經(jīng)常在各大論壇或新聞板塊詳情頁面下邊看到評論功能,當(dāng)然不單單是直接發(fā)表評論內(nèi)容那么簡單,可以對別人的評論進(jìn)行回復(fù),別人又可以對你的回復(fù)再次評論或回復(fù),如此反復(fù),理論上可以說是沒有休止,從技術(shù)角度分析很容易想到運(yùn)用無限級分類技術(shù)存儲數(shù)據(jù),運(yùn)用遞歸獲取評論層級結(jié)構(gòu)數(shù)據(jù),運(yùn)用ajax實(shí)現(xiàn)評論頁面交互,這里用thinkphp框架做個(gè)簡單的demo練練手,為了簡化流程這里第三級評論開始停止回復(fù),當(dāng)然只要在這個(gè)基礎(chǔ)上稍作修改就可以實(shí)現(xiàn)無限回復(fù)功能,主要是view層樣式修改較麻煩,需花些時(shí)間。
一、效果需求分析:
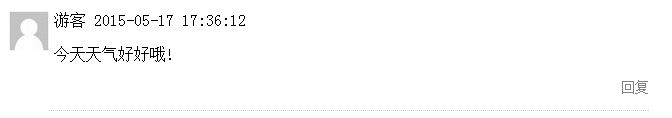
1.在頭部可以直接發(fā)布一級評論,最新發(fā)表的評論顯示在最上面,如下效果圖

2.對發(fā)表的評論可以回復(fù),回復(fù)顯示在上級評論下邊,形成層級關(guān)系,如下效果圖

3.頁面操作細(xì)節(jié):點(diǎn)擊某個(gè)評論的回復(fù)按鈕時(shí),顯示回復(fù)文本輸入框,同時(shí)其他評論的回復(fù)文本輸入框消失,當(dāng)再次點(diǎn)擊該回復(fù)按鈕時(shí),該文本框消失
4.在最后一級評論(這里設(shè)置是第三級)關(guān)閉回復(fù)功能
5.即時(shí)顯示評論總數(shù)
二、實(shí)現(xiàn)思路及細(xì)節(jié)
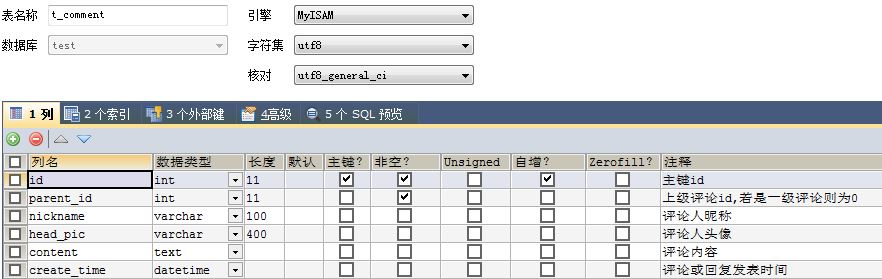
1.數(shù)據(jù)表設(shè)計(jì)

2.controller層關(guān)鍵函數(shù):
(1). 遞歸獲取評論列表
/**
*遞歸獲取評論列表
*/
protected function getCommlist($parent_id = 0,$result = array()){
$arr = M('comment')->where("parent_id = '".$parent_id."'")->order("create_time desc")->select();
if(empty($arr)){
return array();
}
foreach ($arr as $cm) {
$thisArr=$result[];
$cm["children"] = $this->getCommlist($cm["id"],$thisArr);
$thisArr = $cm;
}
return $result;
}
(2). 展示評論頁面的action
public function index(){
$num = M('comment')->count(); //獲取評論總數(shù)
$this->assign('num',$num);
$data=array();
$data=$this->getCommlist();//獲取評論列表
$this->assign("commlist",$data);
$this->display('index');
}
(3).評論頁面ajax訪問添加評論的action
/**
*添加評論
*/
public function addComment(){
$data=array();
if((isset($_POST["comment"]))(!empty($_POST["comment"]))){
$cm = json_decode($_POST["comment"],true);//通過第二個(gè)參數(shù)true,將json字符串轉(zhuǎn)化為鍵值對數(shù)組
$cm['create_time']=date('Y-m-d H:i:s',time());
$newcm = M('comment');
$id = $newcm->add($cm);
$cm["id"] = $id;
$data = $cm;
$num = M('comment')->count();//統(tǒng)計(jì)評論總數(shù)
$data['num']= $num;
}else{
$data["error"] = "0";
}
echo json_encode($data);
}
3.view層實(shí)現(xiàn)
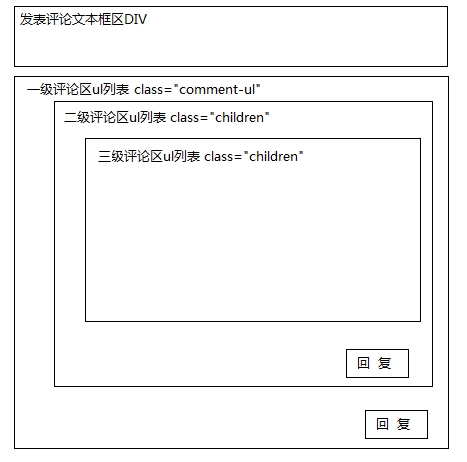
(1). 展示頁面的整體結(jié)構(gòu)設(shè)計(jì)

實(shí)際效果:

頁面html代碼:
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
html lang="en">
head>
meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
title>php無限級分類實(shí)戰(zhàn)————評論及回復(fù)功能/title>
link rel="stylesheet" type="text/css" href="/Public/css/comment.css" rel="external nofollow" >
script type="text/javascript" src="/Public/js/jquery-1.11.3.min.js" >/script>
script type="text/javascript" src="/Public/js/comment.js" >/script>
/head>
body>
div class="comment-filed">
!--發(fā)表評論區(qū)begin-->
div>
div class="comment-num">
span>{$num}條評論/span>
/div>
div>
div>
textarea class="txt-commit" replyid="0">/textarea>
/div>
div class="div-txt-submit">
a class="comment-submit" parent_id="0" style="" href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >span style=''>發(fā)表評論/span>/a>
/div>
/div>
/div>
!--發(fā)表評論區(qū)end-->
!--評論列表顯示區(qū)begin-->
!-- {$commentlist} -->
div class="comment-filed-list" >
div>span>全部評論/span>/div>
div class="comment-list" >
!--一級評論列表begin-->
ul class="comment-ul">
volist name="commlist" id="data">
li comment_id="{$data.id}">
div >
div>
img class="head-pic" src="{$data.head_pic}" alt="">
/div>
div class="cm">
div class="cm-header">
span>{$data.nickname}/span>
span>{$data.create_time}/span>
/div>
div class="cm-content">
p>
{$data.content}
/p>
/div>
div class="cm-footer">
a class="comment-reply" comment_id="{$data.id}" href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >回復(fù)/a>
/div>
/div>
/div>
!--二級評論begin-->
ul class="children">
volist name="data.children" id="child" >
li comment_id="{$child.id}">
div >
div>
img class="head-pic" src="{$child.head_pic}" alt="">
/div>
div class="children-cm">
div class="cm-header">
span>{$child.nickname}/span>
span>{$child.create_time}/span>
/div>
div class="cm-content">
p>
{$child.content}
/p>
/div>
div class="cm-footer">
a class="comment-reply" replyswitch="off" comment_id="{$child.id}" href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >回復(fù)/a>
/div>
/div>
/div>
!--三級評論begin-->
ul class="children">
volist name="child.children" id="grandson" >
li comment_id="{$grandson.id}">
div >
div>
img class="head-pic" src="{$grandson.head_pic}" alt="">
/div>
div class="children-cm">
div class="cm-header">
span>{$grandson.nickname}/span>
span>{$grandson.create_time}/span>
/div>
div class="cm-content">
p>
{$grandson.content}
/p>
/div>
div class="cm-footer">
!-- a class="comment-reply" comment_id="1" href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >回復(fù)/a> -->
/div>
/div>
/div>
/li>
/volist>
/ul>
!--三級評論end-->
/li>
/volist>
/ul>
!--二級評論end-->
/li>
/volist>
/ul>
!--一級評論列表end-->
/div>
/div>
!--評論列表顯示區(qū)end-->
/div>
/body>
/html>
(2). 單個(gè)評論信息div結(jié)構(gòu)代碼
div >
div>
img class="head-pic" src="{$data.head_pic}" alt="">
/div>
div class="cm">
div class="cm-header">
span>{$data.nickname}/span>
span>{$data.create_time}/span>
/div>
div class="cm-content">
p>
{$data.content}
/p>
/div>
div class="cm-footer">
a class="comment-reply" comment_id="{$data.id}" href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >回復(fù)/a>
/div>
/div>
/div>
對應(yīng)的效果圖:

對應(yīng)的css代碼:
.head-pic{
width:40px;
height:40px;
}
.cm{
position:relative;
top:0px;
left:40px;
top:-40px;
width:600px;
}
.cm-header{
padding-left:5px;
}
.cm-content{
padding-left:5px;
}
.cm-footer{
padding-bottom:15px;
text-align:right;
border-bottom: 1px dotted #CCC;
}
.comment-reply{
text-decoration:none;
color:gray;
font-size: 14px;
}
4. JS代碼
(1). 提交評論:提交評論的a標(biāo)簽按鈕引用了樣式comment-submit,在其點(diǎn)擊事件中進(jìn)行ajax操作
$('body').delegate('.comment-submit','click',function(){
var content = $.trim($(this).parent().prev().children("textarea").val());//根據(jù)布局結(jié)構(gòu)獲取當(dāng)前評論內(nèi)容
$(this).parent().prev().children("textarea").val("");//獲取完內(nèi)容后清空輸入框
if(""==content){
alert("評論內(nèi)容不能為空!");
}else{
var cmdata = new Object();
cmdata.parent_id = $(this).attr("parent_id");//上級評論id
cmdata.content = content;
cmdata.nickname = "游客";//測試用數(shù)據(jù)
cmdata.head_pic = "/Public/images/default.jpg";//測試用數(shù)據(jù)
var replyswitch = $(this).attr("replyswitch");//獲取回復(fù)開關(guān)鎖屬性
$.ajax({
type:"POST",
url:"/index.php/home/index/addComment",
data:{
comment:JSON.stringify(cmdata)
},
dataType:"json",
success:function(data){
if(typeof(data.error)=="undefined"){
$(".comment-reply").next().remove();//刪除已存在的所有回復(fù)div
//更新評論總數(shù)
$(".comment-num").children("span").html(data.num+"條評論");
//顯示新增評論
var newli = "";
if(cmdata.parent_id == "0"){
//發(fā)表的是一級評論時(shí),添加到一級ul列表中
newli = "li comment_id='"+data.id+"'>div >div>img class='head-pic' src='"+data.head_pic+"' alt=''>/div>div class='cm'>div class='cm-header'>span>"+data.nickname+"/span>span>"+data.create_time+"/span>/div>div class='cm-content'>p>"+data.content+"/p>/div>div class='cm-footer'>a class='comment-reply' comment_id='"+data.id+"' href='javascript:void(0);'>回復(fù)/a>/div>/div>/div>ul class='children'>/ul>/li>";
$(".comment-ul").prepend(newli);
}else{
//否則添加到對應(yīng)的孩子ul列表中
if('off'==replyswitch){//檢驗(yàn)出回復(fù)關(guān)閉鎖存在,即三級評論不再提供回復(fù)功能
newli = "li comment_id='"+data.id+"'>div >div>img class='head-pic' src='"+data.head_pic+"' alt=''>/div>div class='children-cm'>div class='cm-header'>span>"+data.nickname+"/span>span>"+data.create_time+"/span>/div>div class='cm-content'>p>"+data.content+"/p>/div>div class='cm-footer'>/div>/div>/div>ul class='children'>/ul>/li>";
}else{//二級評論的回復(fù)按鈕要添加回復(fù)關(guān)閉鎖屬性
newli = "li comment_id='"+data.id+"'>div >div>img class='head-pic' src='"+data.head_pic+"' alt=''>/div>div class='children-cm'>div class='cm-header'>span>"+data.nickname+"/span>span>"+data.create_time+"/span>/div>div class='cm-content'>p>"+data.content+"/p>/div>div class='cm-footer'>a class='comment-reply' comment_id='"+data.id+"' href='javascript:void(0);' replyswitch='off' >回復(fù)/a>/div>/div>/div>ul class='children'>/ul>/li>";
}
$("li[comment_id='"+data.parent_id+"']").children("ul").prepend(newli);
}
}else{
//有錯(cuò)誤信息
alert(data.error);
}
}
});
}
});
(2).回復(fù)評論:回復(fù)評論的a標(biāo)簽按鈕引用了樣式comment-reply,在其點(diǎn)擊事件中進(jìn)行顯示或隱藏評論輸入框的操作
//點(diǎn)擊"回復(fù)"按鈕顯示或隱藏回復(fù)輸入框
$("body").delegate(".comment-reply","click",function(){
if($(this).next().length>0){//判斷出回復(fù)div已經(jīng)存在,去除掉
$(this).next().remove();
}else{//添加回復(fù)div
$(".comment-reply").next().remove();//刪除已存在的所有回復(fù)div
//添加當(dāng)前回復(fù)div
var parent_id = $(this).attr("comment_id");//要回復(fù)的評論id
var divhtml = "";
if('off'==$(this).attr("replyswitch")){//二級評論回復(fù)后三級評論不再提供回復(fù)功能,將關(guān)閉屬性附加到"提交回復(fù)"按鈕"
divhtml = "div class='div-reply-txt' style='width:98%;padding:3px;' replyid='2'>div>textarea class='txt-reply' replyid='2' style='width: 100%; height: 60px;'>/textarea>/div>div style='margin-top:5px;text-align:right;'>a class='comment-submit' parent_id='"+parent_id+"' style='font-size:14px;text-decoration:none;background-color:#63B8FF;' href='javascript:void(0);' replyswitch='off' >提交回復(fù)/a>/div>/div>";
}else{
divhtml = "div class='div-reply-txt' style='width:98%;padding:3px;' replyid='2'>div>textarea class='txt-reply' replyid='2' style='width: 100%; height: 60px;'>/textarea>/div>div style='margin-top:5px;text-align:right;'>a class='comment-submit' parent_id='"+parent_id+"' style='font-size:14px;text-decoration:none;background-color:#63B8FF;' href='javascript:void(0);'>提交回復(fù)/a>/div>/div>";
}
$(this).after(divhtml);
}
});
三、完整代碼免費(fèi)下載
php無限級分類實(shí)現(xiàn)評論及回復(fù)
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- thinkPHP實(shí)現(xiàn)基于ajax的評論回復(fù)功能
- thinkPHP框架實(shí)現(xiàn)的無限回復(fù)評論功能示例
- php模仿qq空間或朋友圈發(fā)布動態(tài)、評論動態(tài)、回復(fù)評論、刪除動態(tài)或評論的功能(中)
- PHP仿qq空間或朋友圈發(fā)布動態(tài)、評論動態(tài)、回復(fù)評論、刪除動態(tài)或評論的功能(上)
- php實(shí)現(xiàn)評論回復(fù)刪除功能