本文實例為大家分享了JSP實現(xiàn)分頁的具體代碼,供大家參考,具體內(nèi)容如下
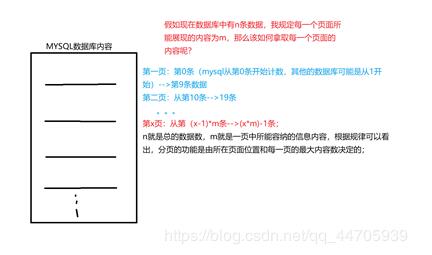
咱們在瀏覽網(wǎng)頁的時候,當一個頁面的數(shù)據(jù)不足以展示完全所有的內(nèi)容,一般都涉及到分頁,下一頁的功能該怎么實現(xiàn)呢?首先我們來分析一下:

那么直接上代碼:
這里需要備注一下,本次的代碼是在對三層優(yōu)化之后進行操作的,所以我先把數(shù)據(jù)訪問層的重構代碼貼出來:
package org.ThreeLayer.DButil;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import org.ThreeLayer.Entity.Student;
public class DButil
{
public static final String driver = "com.mysql.cj.jdbc.Driver";
public static final String url = "jdbc:mysql://localhost:3306/zxy?useSSL=falseserverTimezone=UTF-8useSSL=falseserverTimezone = GMT";
public static final String username = "root";
public static final String password = "zxy170518.";
public static Connection connection = null;//鏈接數(shù)據(jù)庫
public static PreparedStatement pstmt=null;//執(zhí)行sql語句
public static ResultSet rs=null;
public static Connection getConnection() throws SQLException, ClassNotFoundException
{
Class.forName(driver);
return DriverManager.getConnection(url,username,password);
}
public static int getTotalCount(String sql)
{
int count=0;
try
{
pstmt=createPrepareStatement(sql, null);
rs=pstmt.executeQuery();
if(rs.next())
{
count=rs.getInt(1);
}
}catch(SQLException e)
{
e.printStackTrace();
}catch(ClassNotFoundException e)
{
e.printStackTrace();
}catch(Exception e)
{
e.printStackTrace();
}finally
{
closeAll(connection, pstmt, rs);
}
return count;
}
public static PreparedStatement createPrepareStatement(String sql,Object[] obj) throws ClassNotFoundException, SQLException
{
pstmt=getConnection().prepareStatement(sql);
if(obj!=null)
{
for(int i=0;iobj.length;i++)
{
pstmt.setObject(i+1, obj[i]);//進行更新動作
}
}
return pstmt;
}
public static boolean UpdateSQL(String sql,Object[] obj)
{
try
{
pstmt=createPrepareStatement(sql, obj);
int count=pstmt.executeUpdate();
if(count>0)
{
return true;
}
else
{
return false;
}
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
return false;
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
return false;
}finally
{
closeAll(connection,pstmt,rs);
}
}
public static ResultSet FindSQL(String sql,Object[] obj)
{
try
{
pstmt=createPrepareStatement(sql, obj);
rs=pstmt.executeQuery();
return rs;
}catch(ClassNotFoundException e)
{
e.printStackTrace();
return rs;
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
return rs;
}catch(Exception e)
{
e.printStackTrace();
return rs;
}
}
public static void closeAll(Connection connection,PreparedStatement pstmt,ResultSet rs)
{
try
{
if(connection!=null);
connection.close();
if(pstmt!=null);
pstmt.close();
if(rs!=null);
rs.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}catch(Exception e)
{
e.printStackTrace();
}
}
}
基本上就是普通的數(shù)據(jù)庫操作功能,很好懂,就不多解釋了;
對于數(shù)據(jù)訪問層的Dao:
public int getTotalCount()//查詢數(shù)據(jù)總數(shù)
{
String sql="select count(1) from student";
return DButil.getTotalCount(sql);
}
public ListStudent> findStudentByPage(int currentPage,int pageSize)//currentPage:當前頁數(shù);pageSize頁面所能容納的最大數(shù)據(jù)量
{
String sql="select * from student limit ? , ?";
Object[] obj= {currentPage*pageSize,pageSize};
ListStudent> students=new ArrayList>();
ResultSet rs=DButil.FindSQL(sql, obj);
try {
while(rs.next())
{
Student student=new Student(rs.getInt(1),rs.getString(2),rs.getString(3),rs.getInt(4));
students.add(student);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return students;
}
對于業(yè)務邏輯層:
Server:
public int getTotalCount()
{
return studentdao.getTotalCount();
}
public ListStudent> findStudentByPage(int currentPage,int pageSize)
{
return studentdao.findStudentByPage(currentPage, pageSize);
}
對于視圖層的后臺代碼:
Servlet:
package org.Three.Servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.ThreeLayer.Entity.Page_S;
import org.ThreeLayer.Entity.Student;
import org.ThreeLayer.Server.Student_Server;
public class findStudentByPage extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Student_Server studentS=new Student_Server();
// int currentPage=2;
Page_S pag=new Page_S();
String tmp=request.getParameter("currentPage");
if(tmp==null)//判斷是否為第一次進行訪問
{
tmp="0";
}
int sum=studentS.getTotalCount();
pag.setTotalCount(sum);
int currentPage= Integer.parseInt(tmp);
pag.setCurrentPage(currentPage);
String tmp2=request.getParameter("choose");
if(tmp2==null)//默認一頁3個內(nèi)容
{
tmp2="3";
}
int pageSize=Integer.parseInt(tmp2);
pag.setPageSize(pageSize);
ListStudent> students =studentS.findStudentByPage(currentPage, pageSize);
pag.setStudents(students);
request.setAttribute("pag", pag);
request.getRequestDispatcher("index.jsp").forward(request, response);
System.out.print(students);
System.out.print(sum);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
還有一個實體類:Page:
package org.ThreeLayer.Entity;
import java.util.List;
public class Page_S {//為了不出現(xiàn)于重名,改了一下
private int currentPage;
private int pageSize;//頁面大小,即頁面數(shù)據(jù)個數(shù)
private int totalCount;//總數(shù)據(jù)
private int totalPage;//總頁數(shù)
private ListStudent> students;
public Page_S() {
}
public Page_S(int currentPage, int pageSize, int totalCount, int totalPage, ListStudent> students) {
this.currentPage = currentPage;
this.pageSize = pageSize;
this.totalCount = totalCount;
this.totalPage = totalPage;
this.students = students;
}
public int getCurrentPage() {
return currentPage;
}
public void setCurrentPage(int currentPage) {
this.currentPage = currentPage;
}
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
this.totalPage=this.totalCount%this.pageSize==0?this.totalCount/this.pageSize:this.totalCount/this.pageSize+1;
}
public int getTotalCount() {
return totalCount;
}
public void setTotalCount(int totalCount) {
this.totalCount = totalCount;
}
public int getTotalPage() {
return totalPage;
}
public void setTotalPage(int totalPage) {
this.totalPage = totalPage;
}
public ListStudent> getStudents() {
return students;
}
public void setStudents(ListStudent> students) {
this.students = students;
}
}
最后貼上index.jsp:
%@page import="java.util.List"%>
%@page import="org.ThreeLayer.Entity.Student"%>
%@page import="org.ThreeLayer.Entity.Page_S"%>
%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
!DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>學生信息管理/title>
/head>
body>
table border=1px>
tr>
th>學號/th>
th>姓名/th>
th>性別/th>
th>操作/th>
/tr>
%
Page_S pagg=(Page_S)request.getAttribute("pag");
for(Student student:pagg.getStudents())
{
%>
tr>
th>a href="FindStudentById_Servlet?uid=%=student.getId()%>" >%=student.getId() %>/a>/th>
th>%=student.getName() %>/th>
th>%=student.getSex() %>/th>
th>a href="DeleteStudent_Servlet?uid=%=student.getId()%>" >刪除/a>/th>
/tr>
%
}
%>
/table>
a href="add.jsp" >增加/a>
%
if(pagg.getCurrentPage()==0)//用戶位于首頁的時候
{
%>
a href="findStudentByPage?currentPage=%=pagg.getCurrentPage()+1%>" >下一頁/a>
a href="findStudentByPage?currentPage=%=pagg.getTotalPage()-1%>" >尾頁/a>
%
}else if(pagg.getCurrentPage()==pagg.getTotalPage()-1)//用戶位于尾頁的時候
{
%>
a href="findStudentByPage?currentPage=0" >首頁/a>
a href="findStudentByPage?currentPage=%=pagg.getCurrentPage()-1%>" >上一頁/a>
%
}else//用戶位于中間頁面的時候
{
%> a href="findStudentByPage?currentPage=0" >首頁/a>
a href="findStudentByPage?currentPage=%=pagg.getCurrentPage()+1%>" >下一頁/a>
a href="findStudentByPage?currentPage=%=pagg.getCurrentPage()-1%>" >上一頁/a>
a href="findStudentByPage?currentPage=%=pagg.getTotalPage()-1%>" >尾頁/a>
%
}
%>
br>
/body>
/html>
看一下效果圖:
首先看數(shù)據(jù)庫內(nèi)容:

然后是首頁:

下一頁:

最后是尾頁:

總的說明一下:
首先對于功能的闡述,第一步計算總的數(shù)據(jù)量,然后規(guī)定默認容量大小為3,最終在jsp代碼中加上跟用戶進行交互的功能,即讓用戶選擇一頁多少內(nèi)容(由于我寫的那個有點bug,就先不貼,等后面自己能完美實現(xiàn)之后,再更新),之后對前端數(shù)據(jù)進行打包,要思考的是,我們對于這個功能我們所需要的數(shù)據(jù)有哪些呢?首先,總數(shù)據(jù)量要吧?然后要存放總的數(shù)據(jù)內(nèi)容吧?然后頁面大小需要吧?然后用戶所在頁面的那個頁面位置的數(shù)要吧?最后一個就是通過總數(shù)據(jù)量和頁面大小計算出來的總頁面數(shù)也需要吧?所以,一共就需要記錄5個屬性值,那就打包成一個JavaBean吧,前面代碼也貼出來了。最后要提一點,對于如果我第一次進行訪問頁面的時候,我應該是有一些屬性值是為null的,這樣是會報空指針異常的,那么就要進行一些小小的處理,哪些呢?比如如果用戶第一次進行訪問,系統(tǒng)是收不到用戶當前所在頁面的頁面數(shù)值的,那么就要判斷一下,(此處上代碼)如果是第一次進行訪問,那么就給與一個默認值0,也就是第一頁,那么就處理好了這個小問題了,諸如此類問題還有就是用戶在進行選擇一頁多少內(nèi)容的時候,也是需要進行賦予一個默認值的,不然也會報空指針。然后對于web.xml文件內(nèi)容的設置,首頁應該設置為實現(xiàn)分頁功能的Servlet,因為你每做一次翻頁或者首次訪問,雖然都是在index.jsp中,但是你需要把每次做完動作之后得到的新的內(nèi)容進行請求轉發(fā),這樣才能實現(xiàn)更新,不然程序會報錯。
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- js簡單的分頁器插件代碼實例
- jquery.pager.js實現(xiàn)分頁效果
- laypage.js分頁插件使用方法詳解
- vue+vuex+json-seiver實現(xiàn)數(shù)據(jù)展示+分頁功能
- NodeJs操作MongoDB教程之分頁功能以及常見問題
- 基于vue.js實現(xiàn)分頁查詢功能
- JS實現(xiàn)的簡單分頁功能示例
- JS實現(xiàn)前端動態(tài)分頁碼代碼實例