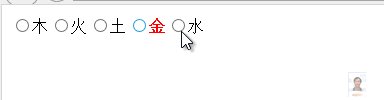
一直想實現(xiàn)onmouseover和onmouseout應(yīng)用于RadioButtonList或CheckBoxList控件上,今晚終于有時間實現(xiàn)它。此功能就是當(dāng)鼠標(biāo)經(jīng)過時RadioButtonList或CheckBoxList每一個Item時,讓Item有特效顯示,離開時,恢復(fù)原樣。可以看到效果:
RadioButtonList效果:

CheckBoxList效果:

這資實現(xiàn)數(shù)據(jù),Insus.NET準備了五行(Five Phases)

創(chuàng)建一個對象[Five Phases]:
FivePhases.cs
復(fù)制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// summary>
/// Summary description for FivePhases
/// /summary>
public class FivePhases
{
private int _ID;
private string _Name;
public int ID
{
get { return _ID; }
set { _ID = value; }
}
public string Name
{
get { return _Name; }
set { _Name = value; }
}
public FivePhases()
{
//
// TODO: Add constructor logic here
//
}
public FivePhases(int id, string name)
{
this.ID = id;
this._Name = name;
}
}
復(fù)制代碼 代碼如下:
private ListFivePhases> GetFivePhases()
{
ListFivePhases> ListFH = new ListFivePhases>();
FivePhases fh = new FivePhases();
fh.ID = 1;
fh.Name = "木";
ListFH.Add(fh);
fh = new FivePhases();
fh.ID = 2;
fh.Name = "火";
ListFH.Add(fh);
fh = new FivePhases();
fh.ID = 3;
fh.Name = "土";
ListFH.Add(fh);
fh = new FivePhases();
fh.ID = 4;
fh.Name = "金";
ListFH.Add(fh);
fh = new FivePhases();
fh.ID = 5;
fh.Name = "水";
ListFH.Add(fh);
return ListFH;
}
此時,你可以拉一個RadioButtonList或是CheckBoxList控件至網(wǎng)頁中,此例以RadioButtonList控件為例。
復(fù)制代碼 代碼如下:
asp:CheckBoxList ID="RadioButtonListFivePhases" runat="server" RepeatDirection="Horizontal">/asp:CheckBoxList>
然后在cs綁定數(shù)據(jù):
復(fù)制代碼 代碼如下:
using System.Data.OleDb;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
Data_Binding();
}
private void Data_Binding()
{
this.RadioButtonListFivePhases.DataSource = GetFivePhases();
this.RadioButtonListFivePhases.DataTextField = "Name";
this.RadioButtonListFivePhases.DataValueField = "ID";
this.RadioButtonListFivePhases.DataBind();
}
}
還得準備鼠標(biāo)的over與out樣式:
復(fù)制代碼 代碼如下:
style type="text/css">
.overStyle {
font-weight: bold;
color: #f00;
}
.outStyle {
font-weight: normal;
color: none;
}
/style>
在Javascript中實現(xiàn)每個Item有onmouseover和onmouseout事件,因此還得寫Javascript腳本,放于head>內(nèi)。
復(fù)制代碼 代碼如下:
script type="text/javascript">
function windowOnLoad() {
var rbl = document.getElementById('%= RadioButtonListFivePhases.ClientID %>');
var labels = rbl.getElementsByTagName('label');
for (var i = 0; i labels.length; i++) {
var lbl = labels[i];
lbl.onmouseover = function () {
this.className = 'overStyle';
};
lbl.onmouseout = function () {
this.className = 'outStyle';
};
}
}
window.onload = windowOnLoad;
/script>
您可能感興趣的文章:- 兼容ie和firefox的鼠標(biāo)經(jīng)過(onmouseover和onmouseout)實現(xiàn)--簡短版
- javascript mouseover、mouseout停止事件冒泡的解決方案
- js ondocumentready onmouseover onclick onmouseout 樣式
- onmouseover和onmouseout的一些問題思考
- 基于mouseout和mouseover等類似事件的冒泡問題解決方法
- 經(jīng)過綁定元素時會多次觸發(fā)mouseover和mouseout事件
- javascript中mouseover、mouseout使用詳解