什么是 Cloudbase Toolkit
Tencent CloudBase Toolkit 是云開發的 VS Code(Visual Studio Code)插件。該插件可以讓您更好地在本地進行云開發項目開發和代碼調試,并且輕松將項目部署到云端。

Cloudbase Toolkit 將項目創建、函數上傳、函數更新、函數本地調試等功能集成在 VSCode 的本地調試環境中,開發者可以通過簡單的點擊,完成云函數的更新、上傳、同步等功能。
和 Cloudbase Cli 相比,Cloudbase Toolkit 能夠在 VSCode 中完成各種函數操作,在不影響開發者開發流程,不打斷開發者開發節奏的同時,完成項目開發,幫助開發者完成工作任務。
應用場景
Cloudbase Toolkit 可以實現在 VSCode 中完成云開發項目的創建、云函數和靜態托管文件的部署等,方便開發者快速完成項目開發,提升工作效率。
通過 Tencent CloudBase Toolkit 插件,您可以:
- 在本地快速創建云開發項目
- 從多種模板快速創建云函數
- 同步云端的云函數列表,并下載函數代碼到本地
- 部署云函數到云端,并進行云端安裝依賴
- 對云函數進行管理,如刪除云函數、查看云函數詳細信息
- 增量更新云函數文件
- 刪除云端的云函數文件
- 部署靜態托管文件到云端
關于應用插件進行云函數debug調試可以查看文檔 https://docs.cloudbase.net/vscode/debug.html?from=10004
如何使用 Cloudbase Toolkit
Cloudbase Toolkit 現已發布至 VSCode 官方插件市場,你可以在 VSCode 中直接搜索 Tencent Cloudbase Toolkit 來進行安裝,也可以訪問 VSCode 的官方市場頁面進行安裝和使用。

快速開始
Step1 安裝
- 運行 VS Code IDE 并打開插件市場
- 在搜索框中輸入:單擊搜索框下方列表中的 Tencent CloudBase Toolkit 插件查看詳情并選擇【install】。
Step2 創建環境
如果您已經開通了云開發服務,并創建了相關環境,可以跳過此步驟。
登錄騰訊云官方賬號
打開騰訊云官網,注冊騰訊云賬號,然后登錄賬號。如有賬號,可直接登錄創建環境。
開通云開發
進入云開發主頁,授予相關權限開通使用。
創建環境
點擊新建環境,輸入環境名稱,選擇按量計費模式,點擊立即開通,等待服務開通完成后繼續進行下面的操作。
Step3 配置
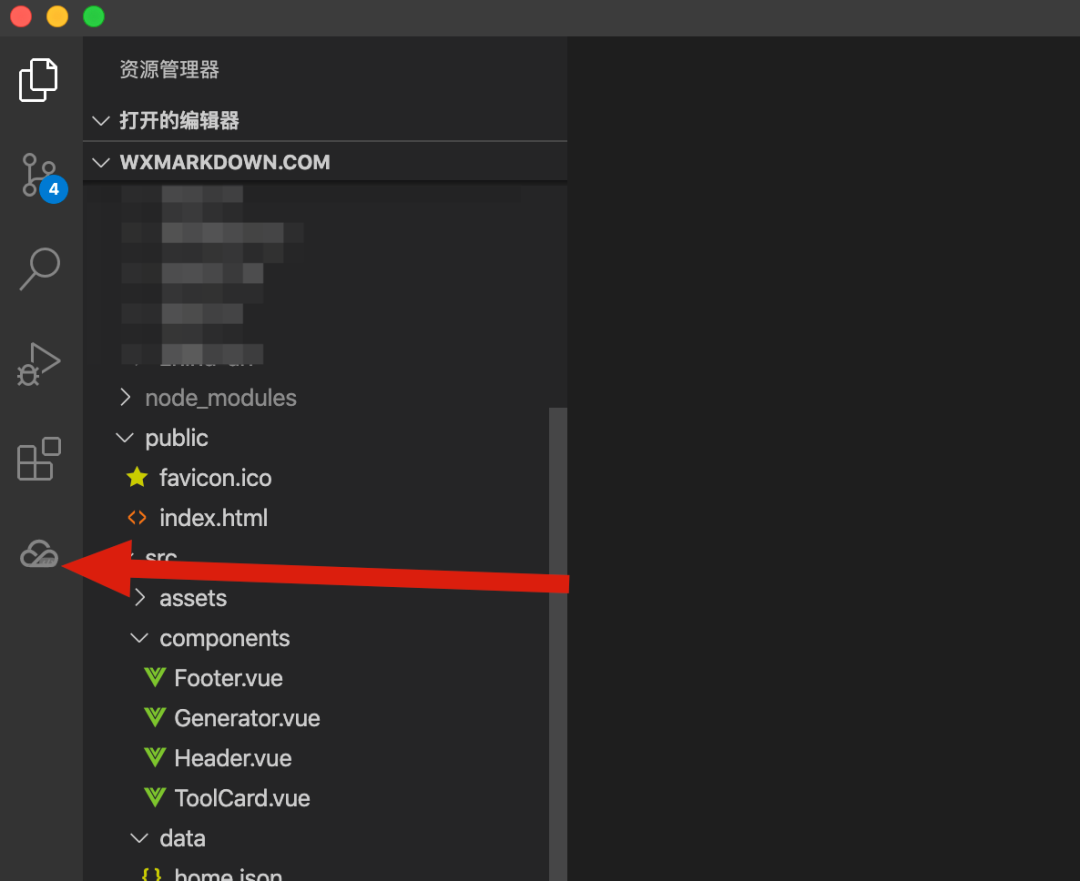
單擊左側導航欄的圖標,打開已安裝好的 Tencent CloudBase Toolkit 插件:

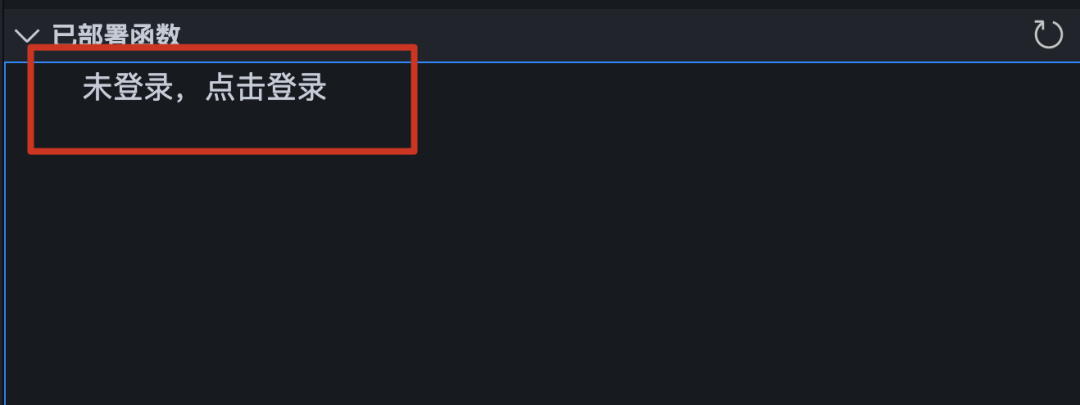
點擊登錄:

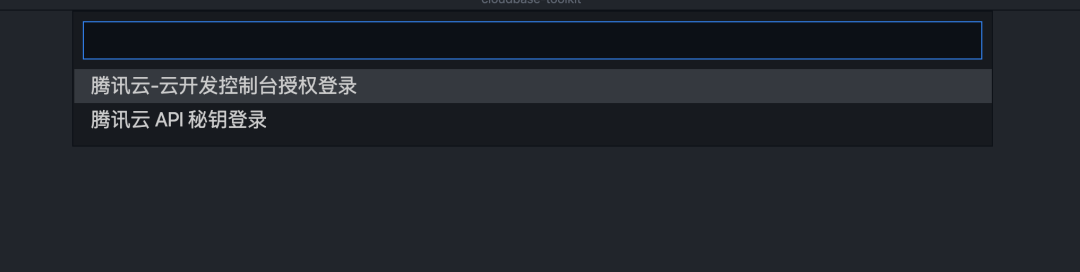
CloudBase Toolkit 提供了兩種登錄方式,您可以通過騰訊云 - 云開發控制臺登錄,也可以使用騰訊云訪問秘鑰登錄。

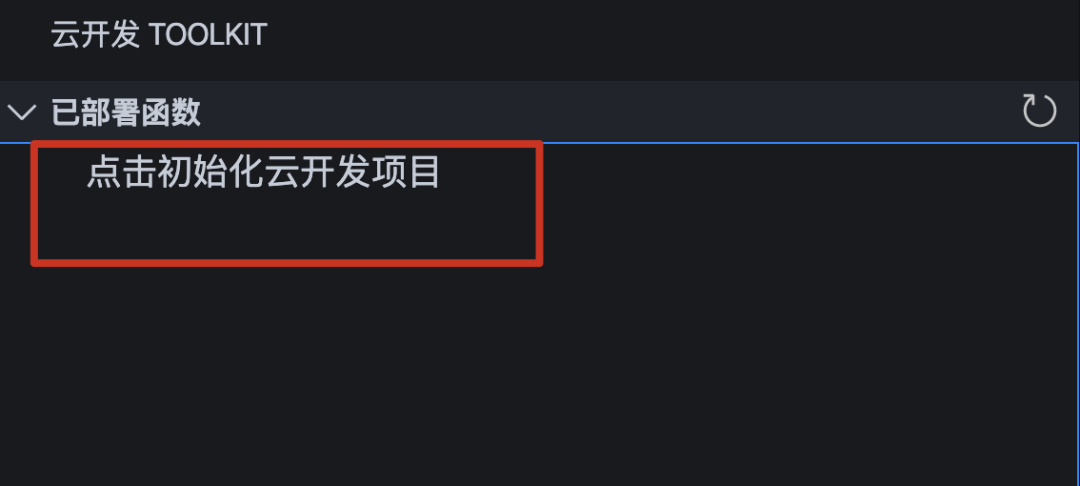
登錄成功后,在 VS Code 窗口的右下方會有”登錄成功“的提示。同時,如果當前項目下沒有檢測到 cloudbaserc 配置文件,CloudBase Toolkit 會提示您創建云開發項目,或創建配置文件。
創建云開發項目會拉取云端模塊創建全新的項目,而創建配置文件只會在當前目錄下生成 cloudbaserc 配置文件。

隨后,你就可以使用 CloudBase Toolkit 進行項目的創建了:

更多文檔
Cloudbase Toolkit 官方文檔鏈接:https://docs.cloudbase.net/vscode/intro.html?from=10004
Cloudbase Toolkit 本地調試函數文檔:https://docs.cloudbase.net/vscode/debug.html?from=10004
VSCode 官方市場鏈接:https://marketplace.visualstudio.com/items?itemName=tencentcloud.cloudbase-toolkit
云開發(CloudBase)是云端一體化的后端云服務,采用 serverless 架構,免去了移動應用構建中繁瑣的服務器搭建和運維。同時云開發提供的靜態托管、命令行工具(CLI)、Flutter SDK 等能力極大的降低了應用開發的門檻。使用云開發可以快速構建完整的小程序/小游戲、H5、Web、移動 App 等應用。
到此這篇關于云開發 VSCode 插件 Cloudbase Toolkit 的正確打開方式的文章就介紹到這了,更多相關云開發 VSCode 插件內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- 使用VScode 插件debugger for chrome 調試react源碼的方法
- vscode中eslint插件的配置(prettier配置無效)
- 解決vscode中golang插件依賴安裝失敗問題
- vsCode安裝使用教程和插件安裝方法
- 詳解vscode中vue代碼顏色插件
- VsCode插件整理(小結)
- 推薦VSCode 上特別好用的 Vue 插件之vetur