目的:生成樹形結構的表格數據(EasyUI也有TreeGrid,此處只是提供一個思路),可以擴展單擊展開/收縮節點
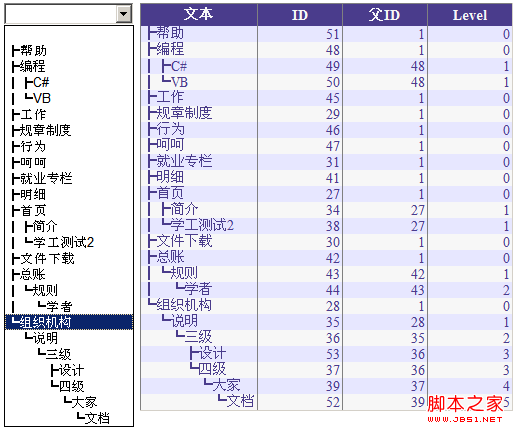
圖例:

類代碼:
復制代碼 代碼如下:
using System;
using System.Data;
/// summary>
///GridViewHelper 的摘要說明
/// /summary>
public class GridViewHelper
{
private string gridline; //連接線
private DataTable dt; //傳入的DataTable
private DataTable dtOut; //輸出的DataTable
private DataRow row; //用于從DataView取數據并增加到dtOut
public GridViewHelper()
{
//
//TODO: 在此處添加構造函數邏輯
//
}
/// summary>
/// 生成樹形結構的DataTable
/// /summary>
/// param name="datatable">原始數據表/param>
/// param name="parentField">上級節點關鍵字段/param>
/// param name="parentValue">上級節點值/param>
/// param name="keyField">本節點關鍵字段/param>
/// param name="textField">顯示的文本字段/param>
/// param name="sortString">排序字符串/param>
/// returns>處理后的DataTable/returns>
public DataTable GetGridViewTreeData(DataTable datatable, string parentField, string parentValue, string keyField, string textField, string sortString)
{
datatable.Columns.Add("level", Type.GetType("System.Int32"));
dt = datatable;
dtOut = datatable.Clone();
resetTextField(parentField, parentValue, keyField, textField, sortString, 0);
return dtOut;
}
/// summary>
/// 遞歸生成新的節點名稱(帶連接線)
/// /summary>
/// param name="parentValueField">上級節點關鍵字段/param>
/// param name="parentValue">上級節點值/param>
/// param name="keyField">本節點關鍵字段/param>
/// param name="textField">顯示出來的文本字段/param>
/// param name="sortString">排序字符串/param>
/// param name="level">樹深度/param>
/// returns>/returns>
private void resetTextField(string parentValueField, string parentValue, string keyField, string textField, string sortString,int level)
{
DataView dv = new DataView(dt, parentValueField + "='" + parentValue + "'", sortString, DataViewRowState.CurrentRows);
int a = dv.Count;
if (dv.Count == 0)
{
return;
}
for (int i = 0; i a; i++)
{
gridline = "";
dv.RowFilter = parentValueField + "='" + parentValue + "'";
dv.Sort = sortString;
getTreeLine(parentValueField, dv[i][parentValueField].ToString(), keyField, dv[i][keyField].ToString(), sortString);
dv.RowFilter = parentValueField + "='" + parentValue + "'";
dv.Sort = sortString;
row = dtOut.NewRow();
for (int c = 0; c dv[i].Row.ItemArray.Length; c++)
{
row[c] = dv[i][c];
}
dtOut.Rows.Add(row);
dtOut.Rows[dtOut.Rows.Count - 1][textField] = gridline + (i == a - 1 ? "┗" : "┣") + dv[i][textField].ToString();
dtOut.Rows[dtOut.Rows.Count - 1]["level"] = level;
resetTextField(parentValueField, dv[i][keyField].ToString(), keyField, textField, sortString,level+1);
}
dv.Dispose();
}
/// summary>
/// 回溯生成樹的連接線
/// /summary>
/// param name="parentValueField">上級節點關鍵字段/param>
/// param name="parentValue">上級節點值/param>
/// param name="keyField">本節點關鍵字段/param>
/// param name="nodeKey">本節點值/param>
/// param name="sortString">排序字符串/param>
/// returns>/returns>
private void getTreeLine(string parentValueField, string parentValue, string keyField, string nodeKey, string sortString)
{
//選擇父層節點
DataView dv = new DataView(dt, keyField + "='" + parentValue + "'", sortString, DataViewRowState.CurrentRows);
if (dv.Count > 0)
{
//選擇父節點同級節點
dv.RowFilter = parentValueField + "='" + dv[0][parentValueField].ToString() + "'";
dv.Sort = sortString;
for (int j = 0; j dv.Count; j++)
{
if (dv[j][keyField].ToString() == parentValue)
{
if (j == dv.Count - 1)
{
gridline = " " + gridline;
}
else
{
gridline = "┃" + gridline;
}
}
}
getTreeLine(parentValueField, dv[0][parentValueField].ToString(), keyField, dv[0][keyField].ToString(), sortString);
}
dv.Dispose();
}
}
HTML示例代碼:
復制代碼 代碼如下:
%@ Page Language="C#" AutoEventWireup="true" CodeFile="GridViewTree.aspx.cs" Inherits="GridViewTree" %>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head runat="server">
title>生成樹形顯示的GridView/title>
style type="text/css">
body
{
line-height: 16px;
font-size: 14px;
}
td
{
padding: 0 2px;
}
/style>
/head>
body>
form id="form1" runat="server">
table>
tr>
td valign="top">
asp:DropDownList ID="DropDownList1" runat="server">
/asp:DropDownList>
/td>
td>
asp:GridView ID="GridView1" runat="server" BorderWidth="1px" CellPadding="3" GridLines="Vertical"
AutoGenerateColumns="False" BackColor="White" BorderColor="#E7E7FF" BorderStyle="None">
AlternatingRowStyle BackColor="#F7F7F7" />
Columns>
asp:BoundField DataField="ConText" HeaderText="文本" />
asp:BoundField DataField="id" HeaderText="ID">
ItemStyle HorizontalAlign="Right" Width="80px" />
/asp:BoundField>
asp:BoundField DataField="ParentID" HeaderText="父ID">
ItemStyle HorizontalAlign="Right" Width="80px" />
/asp:BoundField>
asp:BoundField DataField="level" HeaderText="Level">
ItemStyle HorizontalAlign="Right" Width="80px" />
/asp:BoundField>
/Columns>
FooterStyle BackColor="#B5C7DE" ForeColor="#4A3C8C" />
HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#F7F7F7" />
PagerStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" HorizontalAlign="Right" />
RowStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" />
SelectedRowStyle BackColor="#738A9C" Font-Bold="True" ForeColor="#F7F7F7" />
SortedAscendingCellStyle BackColor="#F4F4FD" />
SortedAscendingHeaderStyle BackColor="#5A4C9D" />
SortedDescendingCellStyle BackColor="#D8D8F0" />
SortedDescendingHeaderStyle BackColor="#3E3277" />
/asp:GridView>
/td>
/tr>
/table>
/form>
/body>
/html>
后臺代碼:
復制代碼 代碼如下:
DataTable dt = gvHelper.GetGridViewTreeData(datatable, "ParentID", "1", "ID", "ConText", "ConText asc");
GridView1.DataSource = dt;
GridView1.DataBind();
DropDownList1.Items.Add("");
DropDownList1.AppendDataBoundItems = true;
DropDownList1.DataSource = dt;
DropDownList1.DataTextField = "ConText";
DropDownList1.DataValueField = "ID";
DropDownList1.DataBind();
您可能感興趣的文章:- Jquery.TreeView結合ASP.Net和數據庫生成菜單導航條
- 常用的在數據庫中建立無限級樹形菜單的asp.net代碼
- asp.net 獲取指定文件夾下所有子目錄及文件(樹形)
- asp.net實現遞歸方法取出菜單并顯示在DropDownList中(分欄形式)
- ASP.NET遞歸法求階乘解決思路
- 遞歸輸出ASP.NET頁面所有控件的類型和ID的代碼
- asp.net實現DropDownList,TreeView,ListBox的無限極分類目錄樹
- asp.net TreeView與XML三步生成列表樹
- Asp.net treeview實現無限級樹實現代碼
- asp.net TreeView遞歸循環子節點生成樹形菜單實例