1、頁面切換
復(fù)制代碼 代碼如下:
?xml version="1.0" encoding="utf-8"?>
s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%">
s:layout>
s:BasicLayout/>
/s:layout>
fx:Declarations>
!-- 將非可視元素(例如服務(wù)、值對(duì)象)放在此處 -->
/fx:Declarations>
fx:Script>
![CDATA[
import mx.collections.ArrayCollection;
/**
* 圖的數(shù)據(jù)源綁定
*/
[Bindable]
private var chartArray:ArrayCollection = new ArrayCollection([
{week:"星期一",apple:"451245",orange:"894544",peach:"451245"},
{week:"星期二",apple:"985444",orange:"745445",peach:"989565"},
{week:"星期三",apple:"124544",orange:"323565",peach:"323121"},
{week:"星期四",apple:"895645",orange:"201212",peach:"542121"},
{week:"星期五",apple:"325645",orange:"564545",peach:"656454"},
{week:"星期六",apple:"564512",orange:"784545",peach:"845455"},
{week:"星期日",apple:"784545",orange:"656232",peach:"124545"}
]);
/**
* RadioButton 點(diǎn)擊事件
*/
protected function clickHandler(event:Event):void
{
if(radio_column.enabled)
{
column.height = 450;
line.height = 0;
}
else if(radio_line.enabled)
{
column.height = 0;
line.height = 450;
}
}
]]>
/fx:Script>
mx:VBox id="vbox" width="100%" height="100%">
mx:VBox id="column_chart" width="100%" height="80%" paddingLeft="10" paddingRight="10"
paddingTop="10">
mx:ColumnChart id="column" showDataTips="true" dataProvider="{chartArray}" width="100%" height="450">
mx:horizontalAxis>
mx:CategoryAxis categoryField="week" displayName="星期"/>
/mx:horizontalAxis>
mx:series>
mx:ColumnSeries displayName="蘋果" xField="week" yField="apple"/>
mx:ColumnSeries displayName="橘子" xField="week" yField="orange"/>
mx:ColumnSeries displayName="桃子" xField="week" yField="peach"/>
/mx:series>
/mx:ColumnChart>
mx:Legend dataProvider="{column}"/>
/mx:VBox>
mx:VBox id="line_chart" width="100%" height="0" paddingLeft="10" paddingRight="10"
paddingTop="10">
mx:LineChart id="line" showDataTips="true" dataProvider="{chartArray}" width="100%" height="100%">
mx:horizontalAxis>
mx:CategoryAxis categoryField="week" displayName="星期"/>
/mx:horizontalAxis>
mx:series>
mx:LineSeries displayName="蘋果" xField="week" yField="apple"/>
mx:LineSeries displayName="橘子" xField="week" yField="orange"/>
mx:LineSeries displayName="桃子" xField="week" yField="peach"/>
/mx:series>
/mx:LineChart>
mx:Legend dataProvider="{line}"/>
/mx:VBox>
mx:HBox width="100%" height="30">
mx:RadioButton id="radio_column" name="chart" label="柱形圖" click="clickHandler(event)"/>
mx:RadioButton id="radio_line" name="chart" label="折線圖" change="clickHandler(event)"/>
/mx:HBox>
/mx:VBox>
/s:Application>
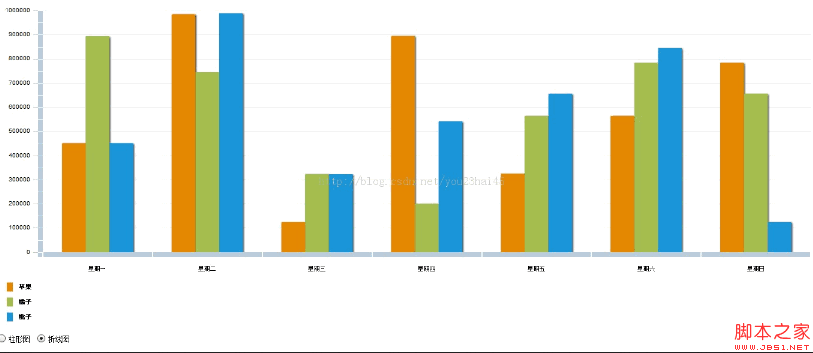
2、頁面結(jié)果

您可能感興趣的文章:- 原生js與jQuery實(shí)現(xiàn)簡單的tab切換特效對(duì)比
- jQuery插件zepto.js簡單實(shí)現(xiàn)tab切換
- JS+DIV實(shí)現(xiàn)鼠標(biāo)劃過切換層效果的方法
- js實(shí)現(xiàn)使用鼠標(biāo)拖拽切換圖片的方法
- js實(shí)現(xiàn)支持手機(jī)滑動(dòng)切換的輪播圖片效果實(shí)例
- js實(shí)現(xiàn)簡單的可切換選項(xiàng)卡效果
- JS+CSS實(shí)現(xiàn)自動(dòng)改變切換方向圖片幻燈切換效果的方法
- js實(shí)現(xiàn)橫向百葉窗效果網(wǎng)頁切換動(dòng)畫效果的方法
- JS實(shí)現(xiàn)點(diǎn)擊顏色塊切換指定區(qū)域背景顏色的方法
- js實(shí)現(xiàn)表單Radio切換效果的方法