昨晚朋友要求在前段時間完成的新聞的網站上加上一個功能,就是在每篇新聞瀏覽的頁面, 加一個打印銨鈕。讓用戶一點打印,能把整篇文章打印。一開始建議朋友,叫用戶使用IE瀏覽器的打印功能,但是朋友說,那個打印功能是把頁面的不相關的內容也打印了,用戶只想打印整篇文章即可。
既然要改,照做就是了。沒有這方面經驗,在網上找到很多相關的ASP.NET打印例子,要么太過復雜,要么效果不太理想。最后還是結合這諸多的例子,改寫一個合適的功能。
下面是改寫的地方,首先在文章瀏覽的.aspx頁面,添加一個Div,并加上runat="server" ,讓其包含整篇文章,如:
復制代碼 代碼如下:
div id="PrintContent" runat="server">
ASP.NET網頁打印測試br />
內容內容內容內容內容內容內容內容內容內容內容內容內容br />
內容內容內容內容內容內容內容內容內容內容內容內容內容br />
內容內容內容內容內容內容內容內容內容內容內容內容內容br />
內容內容內容內容內容內容內容內容內容內容內容內容內容br />
內容內容內容內容內容內容內容內容內容內容內容內容內容br />
內容內容內容內容內容內容內容內容內容內容內容內容內容br />
內容內容內容內容內容內容內容br />
/div>
然后,添加一個打印銨鈕:
復制代碼 代碼如下:
asp:Button ID="btnPrint" runat="server" Text="打印" OnClientClick="return PrintArticle();" />
看到否,上面的打印銨鈕需要執行一段Javascript代碼,也是重點部分。Insus.NET寫在下面,這段Javascript放置在.aspx頁最未端部分,也就是讓網頁最后執行。
復制代碼 代碼如下:
function PrintArticle() {
var pc = document.getElementById("%=PrintContent.ClientID%>");
var pw = window.open('', '', 'width=500,height=400');
pw.document.write('html>');
pw.document.write('head>');
pw.document.write('title>ASP.NET網頁打印測試/title>');
pw.document.write('/head>');
pw.document.write('body>');
pw.document.write(pc.innerHTML);
pw.document.write('/body>');
pw.document.write('/html>');
pw.document.close();
setTimeout(function () {
pw.print();
}, 500);
return false;
}
最后來一個動畫演示:

打印輸出結果:

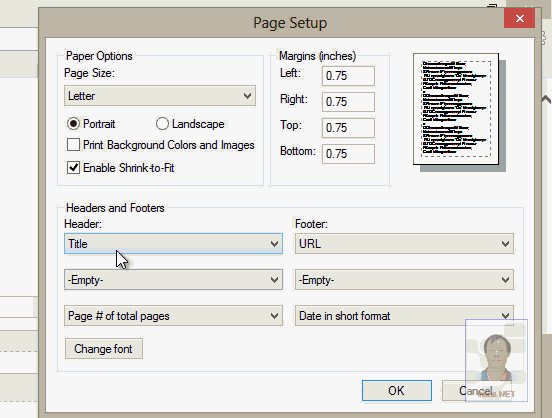
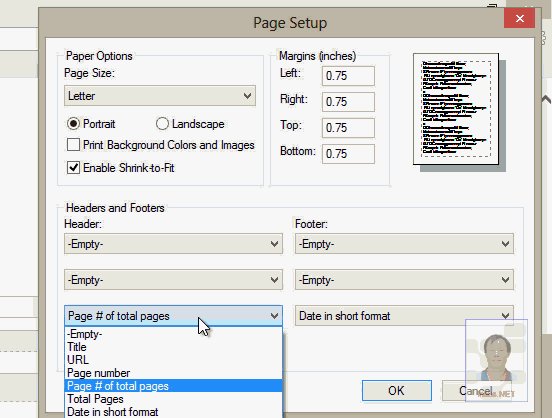
還可以,但有一點不理想,就是頁頭頁尾有一行信息,即是Highlight的部分,能否取消它,答案是肯定的,參考下面設置方法設置。

您可能感興趣的文章:- asp.net中的“按需打印”(打印你需要打印的部分) 實現代碼
- 關于ASP.NET頁面打印技術的常用方法總結
- asp.net 打印控件使用方法
- 代碼實現打印功能(asp.net+javascript)
- ASP.NET 水晶報表打印功能實現代碼
- asp.net css控制打印功能方法實例