
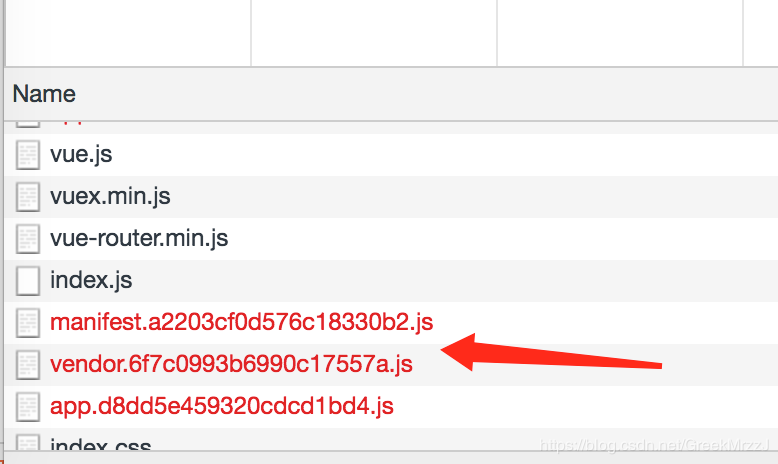
很多時候 npm run build 之后, index.html 文件中webpack 自動插入的 js 文件 css 文件的相對目錄總是不對,發布到服務器上之后,nginx 找不到文件。
vue-cli@3
在 vue-cli@3 中你需要為你 webpack 插入到 index.html 中 的所有文件添加一個 baseUrl. 你需要在項目的根目錄新建一個 vue.config.js, 添加如下內容:
...
module.exports = {
baseUrl: isProd
? '/baseXXX/'
: '/',
....
}
這里需要注意的是 dev 環境下不需要添加 baseUrl 。
vue-cli@2
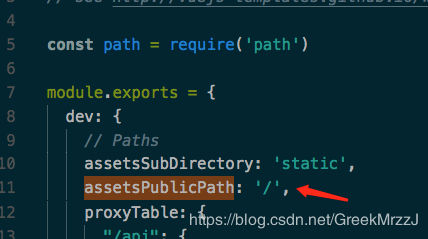
針對 非 vue-cli@3 生成的項目,你如果不關心 webpack 里面是如何實現的,你只需要找到 config/index.js , 修改其中的 build 中的 assetsPublicPath 即可。
為了驗證一下是否可行,你可以本地 build 一下,然后查看 dist/index.html 中引用的 js css 文件的路徑是否攜帶上你剛剛設置的 assetsPublicPath 即可。
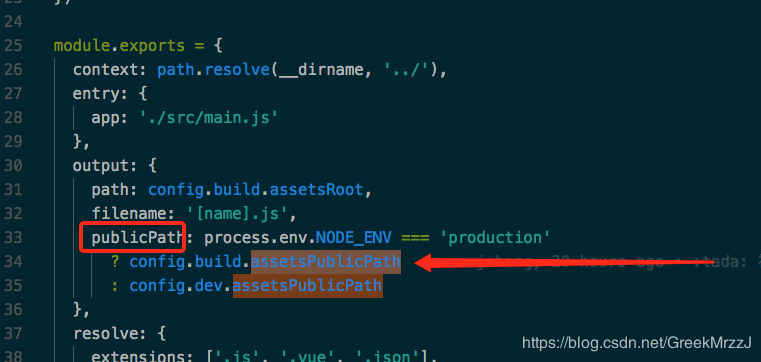
而關心為啥這樣設置就可以的同學們,繼續看 build/webpack.base.conf.js 文件,

非 production mode 下,是在config/index.js 中設置的,這里的 publicPath 默認是

總結
以上所述是小編給大家介紹的nginx 部署 vue 項目找不到js css文件的解決方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!