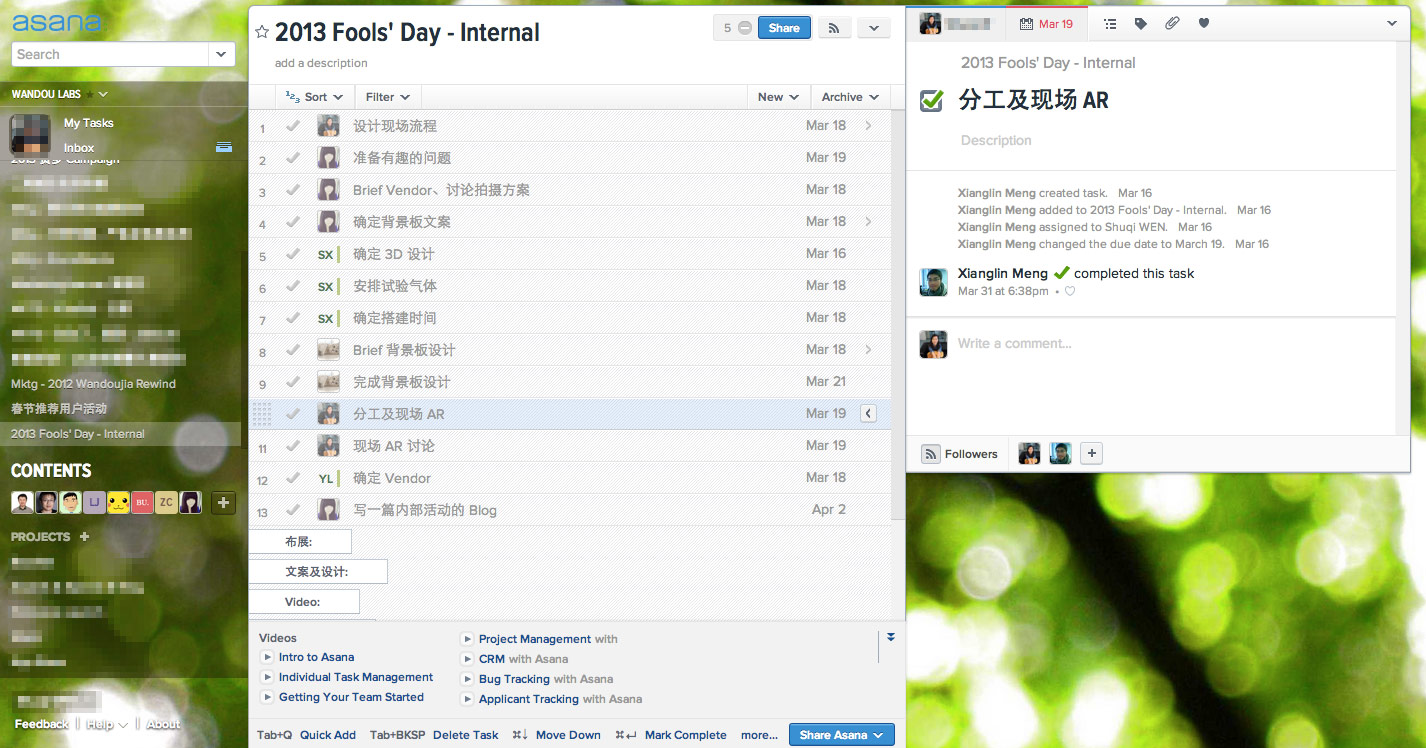
通過團隊頭腦風暴討論,然后用便簽把 idea 分類,然后作為一個個的任務歸類到項目管理工具 Asana 里,并指派給負責的人。以后這件事情只和這個人相關,后續的進度、流程都通過 Asana 的郵件通知去了解和安排。另外在 Asana 中默認所有人都能看到所有項目,如果想和該負責人一樣實時跟進的話只要 follow 一下就可以收到郵件提醒,保證透明性。

產品開發
開發的進度管理也是使用 Asana,就像前面提到的那樣,最早人少的時候開發進度是通過 Excel 管理的,后來使用一個類似微軟 Visio 的工具,但因為比較臃腫且無法跟蹤 BUG 所以很快就被拋棄。再后來轉向使用 Jira,因為 Jira 對 BUG 跟蹤以及進度控制得很好,分配也比較細,還可以統一協調。但后來因為使用成本太高,也被拋棄。Jira 之后開始試用 37signals 的 Basecamp,后來因為進度不明確、速度慢也被拋棄。
最后開始試用 Asana,當時豌豆莢是 Asana 的第一批用戶,也是第一個完整地將團隊切換到 Asana 平臺上的(現在使用的團隊還有Foursquare,Airbnb,DISQUS等)。
繼續接著上面的流程,當設計輸出高保真原型圖后,將包括每一個像素點是多少等在內的具體細節描述都寫在 Google Docs 文檔上,稍后工程團隊會跟進,在這份文檔上與設計溝通確定好(中間會有改動),然后工程團隊這邊也會出一份和設計文檔類似的實施文檔。這份文檔會給工程師以及一些技術大牛們過一遍,大體指出哪些地方應該是什么樣,中間可能會面臨哪些風險及遇到哪些問題,做一些技術上的指導。然后就是最后的 Coding 編碼了。Coding 過程中也是使用 Asana 進行管理,哪些功能完成了就勾選一下選擇完成,之后工程師會收到通知,確認這一塊已經完成。后續每周有一個周會來檢查回顧上周碰到什么問題并確定本周來做什么,整個研發的過程就是這樣。