Repeater
Repeater(foreach)用于對綁定數據源中的數據進行遍歷并按格式顯示,每條數據以什么格式顯示是由Repeater的ItemTemplate>來決定的,模板會多次顯示,就像foreach, ItemTemplate 中相當于{}中的語句。ItemTemplate>姓名:%#Eval(“Name”)%>b>年齡:%#Eval(“Age”)%>/b>br />/ItemTemplate>。注意:%和#中間不能有空格。
%#Eval("Name")%>表示在這個位置顯示當前實體對象的Name屬性,注意調用Eval、Bind這些數據綁定方法的時候要用#。
因為Eval就是將屬性顯示到指定的位置,因此也可以顯示到文本框中ItemTemplate>姓名:
asp:TextBox runat="server"Text='%#Eval("Name") %>' />
/ItemTemplate>
注意不要寫成Text="%#Eval('Name')%>" 因為%%>中的是C#代碼,''是字符,而不是字符串
還可以用在服務器控件中asp:TextBox Text='%#Eval("Name") %>'runat="server">/asp:TextBox>
DemoCode及注意點
Repeater.aspx
復制代碼 代碼如下:
% @ Page Language="C#" AutoEventWireup="true" CodeBehind="Repeater.aspx.cs" Inherits ="WebForm.Repeater" %>
! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns ="http://www.w3.org/1999/xhtml">
head runat ="server">
title >/ title>
style type ="text/css">
#tblist{ border-top :1px solid #000 ; border-left : 1px solid #000 ; margin: 0px auto ;width : 600px;}
#tblist td {border-bottom : 1px solid #000 ; border-right: 1px solid #000; padding :5px }
#didPanel {position : absolute; left :350px ; top: 200px ;width : 500px; height :70px ; border: 1px solid #000; background-color :Window ; padding: 15px ;display : none}
/style >
/ head>
body>
form id="form1" runat="server">
asp : ObjectDataSource ID ="ObjectDataSource1" runat ="server"
SelectMethod ="getAllClasses" TypeName ="BLL.Classes">
SelectParameters>
asp: Parameter DefaultValue ="false" Name ="isDel" Type ="Boolean" />
/ SelectParameters>
/asp : ObjectDataSource>
div >
table id="tbList">
asp: Repeater ID ="Repeater1" runat ="server" DataSourceID ="ObjectDataSource1">
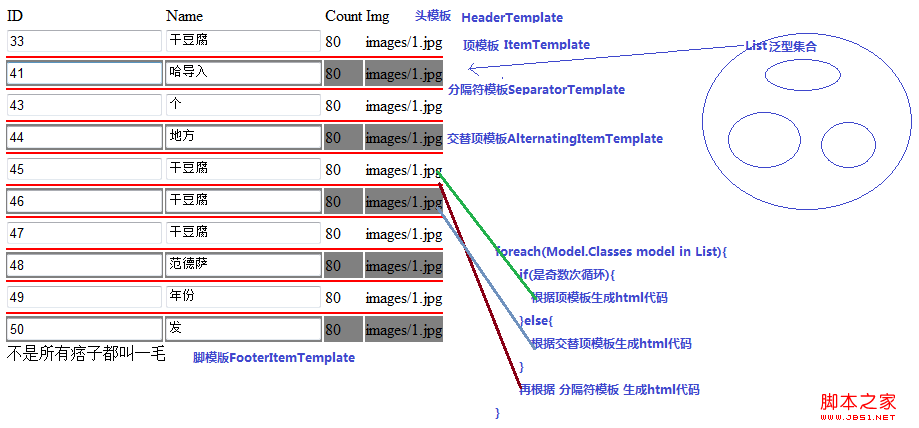
HeaderTemplate> !--頭模板-->
tr>
td> ID /td >
td> Name /td >
td> Count /td >
td> Img /td >
td> 操作 /td >
/ tr>
/ HeaderTemplate>
ItemTemplate> !--項模板-->
tr>
td> input type ="text" value =" %# Eval("CID")%> " />/ td >
td>
asp: TextBox ID ="TextBox1" runat ="server" Text ='% # Eval("CName")%> '>/asp : TextBox>/ td >
td> % #Eval( "CCount" )%> /td >
td>
%--img src="images/%#Eval("CImg")%>" style="width:100px;height:80px;"/>--%>
!--服務器端圖片路徑需要添加images/文件路徑時 需要放在#號后 如果images/《% 會導致《%被作為字符串解析-->
asp: Image ID ="Image1" runat ="server" ImageUrl ='% # "images/"+Eval("CImg")%> ' Width ="100px" Height ="80px"/>
!--補充:模板中的按鈕一般不寫OnClick事件響應,而是響應Repeater的ItemCommand事件。-->
/ td>
/ tr>
/ ItemTemplate>
SeparatorTemplate> !--兩項數據間的間隔模板-->
tr>
td colspan ="5" style ="background-color :red; height:2px; line-height :3px;">/td >
/ tr>
/ SeparatorTemplate>
AlternatingItemTemplate> !--交替項模板-->
tr style ="background-color :Gray">
td> input type ="text" value =" %# Eval("CID")%> " />/ td >
td>
asp: TextBox ID ="TextBox1" runat ="server" Text ='% # Eval("CName")%> '>/asp : TextBox>/ td >
td> % #Eval( "CCount" )%> /td >
td> % #Eval( "CImg" )%> /td >
td>
asp: Button ID ="btnDel" runat ="server" Text ="刪除" OnCommand ="Button_OnClick" CommandName ="Del" CommandArgument ='% # Eval("CID")%> '/>
/ td>
/ tr>
/ AlternatingItemTemplate>
FooterTemplate> !--腳模板-->
tr>
td colspan ="5">不是所有痞子都叫一毛 / td>
/ tr>
/ FooterTemplate>
/ asp: Repeater >
/table >
/div >
/form >
/ body>
/ html>
Repeater.aspx.cs
復制代碼 代碼如下:
using System;
using System.Web.UI.WebControls;
namespace WebForm {
public partial class Repeater : System.Web.UI. Page {
protected void Page_Load( object sender, EventArgs e) {
}
protected void Button_OnClick( object sender, CommandEventArgs e) {
//Response.Write("CommandArgument" + e.CommandArgument + "CommandName" + e.CommandName + "刪除了" + DateTime.Now);需前臺設置CommandArgument及CommandName屬性
if (new BLL. Classes().SoftDel( Convert .ToInt32(e.CommandArgument)) > 0) {
Response.Write( "刪除成功" );
Repeater1.DataBind(); //重新綁定數據 否則服務器不會重新生成Repeater數據 而是返回__VIEWSTATE中原有數據
} else {
Response.Write( "刪除失敗" );
}
}
}
}
效果圖:

ListView
Repeater一般只用來展示數據,如果要增刪改查(CRUD)則用ListView更方便。使用向導來使ListView會自動生成很多模板,免去手寫模板代碼的麻煩,必要時進行手工調整即可。
同Repeater一樣設定數據源,然后點擊智能提示中的“配置ListView”,選擇一種布局和樣式,然后根據需要勾選“啟用編輯”、“啟用刪除”、“啟用插入”、“啟用分頁”,就會自動生成常用的模板。
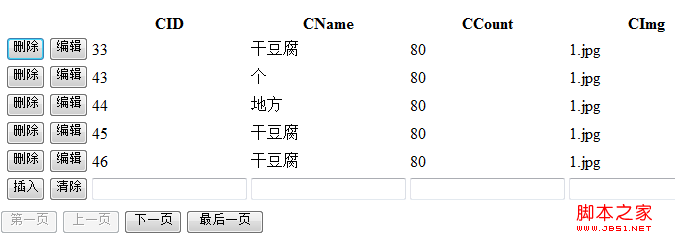
效果圖類似:

ListView默認的分頁是先從數據源取得所有數據,然后再截取當前頁面的部分,在數據量非常大的情況下效率非常低,因此默認分頁基本不能用。應該是只從數據源取得要顯示的數據。詳見下章《如何實現ListView高效分頁》
同樣內容點可參見《如何實現ListView高效分頁》貼出的代碼
LayoutTemplate為布局模板,布局模板中必須有一個ID為itemPlaceholder的服務端控件,項占位符(FrameWork4.0以后不需要),itemPlaceholder前面就是相當于Repeater中的HeaderTemplate,itemPlaceholder后面就是相當于Repeater中的FooterTemplate,因此ListView中沒有這兩個模板。
ItemTemplate是每一項的模板,AlternatingItemTemplate是隔行顯示的模板,和Repeater一樣。
EmptyDataTemplate為數據源沒有數據的時候顯示的內容(Insert也算數據),這樣的話可以實現“沒有查找結果”、“對不起,找不到您要找的數據”等提示內容
InsertItemTemplate為插入數據界面的模板,
EditItemTemplate為編輯數據的模板,
SelectedItemTemplate為標記為Selected的行的模板。
數據源配置見上章 Asp.Net中的數據源
您可能感興趣的文章:- Repeater的FooterTemplate顯示某列總計思路與代碼
- Repeater控件動態變更列(Header,Item和Foot)信息實現思路
- repeater 分列顯示以及布局的實例代碼
- Repeater對數據進行格式化處理
- Repeater全選刪除和分頁實現思路及代碼
- ASP.NET中repeater嵌套實現代碼(附源碼)
- Repeater控件數據導出Excel(附演示動畫)
- asp.net中讓Repeater和GridView支持DataPager分頁
- 在jquery repeater中添加設置日期,下拉,復選框等控件
- Repeater控件動態變更列(Header,Item和Foot)信息(重構cs)